《Web应用基础》课程结业报告
1. 项目简介
这是一个利用html,css,JavaScript制作的web静态网页,主要内容是关于TFBOYS这一偶像团体简单介绍,包括团内成员的简介,荣誉,照片,作品等等。
2. 开发过程
- 首先学习了html,css,JavaScript的一些相关基础知识
- 确定网站主题为TFBOYS
- 查询相关资料及图片
- 搭建网站整体框架,如导航栏以及页面布局等
- 编写各部分具体内容
3. 遇到的问题
于我而言布局排版是比较困难的,很多布局方面的问题,设计思路不同,很多地方需要自己设置调整,才能达到所设想的效果。而这些地方往往涉及较大范围,比如每个模块的位置,块内元素的摆放设计等等,这些我主要是基于flex的布局,然后通过利用css修改各方面的属性,不断试错,一点点修改才解决的,当然有的也是使用一些笨蛋方法,调整的,比如改变文本长度。下面介绍一些我主要遇到的问题
- 图片的差异,大小形状各不相同导致排版布局不符合要求
- 动态文字的展示
- 人物介绍想要实现三个人物的合理布局
- 图标的使用
- 网站的部署问题
4. 解决办法
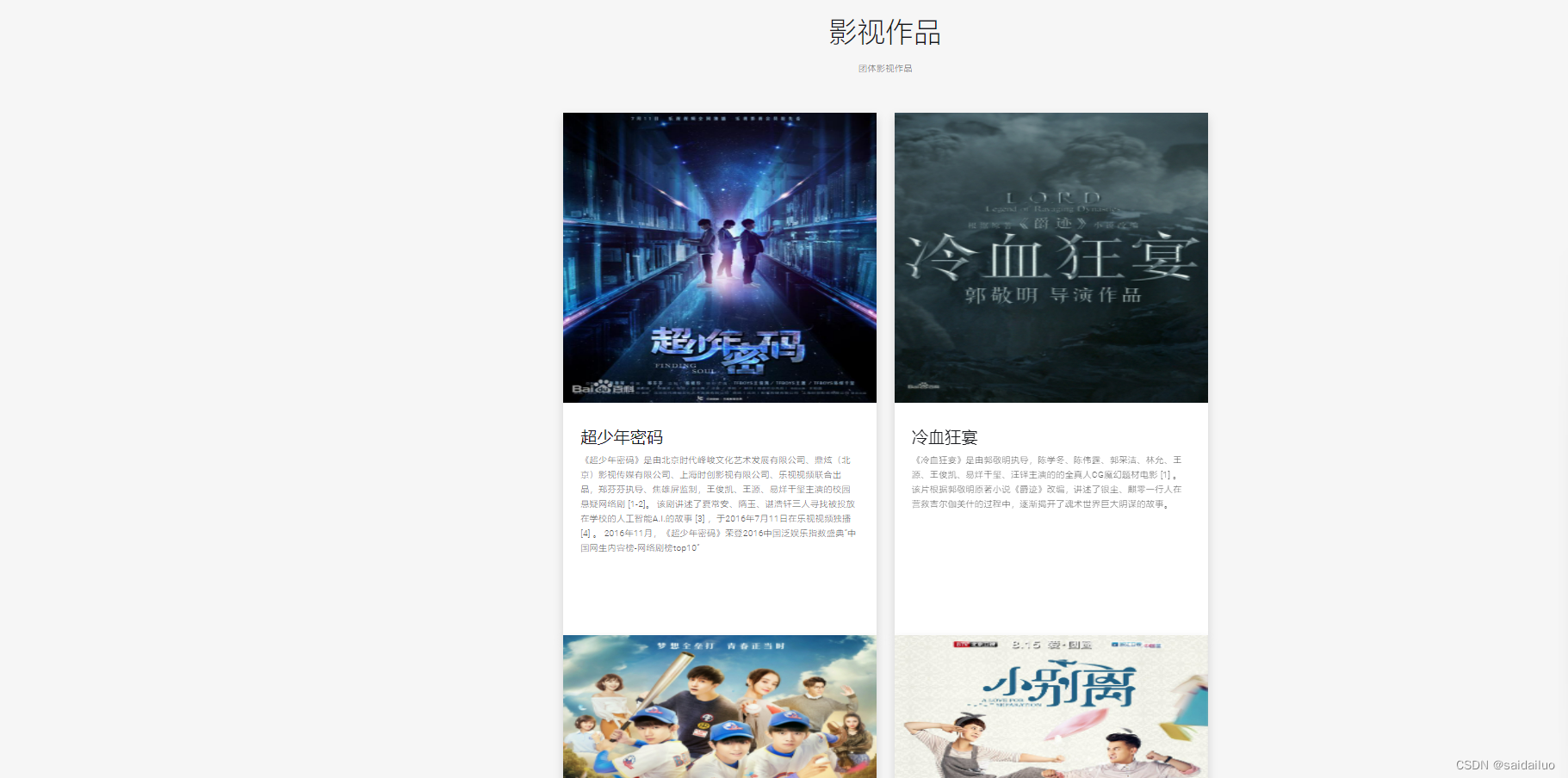
- 针对图片和一些内容的排版布局,主要是通过css设定其宽度和高度,让其排版整体。 如表格的图片以及影视作品展示时各部分的大小设计等,如下,排版就整齐了。
.table img{
width:100px;
height:100px;
}
.news_item {
background: #ffffff;
position: relative;
height: 900px;
}
.split-blog-scale img {
transform: scale(1);
transition: 1s;
width: 100%;
height: 500px;
}


