1.使用必要的插件:formValidator
2.下载链接:
http://www.cnblogs.com/wzmaodong/archive/2008/01/11/1034901.html
3.使用步骤:
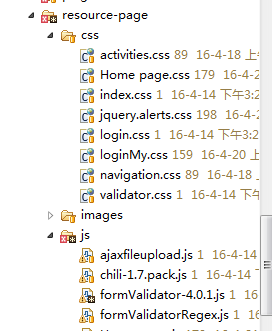
(1).在项目中添加css和js

css中添加了validator.css ,js中添加了formValidator.js和formValidatorRegex.js
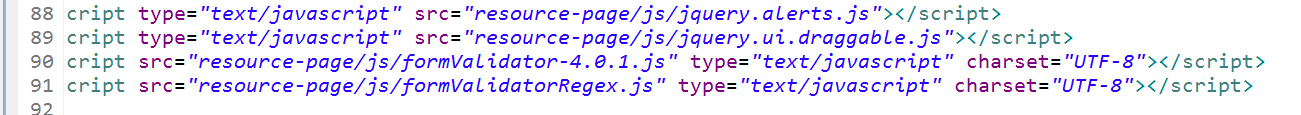
(2).代码中添加引用(必备引用)
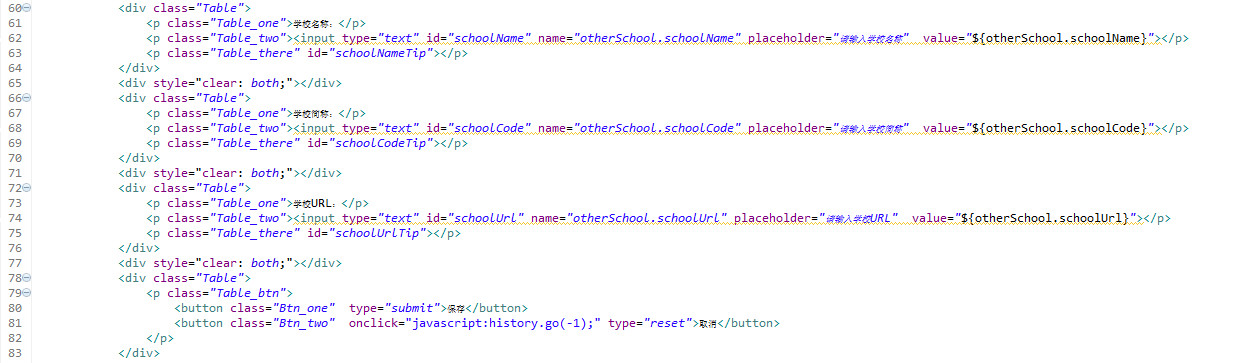
(3).中要验证的标签,部分代码(做一些简单的演示),其他验证都很容易找到
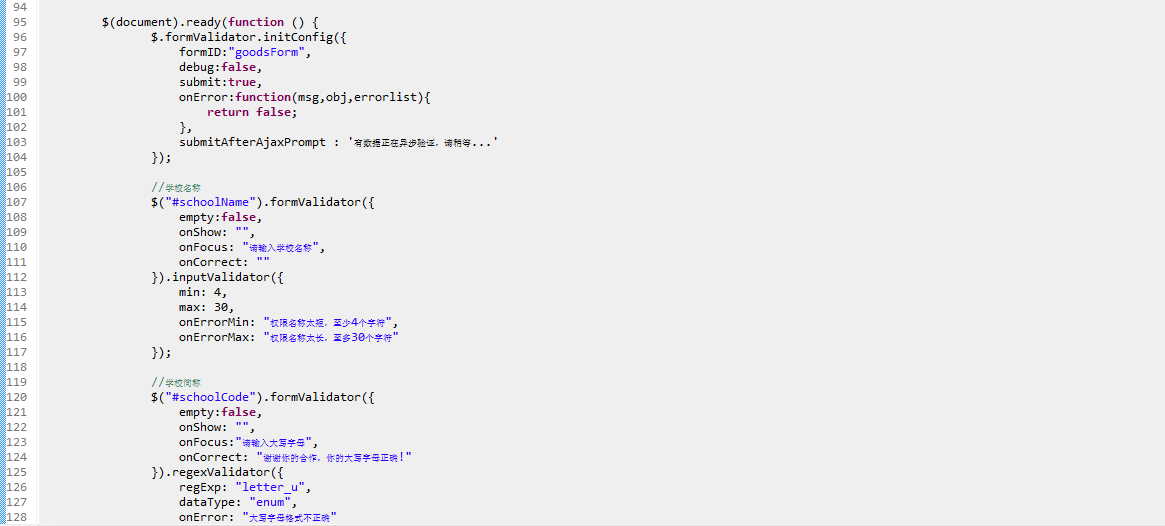
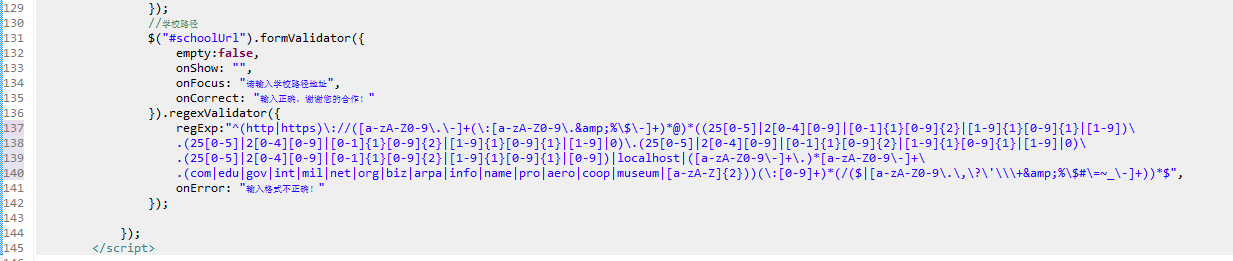
(4).script中的代码

