不透明度属性(Opacity)
Opacity属性用于指定刷子的不透明度。
Opacity 属性的值以 0.0 和 1.0 之间的值表示。默认情况下元素的 Opacity 属性为 1.0。
如果 Opacity 值为 0,则表示画笔完全透明;如果值为 1,则表示画笔完全不透明。
如果值为 0.5,则表示画笔的不透明度为 50%;如果值为 0.725,则表示画笔的不透明度为 72.5%,
依此类推。小于 0 的值将被视为 0,而大于 1 的值将被视为 1。
如下图的代码所示:
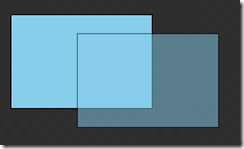
<Canvas> <Rectangle Height="100" Width="150" Canvas.Left="30" Canvas.Top="30" Stroke="Black" StrokeThickness="1" Fill="SkyBlue"> Rectangle> <Rectangle Height="100" Width="150" Canvas.Left="100" Canvas.Top="50" Stroke="Black" StrokeThickness="1" Fill="SkyBlue" Opacity="0.5"> Rectangle> Canvas> 演示效果为:
左上角矩形不透明度为默认的1,右下角矩形的不透明度为50%,所以重叠部分可以看到左上角的矩形。
不透明蒙板(OpacityMask)
有时候,我们对透明度的要求更复杂,并不是希望整个图像都是一个固定的不透明度,这时候就要用到半透明蒙板了。
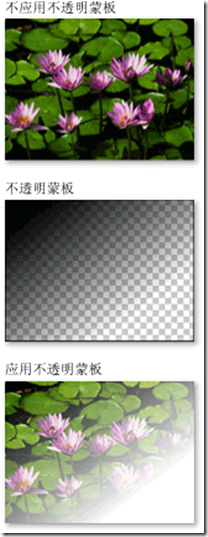
如下图所示: 我们对一副荷花图片使用不透明蒙板,就可以让荷花图片出现部分区域显示,部分区域不显示的效果。
一段演示Xaml代码如下:
<Canvas> <Rectangle Height="100" Width="150" Canvas.Left="30" Canvas.Top="30" Stroke="Azure" StrokeThickness="1" Fill="SeaGreen"> <Rectangle.OpacityMask> <LinearGradientBrush> <GradientStop Offset="0.56" Color="#00000000" /> <GradientStop Offset="0.25" Color="#FF000000" /> LinearGradientBrush> Rectangle.OpacityMask> Rectangle> Canvas>
演示效果如下图:
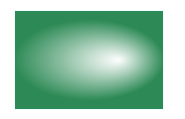
这里当然也可以是可以使用 前一篇中提到的 径向渐变刷子(RadialGradientBrush)。如下面例子:
<Canvas> <Rectangle Height="100" Width="150" Canvas.Left="30" Canvas.Top="30" Stroke="Azure" StrokeThickness="1" Fill="SeaGreen"> <Rectangle.OpacityMask> <RadialGradientBrush GradientOrigin="0.7,0.5" Center="0.5,0.5" RadiusX="0.5" RadiusY="0.4"> <GradientStop Color="#00000000" Offset="0" /> <GradientStop Color="#FF000000" Offset="1" /> RadialGradientBrush> Rectangle.OpacityMask> Rectangle> Canvas>
执行效果如下图:
修剪图像(Clip)
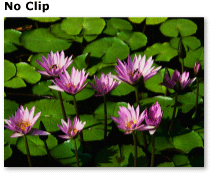
有时候我们希望把一个图像作部分修剪,比如下面一副荷花的照片,我们希望修剪成椭圆形。
它的剪切代码如下:
<Image Source="sampleImages/Waterlilies.jpg" Width="200" Height="150" HorizontalAlignment="Left"> <Image.Clip> <EllipseGeometry RadiusX="100" RadiusY="75" Center="100,75"/> Image.Clip> Image>
当然除了 EllipseGeometry(椭圆剪切类), 我们还可以使用其它剪切类,比如下面的 RectangleGeometry
<Canvas>
<Ellipse Height="200" Width="200" Canvas.Left="30" Canvas.Top="30" Stroke="Black" StrokeThickness="10"Fill="SlateBlue">
<Ellipse.Clip>
<RectangleGeometry Rect="0,0,100,100"/>
Ellipse.Clip>
Ellipse>
Canvas>
上述代码执行效果:
注意,剪切是取得两个的重叠部分。
上面代码我们可以看到是通过设置Geometry的子类来做实现剪切的, Geometry 的子类如下:
System.Object
System.Windows.Threading.DispatcherObject
System.Windows.DependencyObject
System.Windows.Freezable
System.Windows.Media.Animation.Animatable
System.Windows.Media.Geometry
System.Windows.Media.CombinedGeometry
System.Windows.Media.EllipseGeometry
System.Windows.Media.GeometryGroup
System.Windows.Media.LineGeometry
System.Windows.Media.PathGeometry
System.Windows.Media.RectangleGeometry
System.Windows.Media.StreamGeometry
图像变形
所有的UI元素都可以变形,包括以下几种变形:
- 旋转变形(RotateTransform): 根据特定的角度进行物体旋转;
- 倾斜变形(SkewTransform):根据指定的x-y刻度进行倾斜;
- 刻度变形(ScaleTransform):根据横向和纵向进行放大和缩小;
- 翻转变形(TranslateTransform): 水平或横向移动物体;
旋转变形(RotateTransform)
在 二维 x-y 坐标系内围绕指定点按照顺时针方向旋转对象。
演示代码:
<Canvas> <Rectangle Height="100" Width="100" Canvas.Left="70" Canvas.Top="10" Fill="Black"> <Rectangle.RenderTransform> <RotateTransform Angle="27" /> Rectangle.RenderTransform> Rectangle> Canvas>
演示效果:
倾斜变形(SkewTransform)
二维扭曲
演示代码
<Canvas> <Rectangle Height="100" Width="100" Canvas.Left="70" Canvas.Top="10" Fill="Red"> <Rectangle.RenderTransform> <SkewTransform AngleX="15" /> Rectangle.RenderTransform> Rectangle> Canvas>
演示效果
刻度变形(ScaleTransform)
在 二维 x-y 坐标系内缩放对象。
演示代码
<Canvas> <Rectangle Height="100" Width="100" Canvas.Left="70" Canvas.Top="10" Fill="Red"> <Rectangle.RenderTransform> <ScaleTransform ScaleX="1.3" ScaleY=".5" /> Rectangle.RenderTransform> Rectangle> Canvas>
演示效果
翻转变形(TranslateTransform)
在 二维 x-y 坐标系中平移(移动)对象。
演示代码
<Canvas> <Rectangle Height="50" Width="50" Fill="#CCCCCCFF" Stroke="Blue" StrokeThickness="2" Canvas.Left="100" Canvas.Top="100"> <Rectangle.RenderTransform> <TranslateTransform X="50" Y="50" /> Rectangle.RenderTransform> Rectangle> Canvas>由于是位移,演示效果截图会不明显,就不提供演示效果图了。
组合应用
我们当然可以把上面的变形组合应用,比如下面的例子
演示代码
<Canvas> <Rectangle Height="100" Width="100" Canvas.Left="70" Canvas.Top="10" Fill="Green"> <Rectangle.RenderTransform> <TransformGroup> <RotateTransform Angle="45" /> <ScaleTransform ScaleX=".5" ScaleY="1.2" /> <SkewTransform AngleX="30"/> TransformGroup> Rectangle.RenderTransform> Rectangle> Canvas>
演示效果

































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








