现在微信小程序风靡大燥,很多软件公司和企业都针对小程序进行了各种开发,本着微信小程序简单易用,无需安装的特点,深受很多用户的喜爱。
当下又是直播行业的鼎盛时期,直播带货功能如今已经非常完善,那么,对于用户而言,直播当中的需要与主播进行互动,主播也需要通过展示自身的才能来获取一定的收益。
直播间送礼物的功能是直播app必不可少的功能,那么,如何展示更好的动画效果就是当务之急。我们试着来探讨一下集中解决办法:
第一种,简单粗暴,直接展示一张图片,这种方法简单,但是已经不适用于当下用户对于直播app的使用体验。
第二种,gif动画,后台可编辑GIF动画,保存在数据库中,用户可以通过代码从数据库中获取礼物列表,当送礼物时,可以通过播放GIF动画的方式,优点:简单易实现,缺点:gift动画需要消耗较大资源。
第三种,svga动画,后台可编辑svga动画,保存在数据库中,用户可以通过代码从数据库中获取礼物列表,当送礼物时,可以通过特定的js文件播放svga文件。
下面我们就来介绍一下在微信小程序上如何实现播放svga动画。
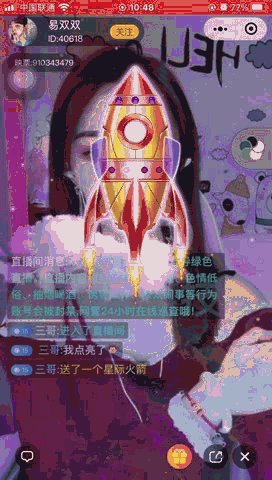
首先看一下动画效果。

微信小程序环境要求:基础库>=2.10.0








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4511
4511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