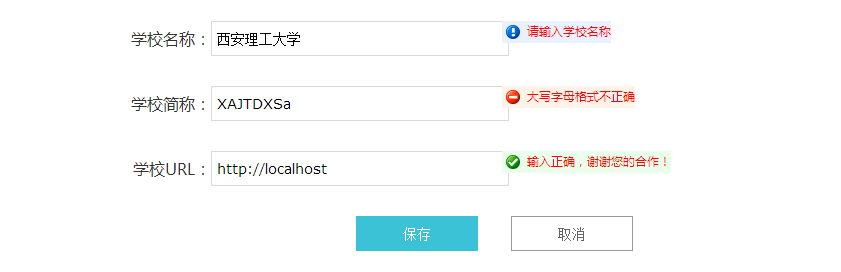
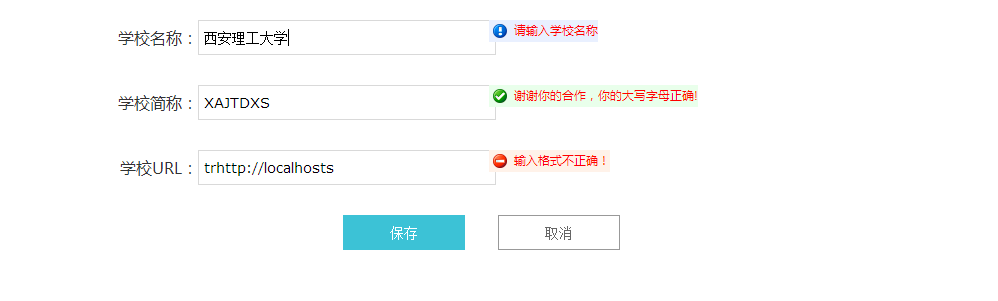
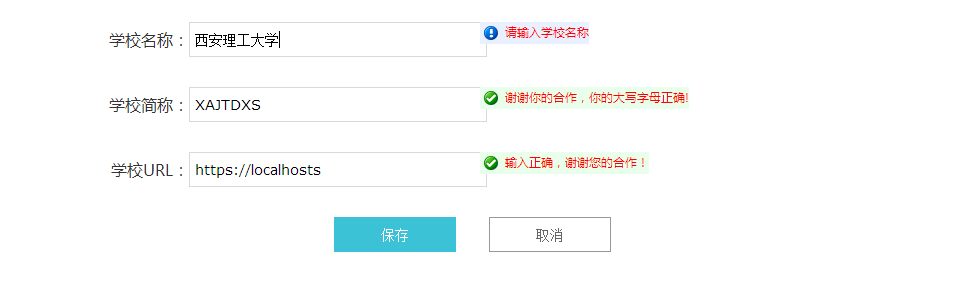
(5).效果演示



























 1819
1819











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








