1:点击底部“待办”,切换到待办分类。

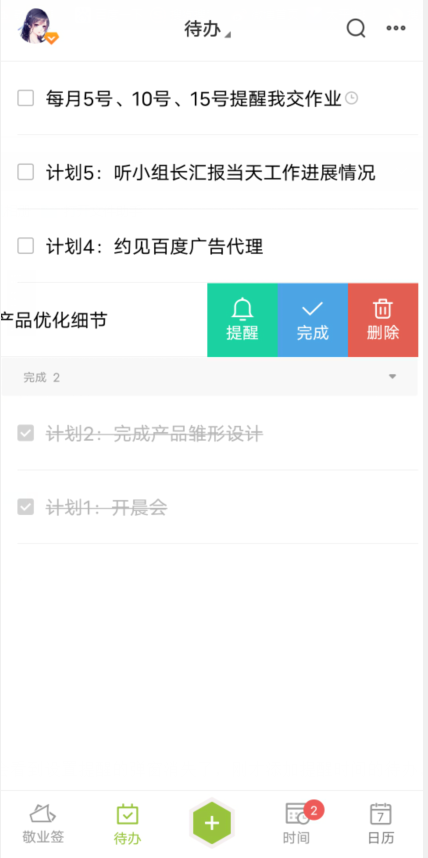
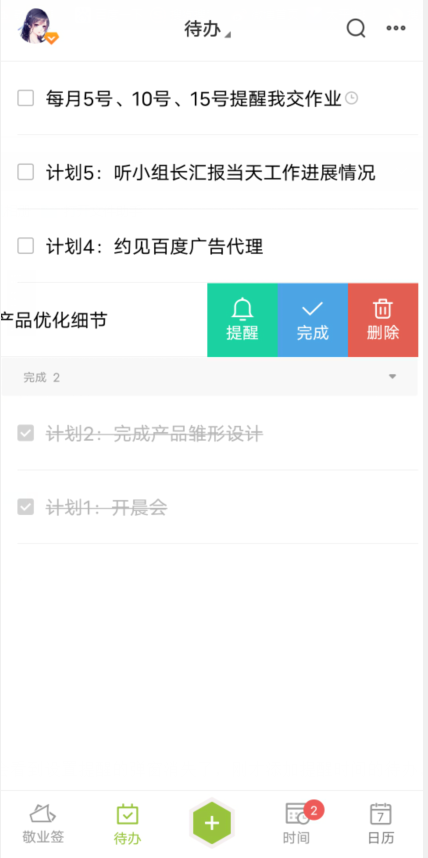
2:我们在待办清单里向左滑动需要添加提醒的待办日程,点击左滑菜单里的“提醒”。

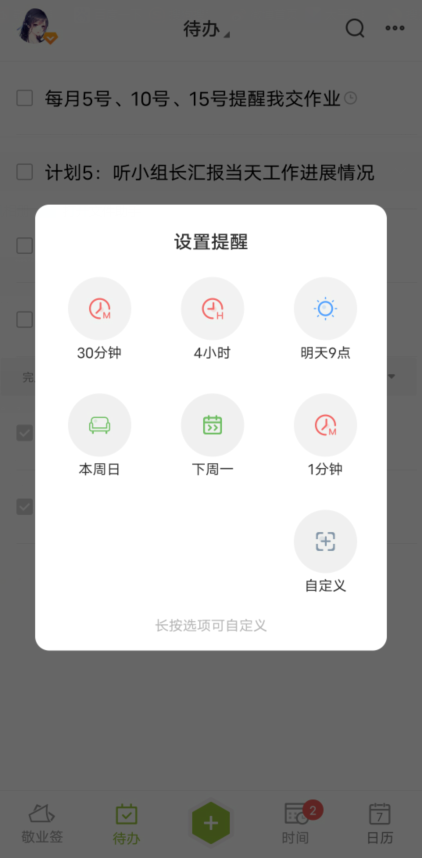
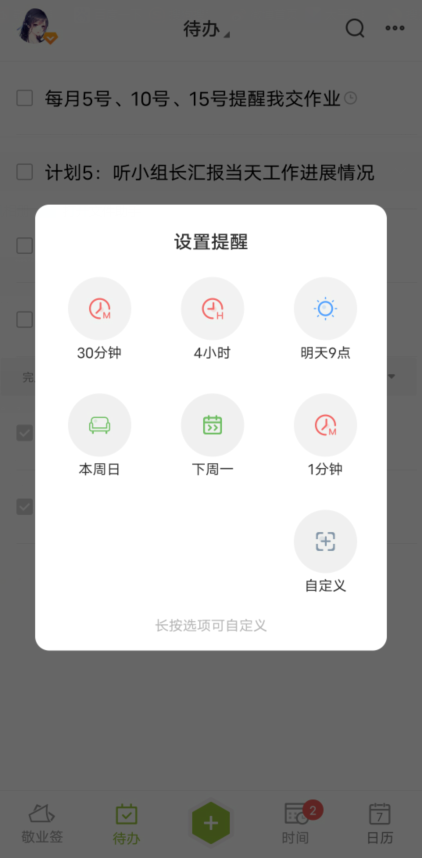
3:在弹出的设置菜单里,选择一个时间。

