一,安装
1) 使用淘宝镜像安装
cnpm i sass-loader@7.3.1 --save-dev
cnpm i node-sass@4.14.1 --save-dev

2) 找到build文件夹,在文件夹里面的 webpack.base.conf.js 文件下修改配置:
在module下的rules里天添加配置:

3).vue 文件中使用

二,sass用法指南
2.1 变量
sass允许使用变量, 所有变量以 $开头

如果变量需要 镶嵌在字符串中,就必须要写在#{}之中

2.2 计算功能
sass允许在代码中使用算式

2.3 嵌套
sass 允许选择器嵌套,比如以下CSS代码:

可以写成

在嵌套的代码内, 可以使用&引用父元素,比如 a:hover伪类,可以写成:

2.4 注释
sass 共有两种注释风格。
标准的CSS注释 /* comment */ ,会保留到编译后的文件。
单行注释 // comment,只保留在SASS源文件中,编译后被省略。
在/*后面加一个感叹号,表示这是"重要注释"。即使是压缩模式编译,也会保留这行注释,通常可以用于声明版权信息。

三,代码的重用
3.1继承
sass 允许一个选择器,继承另一个选择器, 比如,现有class1

class2 要继承class1, 就要使用@extend 命令

3.2 Mixin
Mixin 有点像C语言的宏(macro),是可以重用的代码块
使用@mixin命令, 定义一个代码块

使用@include命令,调用这个 mixin
 mixin的强大之处,在于可以指定参数和缺省值
mixin的强大之处,在于可以指定参数和缺省值

使用的时候,根据需要加入参数

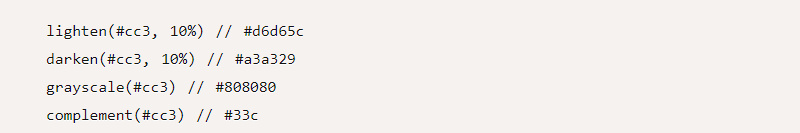
3.3 颜色函数
sass 提供了一些内置的颜色函数,一遍生成系列颜色

3.4 插入文件
@important 命令,用来插入外部文件

如果插入的是.css文件,则等同于css 的 important 命令

四,高级用法
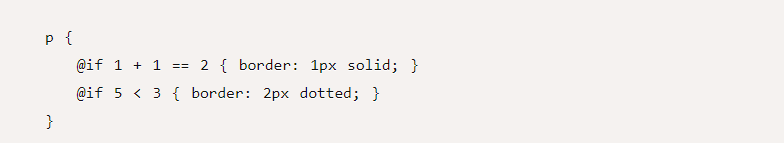
4.1 条件语句
@if 可以用来判断:

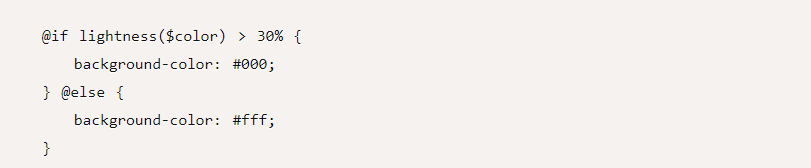
配套的还有@else 命令:
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