- 关于动态的文字,主要利用js采用打字机的方式来使想要的文字实现动态效果,此处只展示使用的部分代码,具体在js文件中。
if ($("#personal").length) {
var app = document.getElementById("personal");
var personal = new Typewriter(app, {
loop: true
});
personal.typeString('十周年快乐').pauseFor(2000).deleteAll()
.typeString('Happy 10th Anniversary of TFBOYS').start();
}
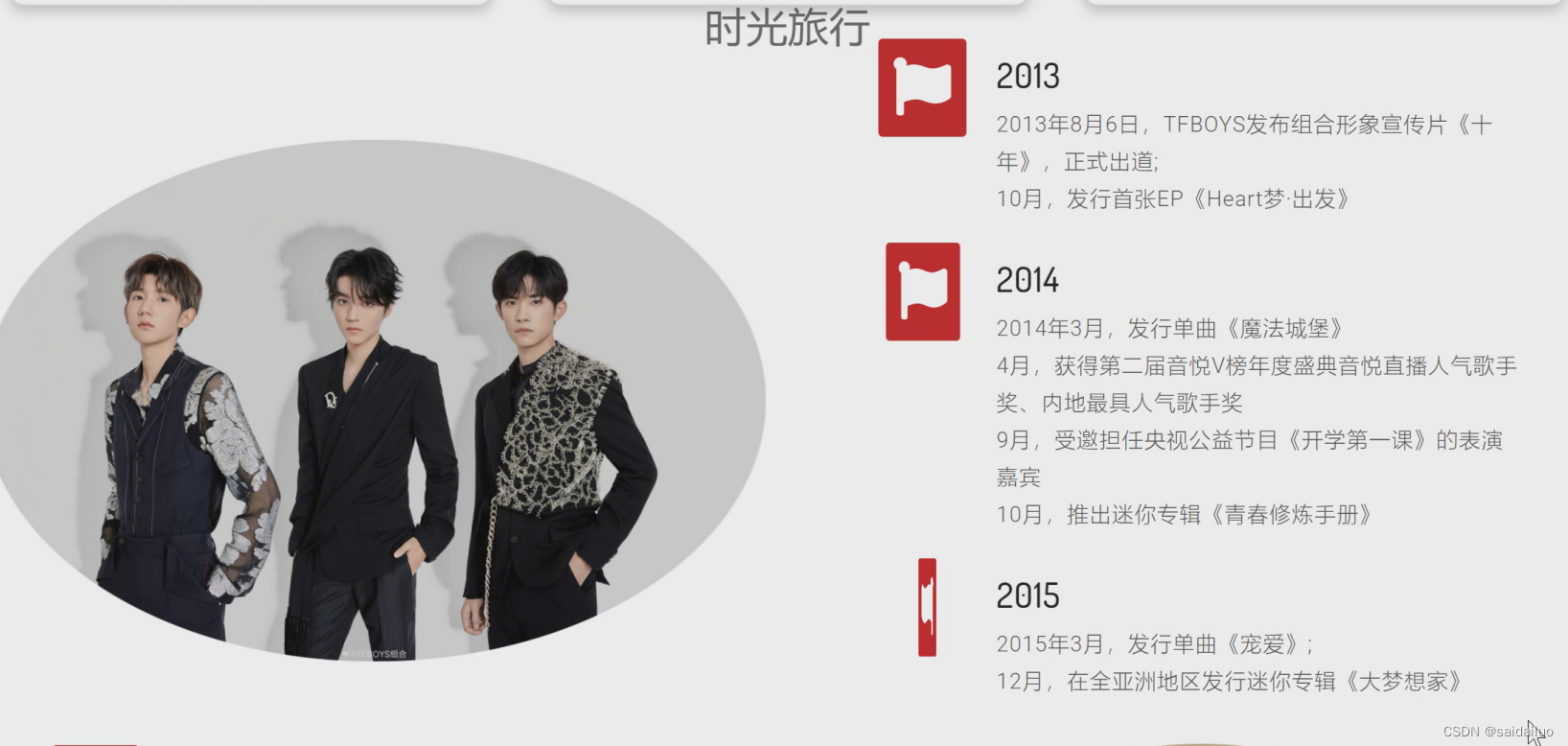
- 关于图标,通过查阅资料,我使用了fontawesome中文网的图标,学习了解了它们的使用并运用与网站中。并且在css通过
transform: rotateY(360deg)实现鼠标悬停的翻转动画
.feature-item:hover .laptop-features-icon {
transform: rotateY(360deg);
transition: all 1.2s;
}
<div class="laptop-features-icon">
<span class="icon"><i class="fa fa-flag"></i></span>
</div>
<div class="features-content">
<h4 class="color-black font-weight-500 mb-10px">2013</h4>
<p>2013年8月6日,TFBOYS发布组合形象宣传片《十年》,正式出道;<br> 10月,发行首张EP《Heart梦·出发》</p>
</div>

