package Frame;
import java.awt.Image;
import java.awt.Toolkit;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JLabel;
class MyFramex extends JFrame{ //继承JFrame类,对其进行扩展.
public MyFramex(){
//从系统中加载文件,图片位于该文件工程目录之下,否则应该写上绝对路经
Image img=Toolkit.getDefaultToolkit().getImage(this.getClass().getResource("/1.jpg"));
//每一个frame都包含一个ContentPane .它是Frame底层的面板(注意面板的最初的布局管理器是流式布局管理器,有需要的应该重新设置其他(或者空)),我们把一个以图片填充的标签放在上面作为窗体北京图片
this.getContentPane().add(new JLabel(new ImageIcon(img)));
//LayeredPane 处于ContentPanel上层,可以给她的上面添加组件(就像给JPanel上添加组建一样)
this.getLayeredPane().setLayout(null);//讲Layeredpane布局管理器设置为空,(因此要放在它上面的组建应该设置好位置及大小否则无法显示)
this.getLayeredPane().setOpaque(false);//设置Layeredpane的不透明为false,即设置为透明.(因此背景中的图片才能显示出来)
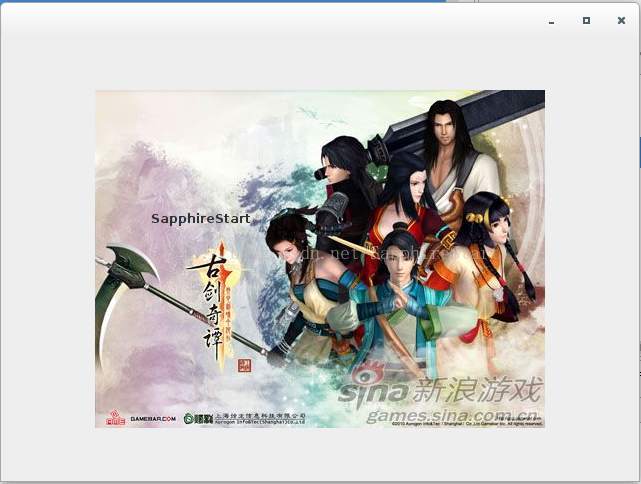
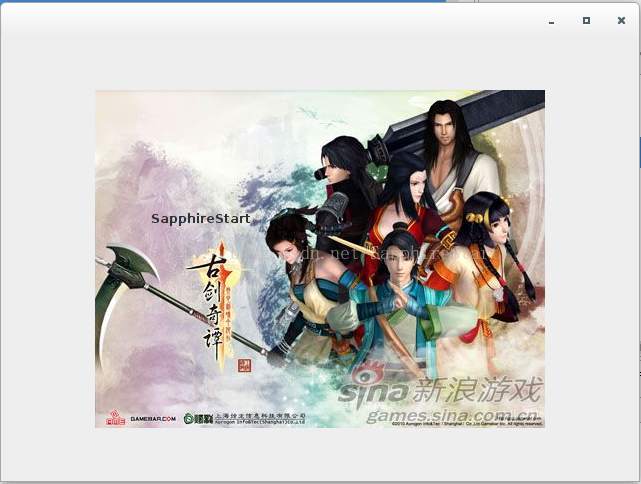
JLabel myblog=new JLabel("SapphireStart");
myblog.setBounds(150,80,300,200);
this.getLayeredPane().add(myblog);
this.setBounds(100, 100, 640, 480);
this.setDefaultCloseOperation(EXIT_ON_CLOSE);
this.setVisible(true);
}
}
public class BackImage {
public static void main(String[] args){
new MyFramex();
}
}
























 799
799

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








