
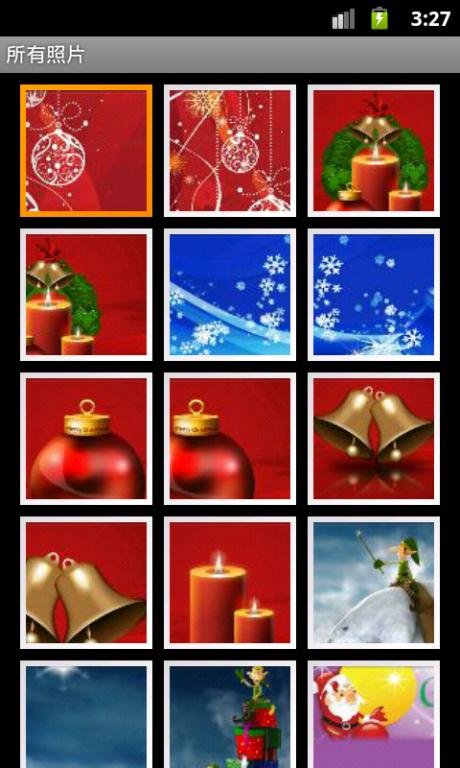
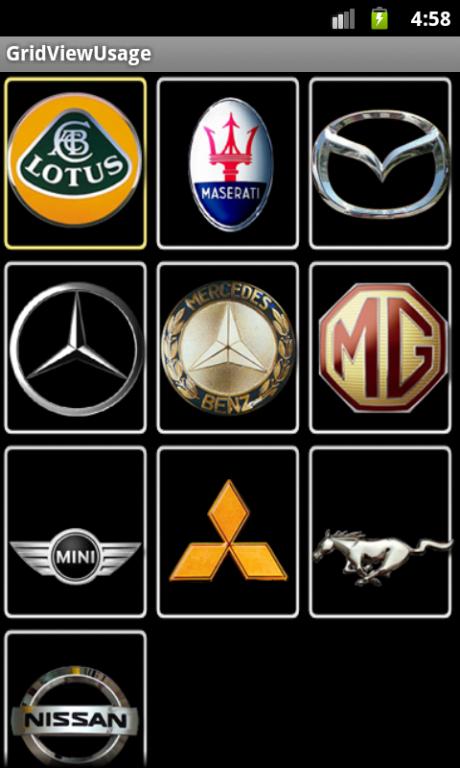
因为项目需求的原因需要实现这种效果,通过看android gallery模块源码了解到原来这种效果是通过selector实现的
在android:state_window_focused="false"状态的时候用一张中间透明灰色边框图片
在android:state_pressed="true"状态的时候用一张中间透明黄色边框的图片即可实现
实现如下:
GridViewUsagepackage com.android.GridView;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
public class GridViewUsage extends Activity implements
GridView.OnItemClickListener {
int[] image = { R.drawable.mb5u10_mb5ucom, R.drawable.mb5u11_mb5ucom,
R.drawable.mb5u12_mb5ucom, R.drawable.mb5u13_mb5ucom,
R.drawable.mb5u14_mb5ucom, R.drawable.mb5u15_mb5ucom,
R.drawable.mb5u16_mb5ucom, R.drawable.mb5u17_mb5ucom,
R.drawable.mb5u18_mb5ucom, R.drawable.mb5u19_mb5ucom,
};
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
GridView gv = (GridView) findViewById(R.id.gride);
ImageList adapter = new ImageList(this);
gv.setAdapter(adapter);
gv.setOnItemClickListener(this);
}
public class ImageList extends BaseAdapter {
Activity activity;
LayoutInflater inflater;
// construct
public ImageList(Activity a) {
activity = a;
inflater = LayoutInflater.from(activity);
}
@Override
public int getCount() {
return image.length;
}
@Override
public Object getItem(int position) {
return image[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView im = new ImageView(activity);
if (convertView == null) {
convertView = inflater.inflate(R.layout.item_grid, null);
im = (ImageView) convertView.findViewById(R.id.iv_image);
convertView.setTag(im);
}else{
im = (ImageView) convertView.getTag();
}
im.setImageResource(image[position]);
return convertView;
}
}
@Override
public void onItemClick(AdapterView<?> arg0, View view, int positon, long id) {
}
}main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<GridView
android:id="@+id/gride"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numColumns="3"
android:listSelector="@android:color/transparent"
android:scrollbars="none"
/>
</LinearLayout>
android:listSelector属性设置比较重要,在这里要设置为透明效果,因为边框效果会在imageView的background属性里面来设置
item_grid.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ImageView
android:id="@+id/iv_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/grid_selector_background"
/>
</LinearLayout> grid_selector_background.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_window_focused="false"
android:drawable="@drawable/frame_gallery_preview_album" />
<item android:state_selected="true"
android:drawable="@drawable/frame_gallery_preview_album_pressed" />
<item android:state_pressed="true"
android:drawable="@drawable/frame_gallery_preview_album_pressed" />
</selector>
最终效果图如下:























 455
455

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