- 关于人物介绍的布局,最开始的想法是利用上课介绍的方法,配上适合的背景颜色,使得介绍没有那么单调,

但是又感觉内容有点少,显得该部分有点空,不太美观,查找到card,于是换成了card卡片布局,再加上圆角设计,如下

当然在使用card时,除了前面的图片影响排版问题,三张卡片排版也一直出现问题,多是一行只能展示两个,后面通过display: flex; flex-basis: 30%;才设置较合理。
.card {
/* 添加阴影以创建 "card" 效果 */
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);
transition: 0.3s;
display: flex;
flex-basis: 30%;
border-radius: 10px;
}
.card img{
height:350px;
border-radius: 10px 10px 0 0;
}
/* 鼠标悬停时,添加更深的阴影 */
.card:hover {
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2);
}
5.因为是初次了解使用部署网站相关知识,起初还是比较迷茫的,后面也是通过网上相关的部署教程才一步步的成功了。
未解决的问题
-
图片水印问题,这里我尝试过,但学艺不精,达不到想要的效果,于是便作罢了。
-
掌握的网页设计形式较少,各部分的展示还是比较单一,不是很丰富,比如在展示音乐作品的时候,仅使用了table。
-
网页整体动画效果很少,只能做到简单的反应,这部分还不是很了解。
-
有些地方的布局还是有点问题的,比如‘时光旅行’那一块,始终设计不好。在涉及到文字排版时,很多都是通过改变字数来调整的,不是很理想。
5.项目部分展示
5.1 部分网页展示
该项目主要是设计了6个内容模块(可在一个长页面中)跳转的网站。
网站首页:主要展示了网站的主题,全部居中展示。

