文章目录
前言
1.需求
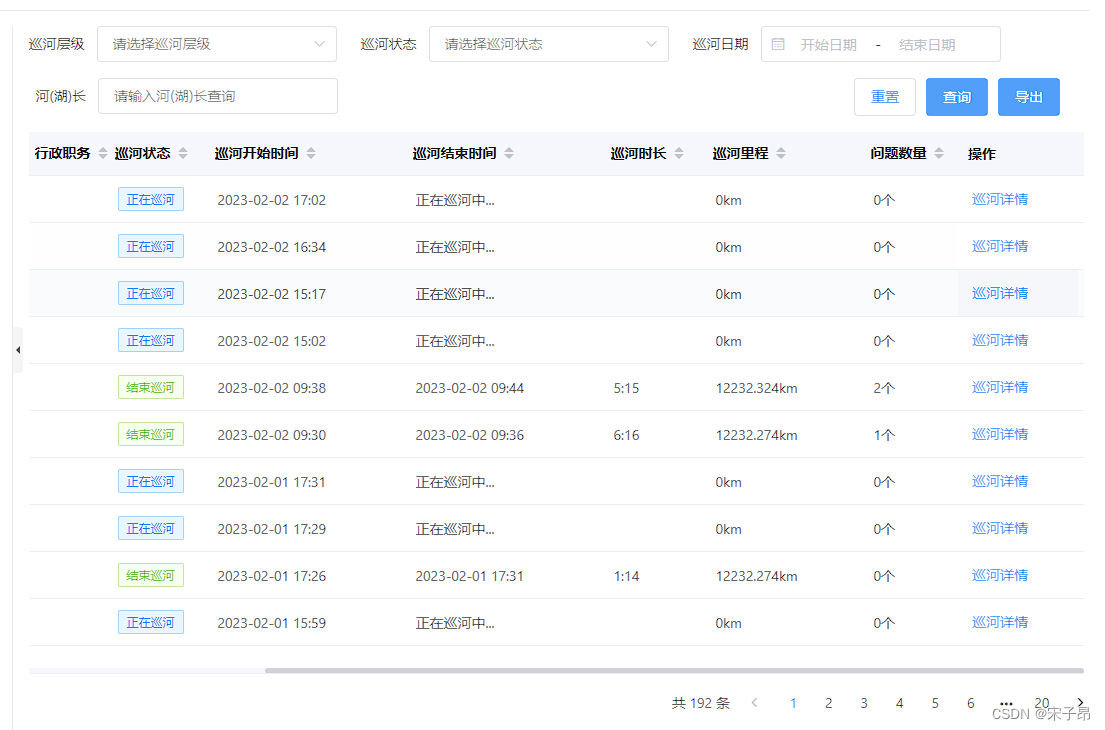
按钮需要始终浮动于右侧,同时下方的表格也要撑满屏幕。



2.遇到的问题与进化的解决思路
按钮始终位于右侧可以使用float解决,同时计算该元素的高度,从而实时控制表格的高度。然而遇到了这种问题,float属性生效的情况下(图一的情况)就无法计算节点高度从而无法精确设置表格高度。该问题转变为解决float导致的塌陷问题上。
一、什么是高度塌陷
高度塌陷简单说就是,父级元素包涵的子元素浮动了,当父级元素没有设置高度时,会因为没有子元素“撑开”,而变成一条线。

二、如何解决高度塌陷
1.大多数的解决思路。
①给父元素添加固定高度。
缺点:不适合高度自适应的布局。
②给父元素添加overflow:hidden;
缺点:不适合和定位定出去的页面布局使用
③给所有的浮动盒子最后添加一个空的标签,例如 div,且添加声明 clear:both;
缺点:多了很多空的标签,造成代码冗余
④给塌陷的父元素:after{content:“”;display:block;clear:both; visibility:hidden;}
缺点:相对麻烦
2.我介绍的解决方案
①给父元素添加display:flow-root。
这个方法不会出现任何的副作用,他的诞生就是用来解决高度塌陷,生成一个块级元素盒子,但是由于19年引入的布局方式,在相对老版本的浏览器上不能支持。





















 2441
2441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








