JSPatch 是一个开源项目(Github链接),只需要在项目里引入极小的引擎文件,就可以使用 JavaScript 调用任何 Objective-C 的原生接口,替换任意 Objective-C 原生方法。目前主要用于下发 JS 脚本替换原生 Objective-C 代码,实时修复线上 bug。
除了实时修复线上 bug,甚至为 APP 动态添加一个模块也是可行的,不过可能会有性能问题。
使用JSPatch 需要有一个后台可以下发和管理脚本,并且需要处理传输安全等部署工作。
目前有一个JSPatch 平台提供了一系列的服务,只需引入一个 SDK 就能使用 JSPatch,只是还在内测中….
地址 :https://github.com/bang590/JSPatch
CocoPods安装:
Podfile文件
platform :ios, ‘6.0’
pod ‘JSPatch’
然后
pod install
下面开始使用:我们先创建一个列表,再通过JSPath改变行数
1.我们先在Controller里加入一个列表,让他显示3行 ,代码如下:
#import "JRViewController.h"
@interface JRViewController ()<UITableViewDataSource,UITableViewDelegate>
@property(nonatomic,strong)UITableView* myTableView;
@end
@implementation JRViewController
- (void)viewDidLoad {
[super viewDidLoad];
UITableView* tv =[[UITableView alloc]initWithFrame:self.view.bounds
style:UITableViewStylePlain];
self.myTableView = tv;
self.myTableView.delegate = self;
self.myTableView.dataSource = self;
[self.view addSubview:self.myTableView];
}
#pragma mark -- UITableViewDataSource
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return 3;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
static NSString* i= @"cell";
UITableViewCell* cell = [tableView dequeueReusableCellWithIdentifier:i];
if (cell == nil ) {
cell =[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault
reuseIdentifier:i];
}
cell.textLabel.text = @"title";
return cell;
}运行一下,显示3行,没问题

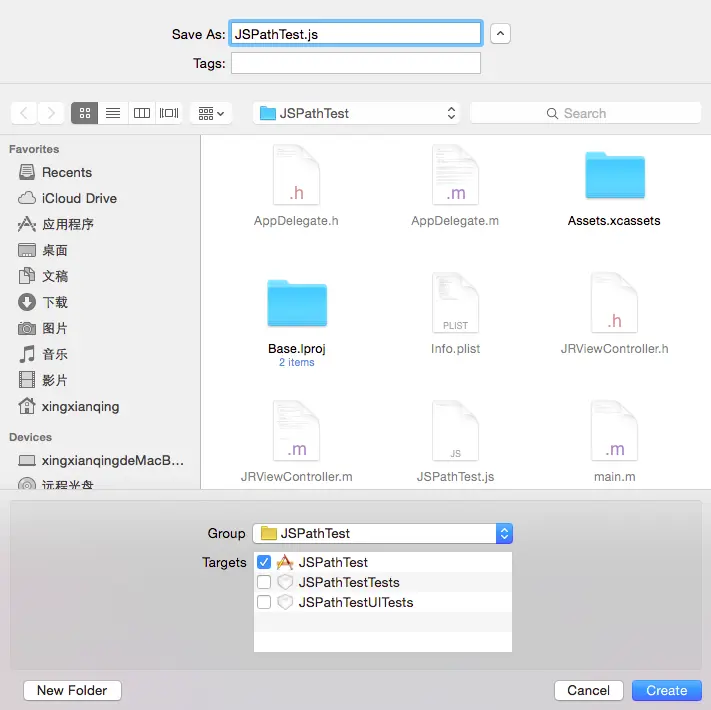
2.创建js文件 New File -> ios -> Empty …..

3.在js文件中 写入:
//将JRViewController类中的- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section方法替换掉
defineClass('JRViewController', {
tableView_numberOfRowsInSection: function(tableView, section) {
return 10;
},
});关于JSPath的具体使用,请自行查阅:https://github.com/bang590/JSPatch/wiki
4.调用这个js文件,代码如下:
#import "AppDelegate.h"
#import "JPEngine.h"
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[JPEngine startEngine];
NSString* path = [[NSBundle mainBundle]pathForResource:@"JSPathTest" ofType:@"js"];
NSString* js = [NSString stringWithContentsOfFile:path encoding:NSUTF8StringEncoding error:nil];
[JPEngine evaluateScript:js];
return YES;
}运行一下,现在是显示10行了 !

**注:
如果我们想要通过 JS 脚本替换原生 Objective-C 代码,实时修复线上 bug的话,还是要通过服务器下发 js脚本 ! **
代码如下:
[NSURLConnection sendAsynchronousRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:@"http://........"]]
queue:[NSOperationQueue mainQueue]
completionHandler:^(NSURLResponse *response, NSData *data, NSError *connectionError) {
NSString *script = [[NSString alloc] initWithData:data encoding:NSUTF8StringEncoding];
[JPEngine evaluateScript:script];
}];




















 834
834

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