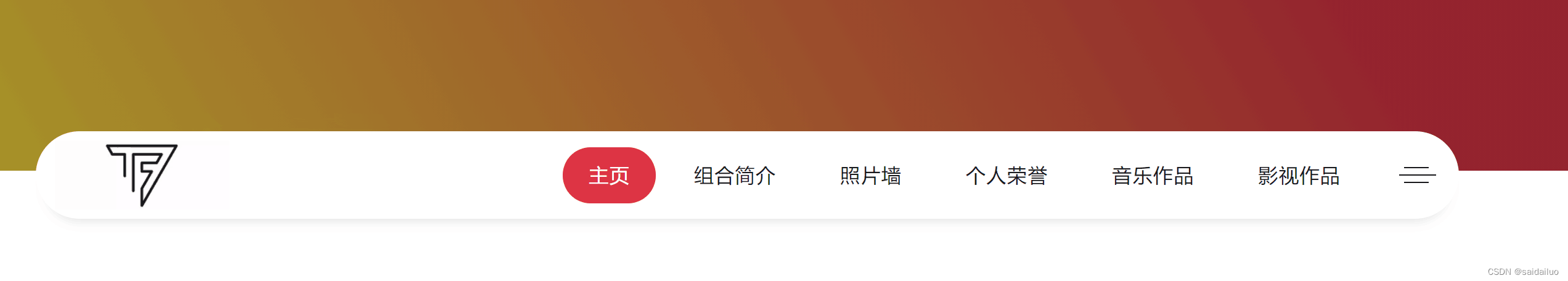
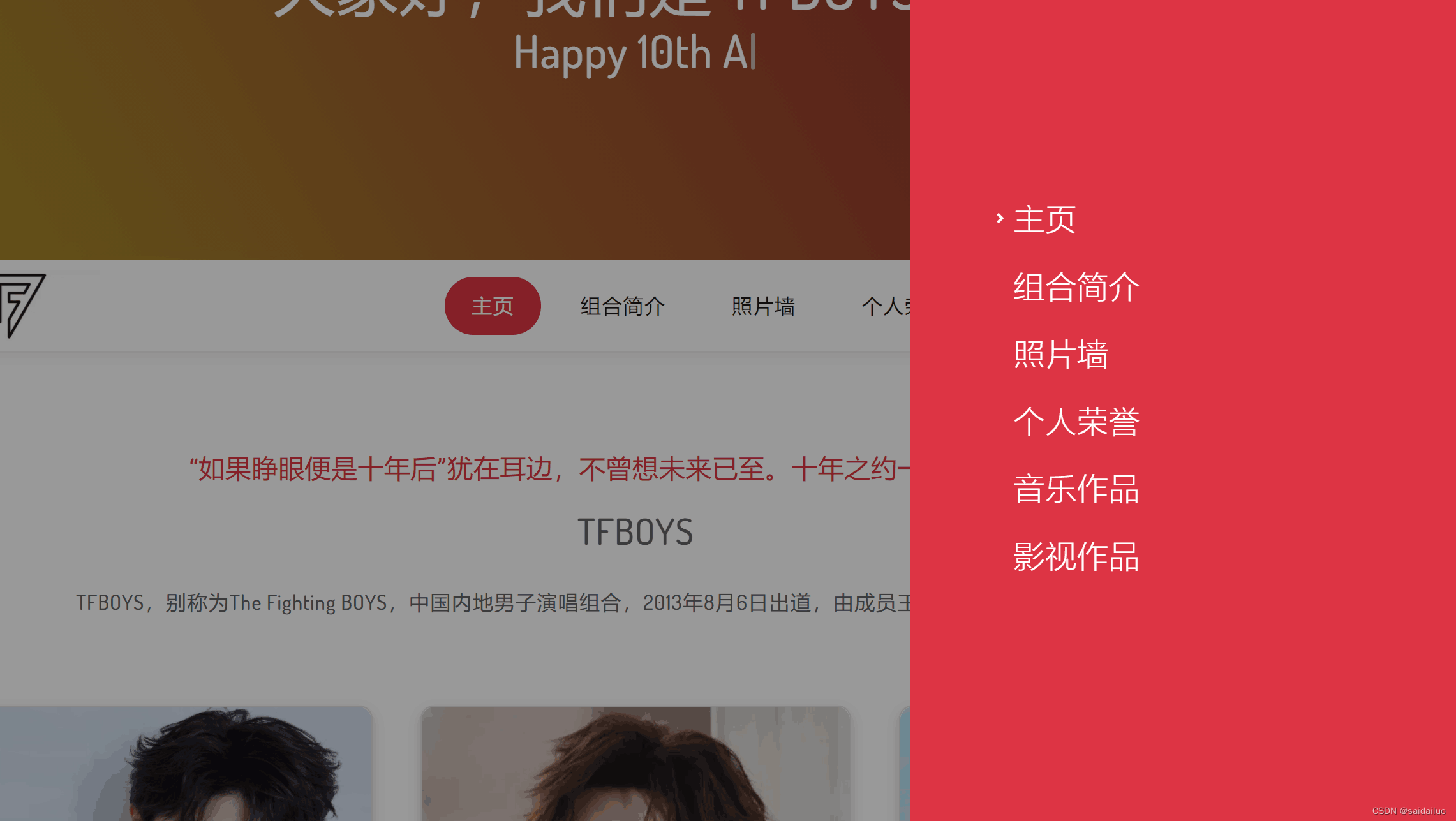
导航栏:此处设计了页面顶端的导航和侧边导航,通过点击即可直接跳转对应板块


