接到一个需求,要求根据开始和结束的选择来查询相应的结果。
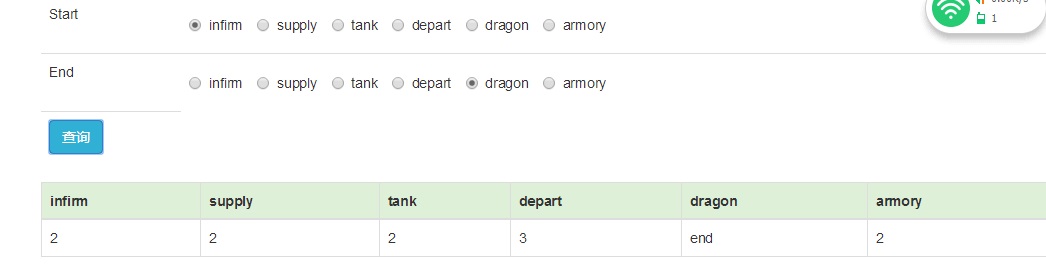
最后的成品如下:
Start 和End选择不同的项,再点查询 渲染出下方的表格
<script>
$(function () {
$('#search').click(function () { //查询按钮点击事件
$.ajax({
url:"{:url('index/index/searchh')}",
type:'post',
data:$('form').serialize(), //form将上方的radio部分全包裹然后序列化
dataType:'json',
success:function (data) {
var html="";
//接口返回的都是单条数据
html+="<tr><td>"+data[0].inf+"</td><td>"+data[0].supply+"</td><td>"+data[0].tank+"</td><td>"+data[0].depart+"</td><td>"+data[0].dragon+"</td><td>"+data[0].armory+"</td></tr>";
$('#tbody').html(html);
}
});
return false; //防止触发后续form事件
});
});
</script>
-----------------------------------表格部分代码------------------------------
<table class="table table-bordered">
<tr class="success">
<th>infirm</th>
<th>supply</th>
<th>tank</th>
<th>depart</th>
<th>dragon</th>
<th>armory</th>
</tr>
<tbody id="tbody">
</tbody>
</table>
url:"{:url('index/index/searchh')}", 部分 基于thinkphp
public function searchh()
{
$data = [
'start' => input('post.start'),
'end' => input('post.end')
];
$res =Db::table('main')->where($data)->select();
return $res;
}
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<title> 密码查询 </title>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-2"></div>
<div class="col-md-8">
<form >
<table class="table">
<tr>
<td>Start</td>
<td>
<div class="radio">
<label class="radio-inline"><input type="radio" name="start" id="optionsRadios1" value="1" checked>infirm</label>
<label class="radio-inline"><input type="radio" name="start" id="optionsRadios1" value="2" >supply</label>
<label class="radio-inline"><input type="radio" name="start" id="optionsRadios1" value="3" >tank</label>
<label class="radio-inline"><input type="radio" name="start" id="optionsRadios1" value="4" >depart</label>
<label class="radio-inline"><input type="radio" name="start" id="optionsRadios1" value="5" >dragon</label>
<label class="radio-inline"><input type="radio" name="start" id="optionsRadios1" value="6" >armory</label>
</div>
</td>
</tr>
<tr>
<td>End</td>
<td>
<div class="radio">
<label class="radio-inline"><input type="radio" name="end" id="optionsRadios1" value="1" >infirm</label>
<label class="radio-inline"><input type="radio" name="end" id="optionsRadios1" value="2" >supply</label>
<label class="radio-inline"><input type="radio" name="end" id="optionsRadios1" value="3" >tank</label>
<label class="radio-inline"><input type="radio" name="end" id="optionsRadios1" value="4" >depart</label>
<label class="radio-inline"><input type="radio" name="end" id="optionsRadios1" value="5" >dragon</label>
<label class="radio-inline"><input type="radio" name="end" id="optionsRadios1" value="6" checked>armory</label>
</div>
</td>
</tr>
<tr>
<td>
<button type="sumbit" class="btn btn-info" id="search">查询</button>
</td>
</tr>
<tr>
<table class="table table-bordered">
<tr class="success">
<th>infirm</th>
<th>supply</th>
<th>tank</th>
<th>depart</th>
<th>dragon</th>
<th>armory</th>
</tr>
<tbody id="tbody">
</tbody>
</table>
</tr>
</table>
</form>
</div>
<div class="col-md-2"></div>
</div>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function () {
$('#search').click(function () {
$.ajax({
url:"{:url('index/index/searchh')}",
type:'post',
data:$('form').serialize(),
dataType:'json',
success:function (data) {
var html="";
html+="<tr><td>"+data[0].inf+"</td><td>"+data[0].supply+"</td><td>"+data[0].tank+"</td><td>"+data[0].depart+"</td><td>"+data[0].dragon+"</td><td>"+data[0].armory+"</td></tr>";
$('#tbody').html(html);
}
});
return false;
});
});
</script>
</div>
</body>
</html>






















 2667
2667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








