Flex布局
1.flex-box
Flexbox翻译为弹性盒子:
- 弹性盒子是一种用于按行或按列布局元素的一维布局方法 ;
- 元素可以膨胀以填充额外的空间, 收缩以适应更小的空间;
- 通常我们使用Flexbox来进行布局的方案称之为flex布局(flex layout);flex布局是目前web开发中使用最多的布局方案:
why flex?
- 长久以来,CSS 布局中唯一可靠且跨浏览器兼容的布局工具只有 floats 和 positioning。
- 但是这两种方法本身存在很大的局限性, 并且他们用于布局实在是无奈之举
常规布局痛点:
- 垂直居中
- 子元素等分宽高
- 不同列内容实际高度不同,获得相同的高度
2.flex盒子属性
display:flex; 盒子变为弹性盒子
一、外层 — flex-container可设置属性
flex-direction 主轴方向:
- row 默认从左到右
- row-reverse 主轴反转从右到左
- column 主轴为列从上到下
- column 列主轴反转从下到上
flex-wrap 当宽度不够时,决定显示单行还是多行
- nowrap 单行 默认值 会进行压缩
- wrap 多行
flex-flow 是flex-direction和flex-wrap的简写属性,顺序任意
justify-content 主轴对齐方式
- flex-start 与main-start 对齐 视觉上与左浮动相同
- flex-end 视觉上与有浮动相同
- center 居中对齐
- space-between 两端各放一个其余进行等分
- space-around 两端有空隙,所有的空间进行等分,两端是中间空隙的一半
- space-evenly 两端有空隙,所有的空间进行等分,所有空隙相等
align-items 交叉轴对齐方式
- center 所有元素垂直居中
- baseline 根据文本的基线对齐
- stretch 高度为auto时,拉伸高度 ,和normal相同
align-content 交叉轴对齐方式,取值用法和justify-content 相同
二、flex=item可设置属性
order 设置数字,调整排布顺序,越大越前
align-self 破除align-items属性,设置单独的交叉轴对齐方式
flex-grow 设置数字 设置为1,表示都只占一份,默认设置为0
flex-shrink 收缩比例 和grow使用相反
flex-basis 显示文本时width不够,这个属性能够扩展基本尺寸刚好能显示,不常用
flex 缩写属性 flex-grow || grow-shrink || flex-basis
3.flex下的对齐问题

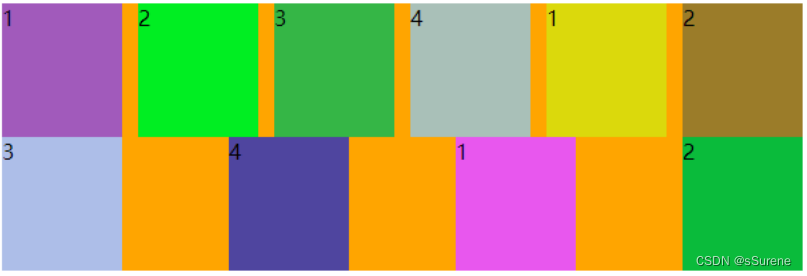
当item数量不足时,就没有了很好的对齐性质,两种解决办法
- 宽度固定情况下,计算margin-right
- 设置space-between,用列数-2个空span填充






















 158
158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








