我用的打包工具: electron-builder
1、在package.json 文件的同级下创建2个js文件
electron-builder-test.config.js electron-builder.config.js

electron-builder-test.config.js
const basejson = require('./electron-builder.config.js');
module.exports = {
extraMetadata: {
// 这个是重点,这个字段会在build的时候将NODE_ENV这个变量插入package.json文件中,所以我们才能
// 在别的文件中读取package.json得到NODE_ENV这个字段值,用来判断当前环境是生产还是测试
NODE_ENV: process.env.NODE_ENV,
},
...basejson
};
electron-builder.config.js (主要就是一些build的基础配置)
module.exports = {
productName: 'yourProductName',
nsis: {
include: './lib/deleteTempFiles.nsh',
oneClick: false,
allowToChangeInstallationDirectory: true,
installerIcon: './app/icons/icon.ico',
uninstallerIcon: './app/icons/icon.ico',
installerHeaderIcon: './app/icons/icon.ico',
installerSidebar: './app/icons/mark.bmp',
uninstallerSidebar: './app/icons/mark.bmp',
perMachine: true
},
files: ['src', 'service', 'app', 'const', 'lib'],
appId: '',
mac: {
publish: [
{
provider: 'generic',
url: ''
}
],
gatekeeperAssess: false,
hardenedRuntime: true,
entitlements: './signing/entitlements.mac.plist',
entitlementsInherit: './signing/entitlements.mac.plist',
extendInfo: {
NSMicrophoneUsageDescription: 'Please give us access to your microphone',
NSCameraUsageDescription: 'Allow your conversational partners to see you in a Grape Call. You can turn off your video anytime during a call.'
},
icon: './app/icons/icon.ico',
extraFiles: [
{
from: './app/icons/',
to: './Resources',
filter: ['**/*']
}
]
},
win: {
publish: [
{
provider: 'generic',
url: ''
}
],
icon: './app/icons/icon.ico',
target: [
{
target: 'nsis',
arch: ['x64']
}
],
extraFiles: [
{
from: './pages',
to: './Resources/pages',
filter: ['**/*']
}
],
requestedExecutionLevel: 'highestAvailable'
},
linux: {
target: 'deb',
extraFiles: []
}
};
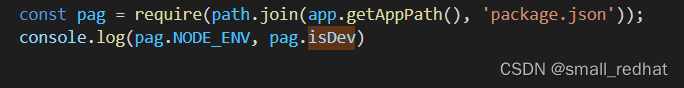
2、在需要区分环境的地方获取package.json文件 读取变量 区分代码

3、打包命令修改
"build:win": "cross-env NODE_ENV=production electron-builder --config=electron-builder.config.js -w ",
"buildtest:win": "cross-env NODE_ENV=development electron-builder --config=electron-builder-test.config.js -w",



















 2940
2940











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








