原型与实例
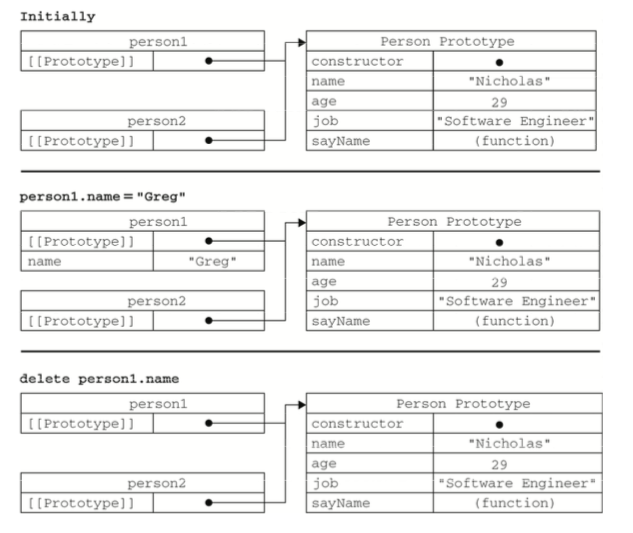
JavaScript可以通过对象实例访问保存在原型中的值,但却不能通过对象实例重写原型中的值。如果我们在实例中添加了一个属性,并且该属性与实例原型的属性同名,那我们就在实例中创建该属性,在通过实例访问该属性的时候,实例中的属性将会屏蔽原型中的属性。
function Person(){
}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.job = "Software Engineer"
Person.prototype.sayName = function(){
console.log(this.name);
}
var person1 = new Person();
var person2 = new Person();
console.log(person1.hasOwnProperty("name")); //false
person1.name = "Gary";
console.log(person1.name); //Gary --- from instance
console.log(person1.hasOwnProperty("name")); //true
console.log(person2.name); //Nicholas --- from prototype
console.log(person2.hasOwnProperty("name")); //false
delete person1.name;
console.log(person1.name); //Nicholas --- from prototype
console.log(person1.hasOwnProperty("name")); //false通过使用hasOwnProperty()方法,可以看到什么时候是访问实例属性,什么时候访问原型属性。
重写原型
Javascript可以通过一个包含所有属性和方法的对象字面量来重写整个原型对象(注意:原型也是一个对象)。
function Person(){
}
Person.prototype = {
name : "Nicholas",
age : 29,
job : "Software Engineer",
sayName : function(){
console.log(this.name);
}
};
var person1 = new Person();
console.log(person1 instanceof Object); //true
console.log(person1 instanceof Person); //true
console.log(person1.constructor == Person); //false
console.log(person1.constructor == Object); //true在上面的代码中,我们将Person.prototype设置为等于一个对象字面量形式创建的新对象。最终结果相同,但是有一个例外:constructor属性不再指向Person。
在JavaScript中,每次创建一个函数,就会同时创建该函数的prototype对象,这个prototype对象也会自动获得constructor属性,该constructor属性指向函数本身。
我们这里重写函数prototype的做法,将默认的prototype对象替换成一个以对象字面量形式创建的新对象,因此constructor属性也就变成了新对象的constructor属性(指向Object构造函数), 不再指向Person函数。
此时,尽管instanceof操作符还能返回正确的结果,因为实例对象仍然还是使用Person函数创建的对象,但是通过constructor已经无法确定对象的类型了。
在本例中,person1的constructor指向的是Object,而不是Person。
如果constructor的值真的很重要,可以通过设置constructor的值来特意指定constructor。
function Person(){
}
Person.prototype = {
constructor : Person,
name : "Nicholas",
age : 29,
job : "Software Engineer",
sayName : function(){
console.log(this.name);
}
};
var person1 = new Person();
console.log(person1 instanceof Object); //true
console.log(person1 instanceof Person); //true
console.log(person1.constructor == Person); //true
console.log(person1.constructor == Object); //false在修改原型对象的constructor属性之后,person1的constructor指向的是Person,而不是Object。























 1094
1094

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








