最近在使用极光的IM实现app端与PC端的消息互通,发现当App端发送图片给PC用户时,PC用户接收到的消息体没有图片路径,查看极光IM文档时,文档写明要通过JMessage#getResource 接口传入资源 media_id 获取访问路径,可是,没有相关的语法demo。现在,我们就来解决这个问题。
官方文档给的解释是通过getResource接口传入media_id 获取访问路径,如下图:

一:首先,我们查看消息体的格式。

通过消息体分析可以获得media_id
之前的var JIM = new JMessage({debug:false});
JIM.init
JIM.login等写法请参考极光IM官方文档https://docs.jiguang.cn/jmessage/client/im_sdk_js_v2/
这里我们只介绍如何通过media_id获取图片真实访问路径
JIM.getResource({“media_id”:media_id}).onSuccess(function(res){
//console.log(res);
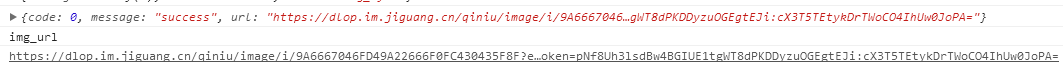
if(res.code==0){ //代表获取图片资源文件成功
var img_url=res.url;
console.log("img_url");
console.log(img_url);
}
});
getResource方法里传入的是一个对象{“media_id”:media_id}
获取数据信息时要使用onSuccess方法,同时,方法体内使用匿名函数获取极光IM返回的数据赋值给res,通过打印res可以获取消息体内容。

res.url就是我们想要得到的图片路径























 2111
2111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








