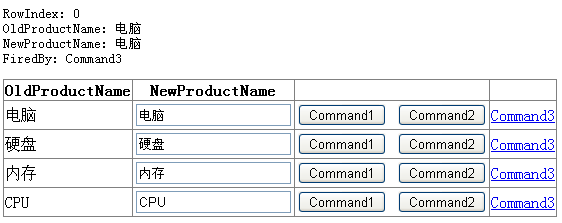
效果图:

源代码:
<%@ Page Language="C#" AutoEventWireup="true"%>
<%@ Import Namespace="System.Data" %>
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
this.BindGridView();
}
}
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
{
int rowIndex = -1;
GridViewRow row = null;
switch (e.CommandName)
{
case "Command1": // 模板列
// 对于模板列内的按钮,我们需要显示绑定行索引到按钮的 CommandArgument 属性
// 以获取触发事件的行信息
rowIndex = Convert.ToInt32(e.CommandArgument);
row = GridView1.Rows[rowIndex];
DisplayInfo(row, e.CommandName);
break;
case "Command2": // 模板列
// 同样处于模板列中,但不采用 Command1 方式,而是通过 NamingContrainer 属性
// 直接获取当前的 GridViewRow
Control cmdControl = e.CommandSource as Control; // 表示触发事件的 IButtonControl,保持统一性并便于后续操作,我们这里直接转化为控件基类 Control
row = cmdControl.NamingContainer as GridViewRow;
DisplayInfo(row, e.CommandName);
break;
case "Command3": // 绑定列
// 对于 ButtonField 列,数据源控件内部自动以适当的项索引值填充 CommandArgument 属性。
// 而无需我们显示绑定其 CommandArgument 属性
// 注意,我们这里无法采用 Command2 的方式,对于 BUttonField 触发的事件,
// GridViewCommandEventArgs.CommandSource 表示的包含此按钮的 GridView
rowIndex = Convert.ToInt32(e.CommandArgument);
row = GridView1.Rows[rowIndex];
DisplayInfo(row, e.CommandName);
break;
}
}
void DisplayInfo(GridViewRow row, string cmdName)
{
TextBox txtNewProductName = row.FindControl("txtNewProductName") as TextBox;
Response.Write(String.Format("<pre>RowIndex: {0}/nOldProductName: {1}/nNewProductName: {2}/nFiredBy: {3}</pre>",
row.RowIndex,
row.Cells[0].Text,
txtNewProductName.Text,
cmdName));
}
void BindGridView()
{
DataTable dataTable = CreateSampleDataSource();
this.GridView1.DataSource = dataTable;
this.GridView1.DataBind();
}
static DataTable CreateSampleDataSource()
{
DataTable dataTable = new DataTable("Products");
dataTable.Columns.Add("ProductID", typeof(int));
dataTable.Columns.Add("ProductName", typeof(string));
dataTable.Columns.Add("CategoryID", typeof(int));
dataTable.Rows.Add(new object[] { 1, "电脑", 1 });
dataTable.Rows.Add(new object[] { 2, "硬盘", 1 });
dataTable.Rows.Add(new object[] { 3, "内存", 1 });
dataTable.Rows.Add(new object[] { 4, "CPU", 1 });
return dataTable;
}
</script>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false" OnRowCommand="GridView1_RowCommand">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="OldProductName" />
<asp:TemplateField HeaderText="NewProductName">
<ItemTemplate>
<asp:TextBox ID="txtNewProductName" runat="server" Text='<%# Eval("ProductName") %>'></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<ItemTemplate>
<asp:Button ID="Button1" CommandName="Command1" CommandArgument='<%# Container.DataItemIndex %>' runat="server" Text="Command1" />
<asp:Button ID="Button2" CommandName="Command2" runat="server" Text="Command2" />
</ItemTemplate>
</asp:TemplateField>
<asp:ButtonField CommandName="Command3" Text="Command3" />
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








