现在很多关于Node.js的书写关于Express的安装和使用都是比较旧的版本,现在新的版本安装和使用其实已经有一定的变化,刚好本人最近学习Node.js和Express,就顺道分享一下。本人主要讲在windows下的安装和使用,在linux下的其实大同小异,用linux的兄弟们肯定更熟软件的安装。
安装Node.js没什么大的变化,同样是官网下载.msi文件安装即可,安装Express执行命令:
npm install -g express
在以前的书上,装上这个就可以直接命令行使用Express了,但是现在的版本Express已经把命令行相关的部分分离了,需要再安装:
npm install -g express-generator
这之后就能用express命令了
在创建新的web应用是,如果不选择-e选项,则会使用jade模版,如果选择-e选项,则用ejs模版
express -e MyApp
则会在当前目录下创建一个名字为MyApp的文件夹,之后进入该文件夹并执行如下命令:
npm install
上面的命令根据package.json文件的内容自动安装该web应用的相关依赖文件,之后再执行如下命令便可启动服务器:
npm start
之后输入“127.0.0.1:3000”便可以看到如下结果

这样便表示已成功新建并运行一个web服务器应用
npm start
其实这个语句最终会执行以下语句
node ./bin/www
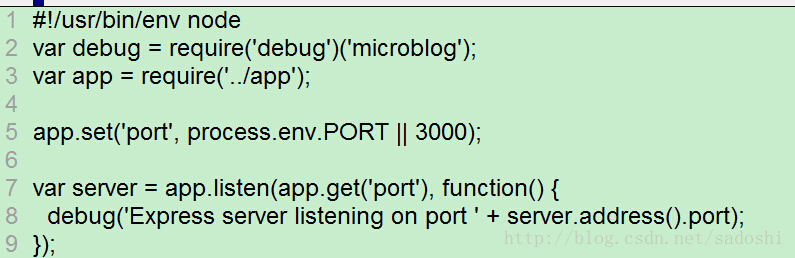
这个www文件是这样的:
可以看到默认是使用3000端口,可以在这里进行修改























 451
451

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