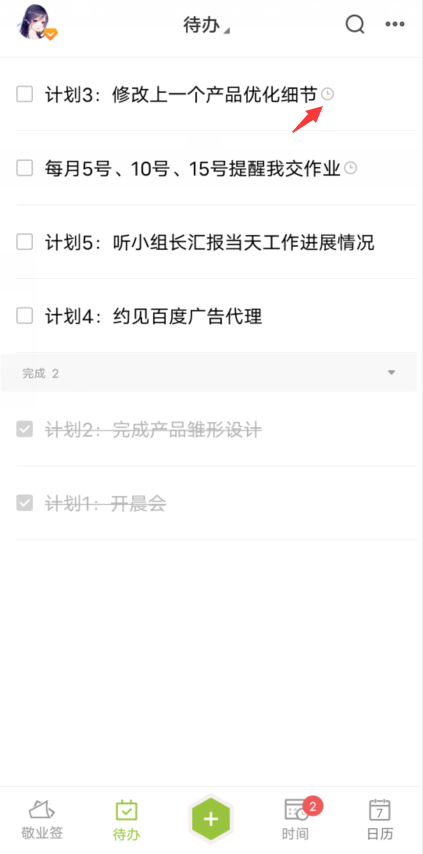
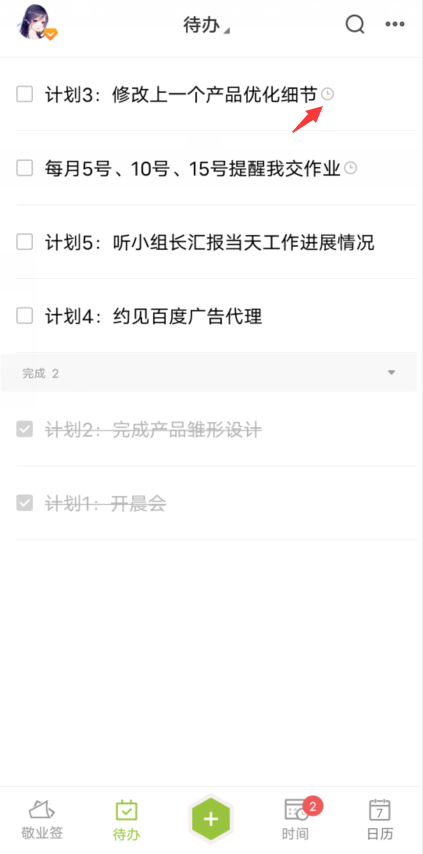
4:点击过时间后,我们会看到设置提醒的弹窗消失了,刚才添加提醒时间的待办,发现右侧已经有了时钟图标,表示提醒时间已经添加成功。

注意:
1,预设提醒菜单里已有的预设提醒日期,可以点击两次头像后,在提醒设置里进行配置。
2:如果想设置详细的提醒时间,可以点击设置提醒菜单右下角的“自定义”进行设置。
1:点击底部“待办”,切换到待办分类。

2:我们在待办清单里向左滑动需要添加提醒的待办日程,点击左滑菜单里的“提醒”。

3:在弹出的设置菜单里,选择一个时间。

4:点击过时间后,我们会看到设置提醒的弹窗消失了,刚才添加提醒时间的待办,发现右侧已经有了时钟图标,表示提醒时间已经添加成功。

注意:
1,预设提醒菜单里已有的预设提醒日期,可以点击两次头像后,在提醒设置里进行配置。
2:如果想设置详细的提醒时间,可以点击设置提醒菜单右下角的“自定义”进行设置。
 282
282
 779
779











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


