主要问题是vue.js版本的问题
2.7.0及以上版本执行完this.$destory()指令后,原生DOM的响应事件也不会被触发。(个人猜测,7.0版本以后执行完this.$destory()后,原生DOM也被销毁了)
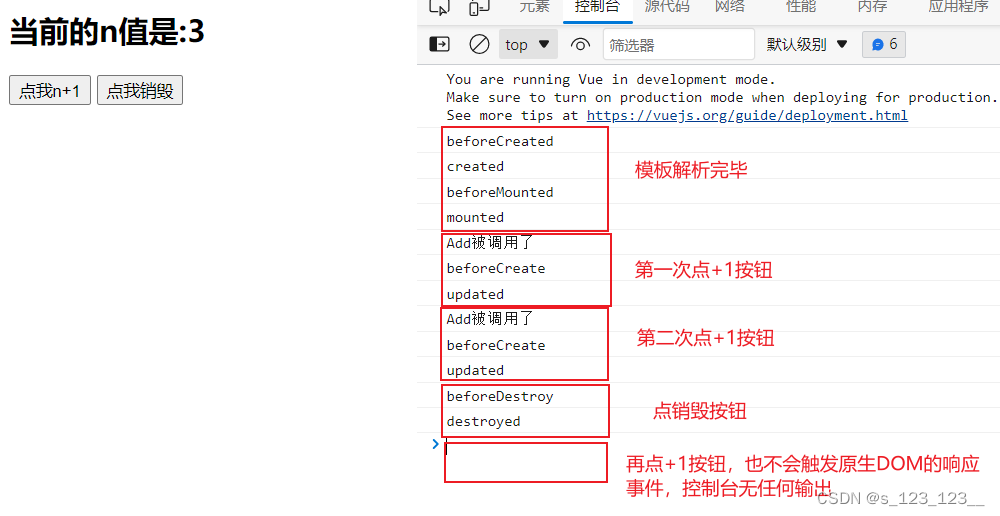
这里使用的是vue.js 2.7.0版本 执行的结果:
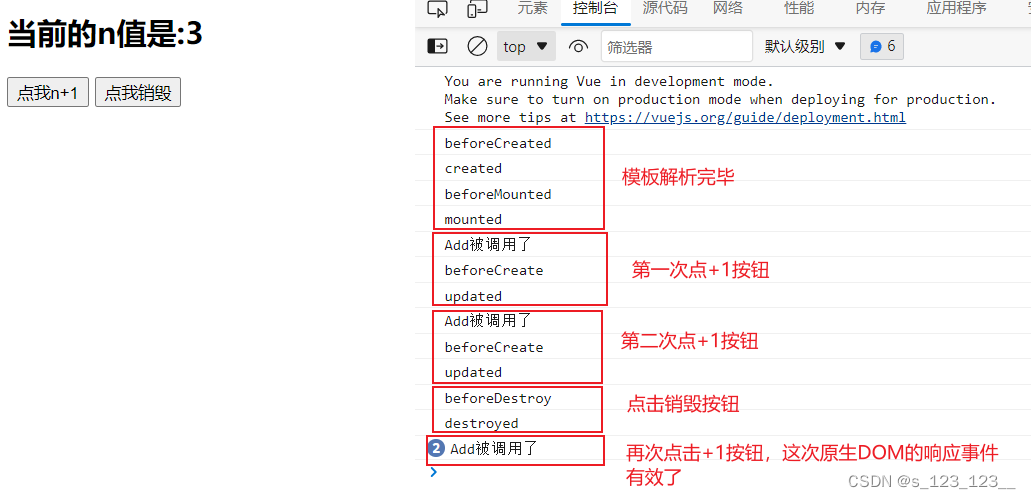
这里使用的是vue.js 2.6.8版本 执行的结果:
源代码:只需修改src里的版本数字
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>引出生命周期</title> <!-- 引入Vue --> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.8/vue.js"></script> </head> <body> <!-- 准备好一个容器--> <div id="root"> <h2>当前的n值是:{{n}}</h2> <button @click='add'>点我n+1</button> <button @click='destroy'>点我销毁</button> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。 const vm = new Vue({ el: '#root', data: { n: 1 }, methods: { add() { console.log('Add被调用了') this.n++ }, destroy() { this.$destroy() } }, beforeCreate() { console.log('beforeCreated'); // console.log(this); }, created() { console.log('created'); }, beforeMount() { console.log('beforeMounted'); }, mounted() { console.log('mounted'); }, beforeUpdate() { console.log('beforeCreate'); }, updated() { console.log('updated'); }, beforeDestroy() { console.log('beforeDestroy'); }, destroyed() { console.log('destroyed'); } }) </script> </html>























 1241
1241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








