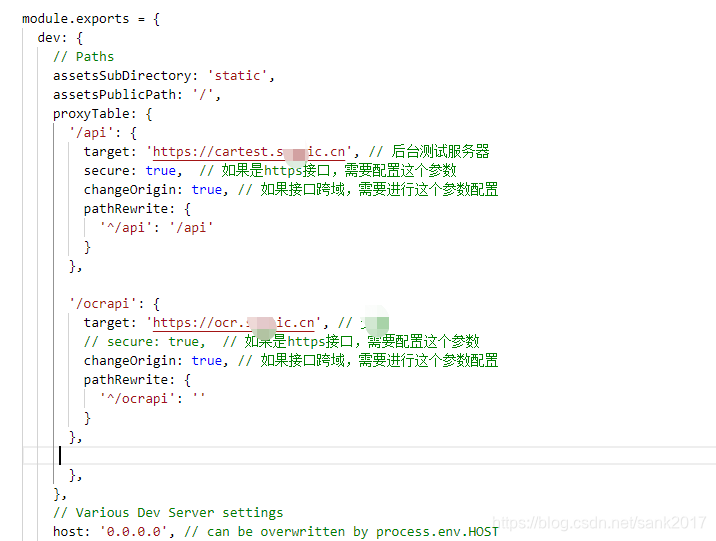
图片展示:

此设置在config/index.js里面,修改里面东西徐重启项目
实例代码:
dev: {
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://9.236.37.130:8888', // 后台服务器地址本地服务器
// target: 'https://www.cartest.com, // 后台服务器地址 线上
secure: true, // 如果是https接口,需要配置这个参数
changeOrigin: true, // 如果接口跨域,需要进行这个参数配置
pathRewrite: {
'^/api': '/api' // ajax 键上的"/api"是请求时会先匹配到的,然后值是匹配替换成"/api" , 例如:'/api/core/getTest',首先匹配/api然后代理地址就是"http://9.236.37.130:8888" , 请求的完整地址就是http://9.236.37.130:8888/api/core/getTest , 如果后台地址没有/api那么键值对的值就直接写空字符串
},
'/ocrapi': {
target: 'https://www.ocr.con', //
secure: true, // 如果是https接口,需要配置这个参数
changeOrigin: true, // 如果接口跨域,需要进行这个参数配置
pathRewrite: {
'^/ocrapi': ''
}
}
}





















 506
506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








