网页布局
网页制作的基础,在w3c盛行的今天“DIV+CSS”布局网页
布局分为:流式布局、浮动布局、绝对定位布局
涉及标准文档流、盒子模型、float属性、position属性
1.自动居中-列布局—盒子模型的使用方法
2.浮动布局—float属性来实现上中下布局和横向两列甚至多列布局,解决浮动影响的常用方法
3.绝对定位布局–上中下布局,实现两列甚至多列布局
CSS中的定位机制:标准文档流、定位、浮动
标准文档流(Normal flow)特点:
从上到下、从左到右输出文档;
由块级元素和行级元素组成。
块级元素:从左到右撑满页面,独占一行 ,触碰到页面边缘时会自动换行,标签有:div ul li dl dt p…
行级元素:能在同一行内显示,不会改变HTML文档结构,标签有 span a img input strong…
块级元素和行级元素都是盒子模型
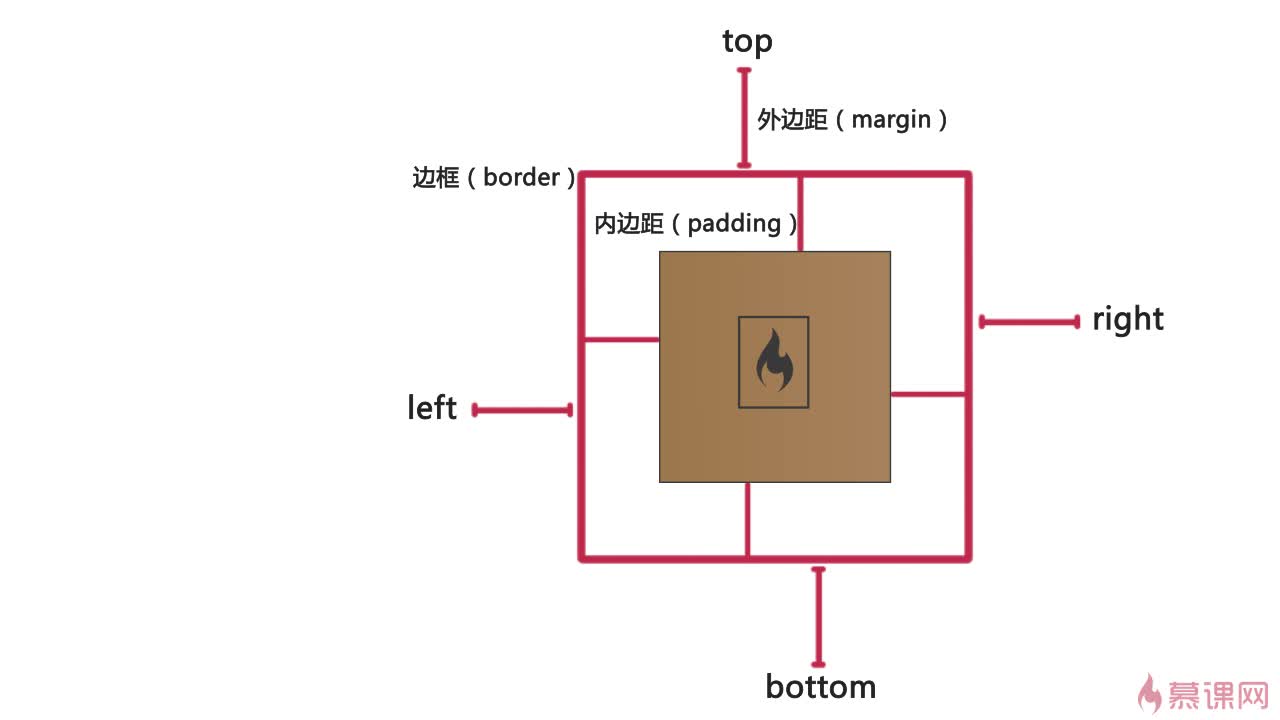
盒子模型
盒子模型=网页布局的基石,由4部分组成:
