Python代码折叠(转载)
前言
在PyCharm环境下实现代码块折叠,便于后期代码的查看及梳理
转载至:python代码折叠技巧
正文
使用<editor-fold desc="..."> 代码段 </editor-fold>标签进行标记折叠处理
# <editor-fold desc="button设置自定义图标">
self.ui.btnConnect.setStyleSheet("#btnConnect{border-image:url(ico/connect.png);}"
"#btnConnect:pressed{border-image:url(ico/connect_off.png)}")
self.ui.btnUploding.setStyleSheet("#btnUploding{border-image:url(ico/uploading.png);}"
"#btnUploding:pressed{border-image:url(ico/uploading_off.png)}")
self.ui.btnSet.setStyleSheet("#btnSet{border-image:url(ico/set.png);}"
"#btnSet:pressed{border-image:url(ico/set_off.png)}")
self.ui.btnInquire.setStyleSheet("#btnInquire{border-image:url(ico/inquire.png);}"
"#btnInquire:pressed{border-image:url(ico/inquire_off.png)}")
self.ui.btnExcel.setStyleSheet("#btnExcel{border-image:url(ico/excel.png);}"
"#btnExcel:pressed{border-image:url(ico/excel_off.png)}")
self.ui.btnPdf.setStyleSheet("#btnPdf{border-image:url(ico/pdf.png);}"
"#btnPdf:pressed{border-image:url(ico/pdf_off.png)}")
self.ui.btnWord.setStyleSheet("#btnWord{border-image:url(ico/word.png);}"
"#btnWord:pressed{border-image:url(ico/word_off.png)}")
self.ui.btnTxt.setStyleSheet("#btnTxt{border-image:url(ico/txt.png);}"
"#btnTxt:pressed{border-image:url(ico/txt_off.png)}")
self.ui.btnStop.setStyleSheet("#btnStop{border-image:url(ico/stop.png);}"
"#btnStop:pressed{border-image:url(ico/stop_off.png)}")
# </editor-fold>
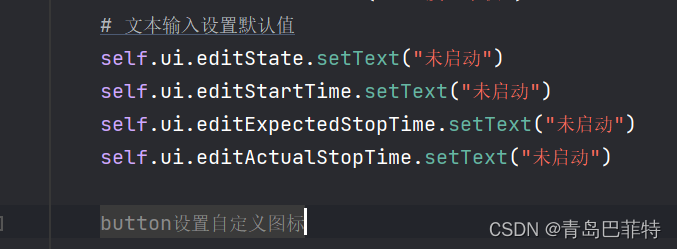
折叠后的效果:























 2794
2794











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