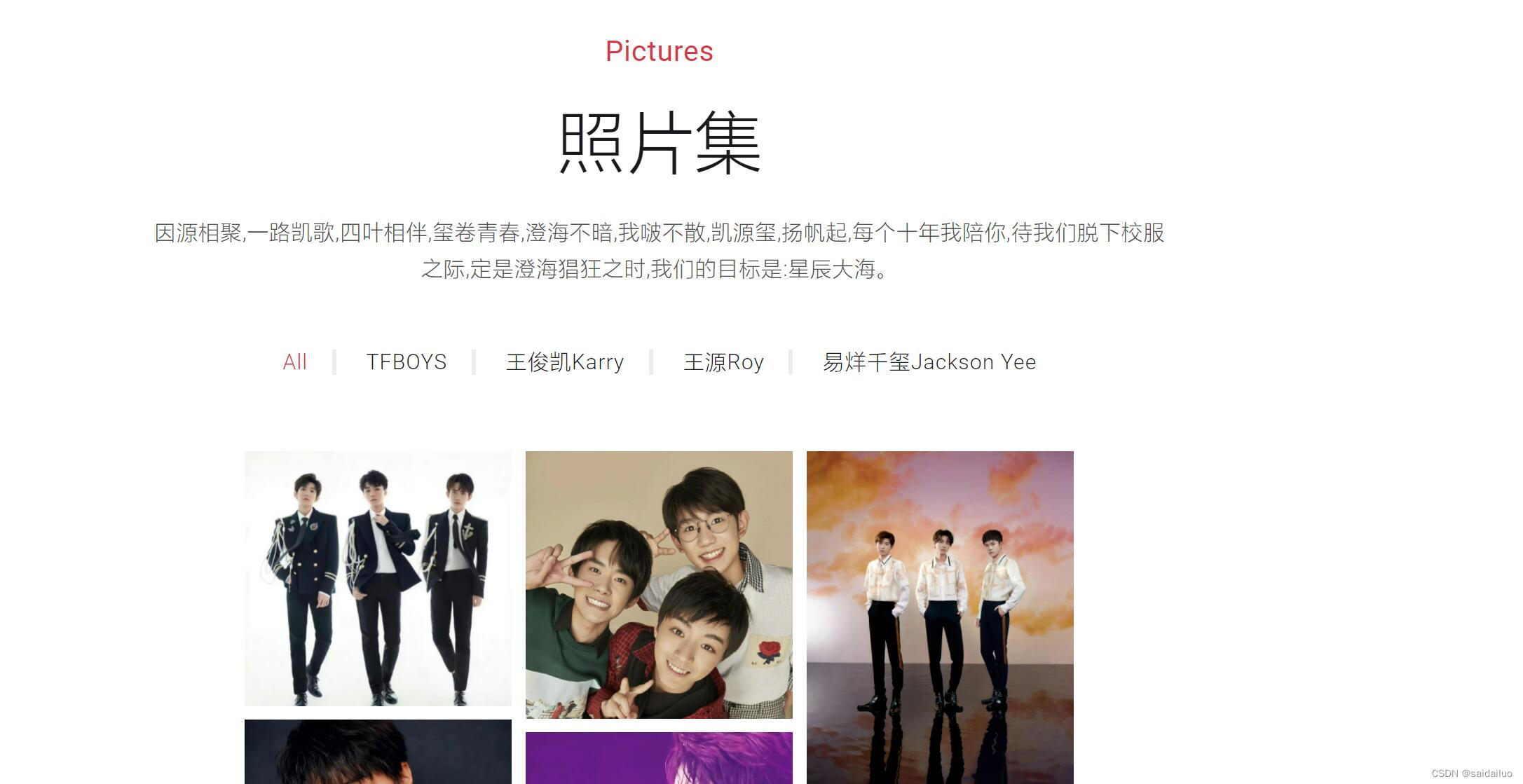
照片墙:主要展示图片,选择不同内容即可查看不同的照片,第一个为所有图片的合集

个人荣誉:有鼠标触发变色展示效果

音乐作品:此部分主要通过table展示,歌名设计为超链接,可以直接点击听对应歌曲

等等
5.2部分源码展示
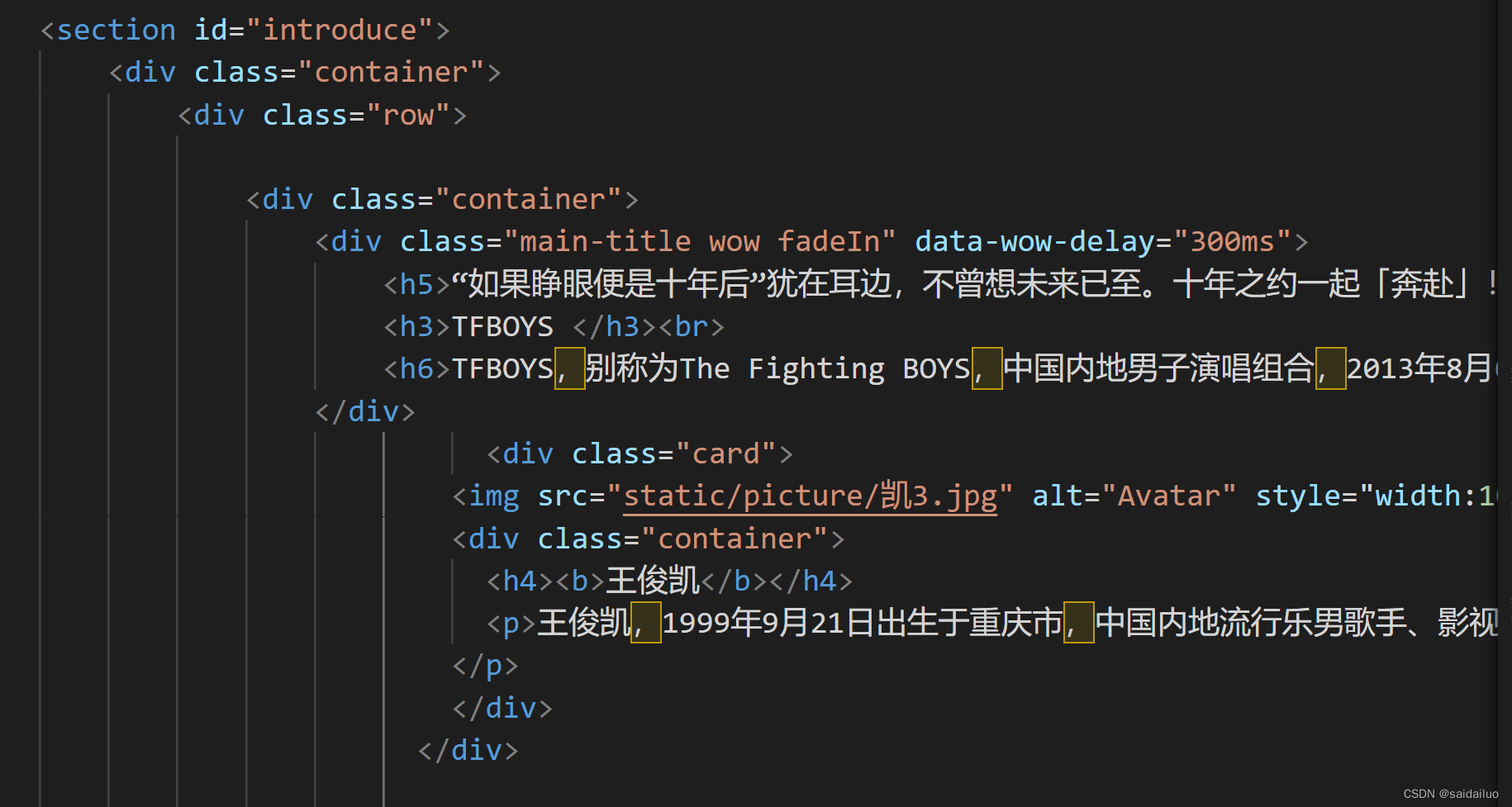
html:只有一张html,主要实现多个版块长页面内跳转
导航栏
<div class="collapse navbar-collapse d-none d-lg-block">
<ul class="nav navbar-nav ml-auto">
<li class="nav-item"> <a href="#home" class="scroll nav-link link">主页</a>
</li>
<li class="nav-item"> <a href="#introduce" class="scroll nav-link link">组合简介</a>
</li>
<li class="nav-item"> <a href="#thepicture" class="scroll nav-link link">照片墙</a>
</li>
<li class="nav-item"> <a href="#honor" class="scroll nav-link link">个人荣誉</a>
</li>
<li class="nav-item"> <a href="#musicwork" class="scroll nav-link link">音乐作品</a>
</li>
<li class="nav-item"> <a href="#filmwork" class="scroll nav-link link">影视作品</a>
</li>
</ul>
</div>
简介及人物介绍卡片

成就部分
<div class="col-md-4 col-sm-12 stats-box mb-xs-2rem">
<div class="serial-box center-block " >
<i class="fa fa-heartbeat" aria-hidden="true"></i>
<p class="pt-3 pb-3 ">7</p>
<h6 class="mb-0">专辑album</h6>
</div>
</div>
照片墙
<div class="filtering col-sm-12 text-center pt-2 mb-40px">
<span data-filter="*" class="active">All</span>
<span data-filter=".TFBOYS" >TFBOYS</span>
<span data-filter=".karry">王俊凯Karry</span>
<span data-filter=".Roy">王源Roy</span>
<span data-filter=".Jackson">易烊千玺Jackson Yee</span>
</div>
<div class="gallery text-center">
<!-- gallery item -->
<div class="col-md-4 items TFBOYS">
<div class="item-img">
<a href="static/picture/团1.png" data-fancybox="images">
<img src="static/picture/团1.png" alt="image">
</a>
</div>
</div>
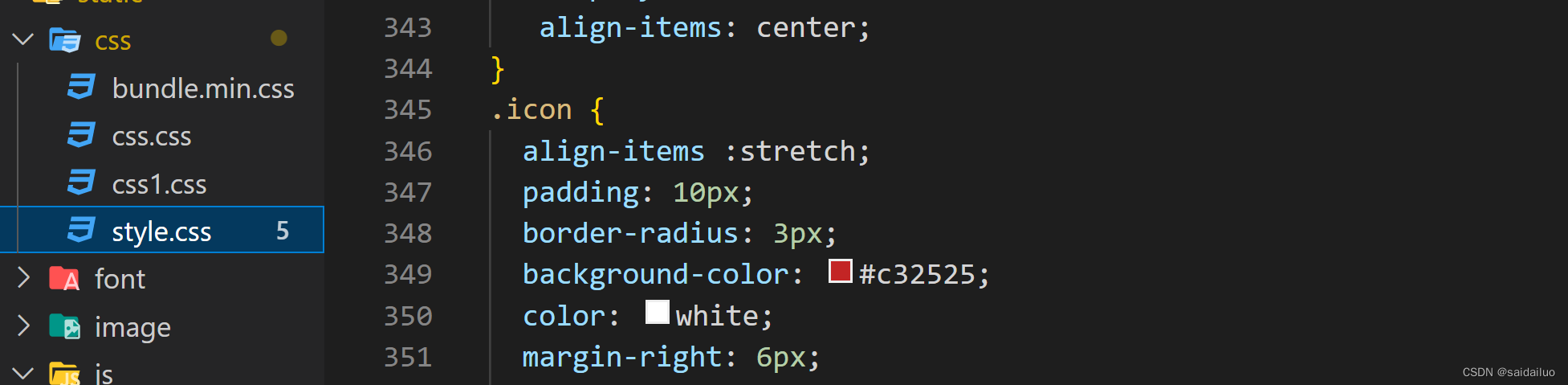
css:整体主要设计在style.css里面
icon整体设计(部分)

个人荣誉的鼠标触发变色效果
.two-col-honor .honor-item a.text-uppercase {
text-transform: capitalize !important;
}
.two-col-honor .honor-item {
box-shadow: 0 0 30px rgba(249, 246, 246, 0.1);
}
.two-col-honor .honor-item:hover {
background: #c55d31;
border-color: #c55d31;
}
.two-col-honor .honor-item:hover {
box-shadow: 0 0 30px rgba(0, 0, 0, 0.1);
}
.two-col-honor .honor_title p {
color: #000000;
padding: 10px 0;
}
.two-col-honor .honor-description {
padding-bottom: 22px;
max-width: 200px;
margin: 0 auto;
}
.two-col-honor .honor-description p {
display: flex;
}
.two-col-honor.honor-style3 .honor-item {
max-width: 100%;
text-align: left;
border-radius: 10px;
padding: 3rem 5rem;
border: 1px solid #f6f3f3;
}
.two-col-honor.honor-style3 .honor-description {
padding-bottom: 20px;
max-width: 100%;
margin: 0;
}
触发旋转图标效果及对应文本的设计
.feature-item {
display: table;
margin: 30px 0;
max-width: 450px;
text-align: left;
}
.feature-item .icon {
text-align: center;
position: relative;
z-index: 1;
font-size: 40px;
}
.laptop-features-icon {
display: table-cell;
vertical-align: top;
width: 41px;
transition: all 1.2s;
}
.feature-item:hover .laptop-features-icon {
transform: rotateY(360deg);
transition: all 1.2s;
}
.features-content {
display: table-cell;
padding-left: 15px;
}
js:许多响应效果都是通过js实现的
侧边栏

打字机效果具体js

6.项目总结
这个web项目是我第一个结合了html,css,JavaScript等多方面的网页项目,通过本次网页的设计实践,我对web相关的知识了解更加深刻,能够较好的使用css及其框架设计一些比较美观的网页,让我受益良多。
首先,必须是基础知识的了解并使用。之前只能算是各部分的练习,感觉还算不错的样子。但真正将各部分运用于实际网页设计时,还是有很多不小的挑战,为了克服这些问题,在网上也查找了不少的解决办法,懂的也更多了。
其次,学会了更多的页面布局的方法及其技巧。比如:充分运用了flex,使得页面更加灵活了,还有一些使页面更加美观的技巧。
同时,也学会掌握了页面各版块的跳转,能够迅速跳转到需要的页面。
另外,学习了很多页面响应的方法,可以在点击不同位置实现不同的效果展示,如变色,增长,旋转等等,而不是一个简简单单的展示网页。
但此次设计也有许多不足,在内容上是不够丰富的,除去首页,只有简单的5个介绍;在形式上,由于我的涉猎不是很深,设计的形式大多是教学网站上比较常规的形式,还有很多比较炫酷的网页设计并未学会。
总之,最后呈现的网页虽然只是相对简单的静态网页,不是很完美,但也算是尽了自己的最大努力,这也算是此阶段的一大收获了。在未来的学习生活中,我将会好好利用所学的知识设计更好的美观的网页,同时,也将学习尝试使用一些的设计方法以及技巧,多多丰富自己的网页。





















 2863
2863











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