边框(border)、外边距(margin)、内边距(padding)、内容(content)

行内样式 > 内部样式 > 外部样式 (采用的是就近原则)
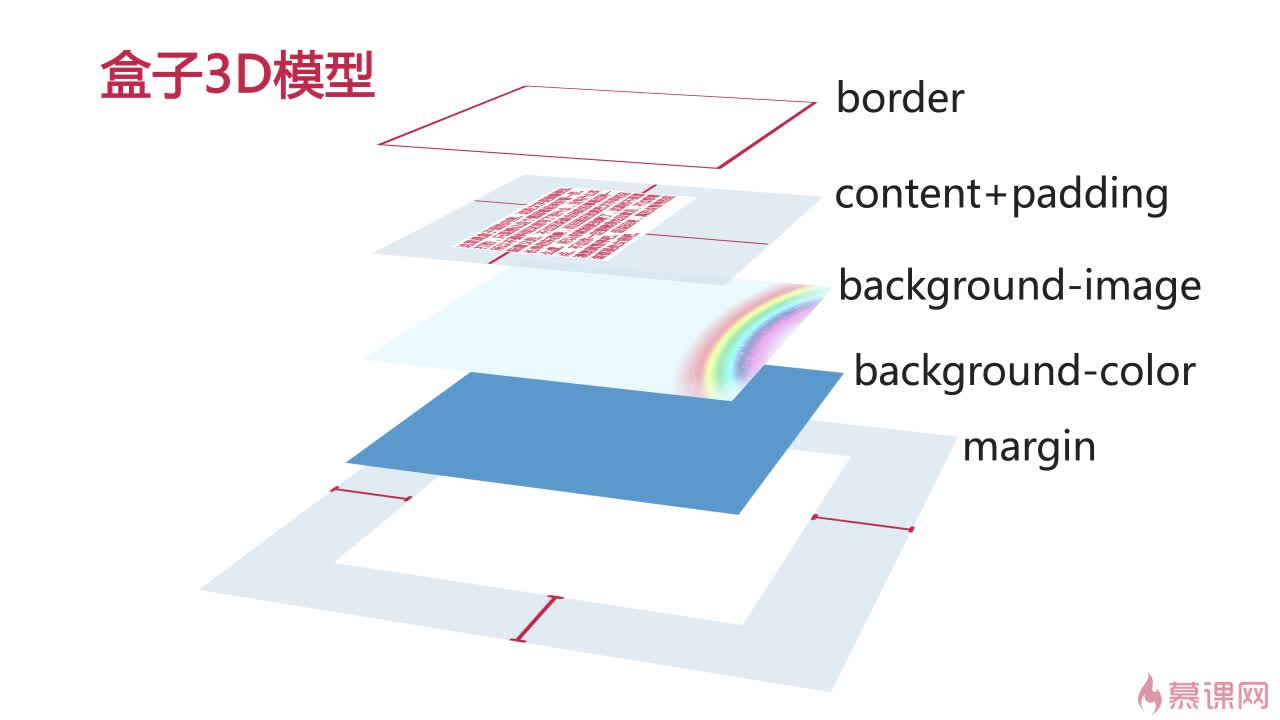
盒子3D模型(也就是盒子模型的图层):第一层border(边框),第二层content+padding(边框+内边距),第三层background-image(背景图),第四层background-color(背景颜色),第五层margin(外边距)

盒子模型尺寸:border+margin+padding+content
流式布局-自动居中一列布局
1、auto会根据浏览的宽度自动来设置两边的外边距。
2、其原理:(浏览器的宽度-外包含层的宽度)/2=外边距
3、如果想让页面自动居中,当设置marign属性为auto时,就不能在设置浮动或是绝对定位属性。如果你设置了auto,又设置了浮动或是绝对定位,那么页面是不会居中显示的
浮动布局-横向两列布局

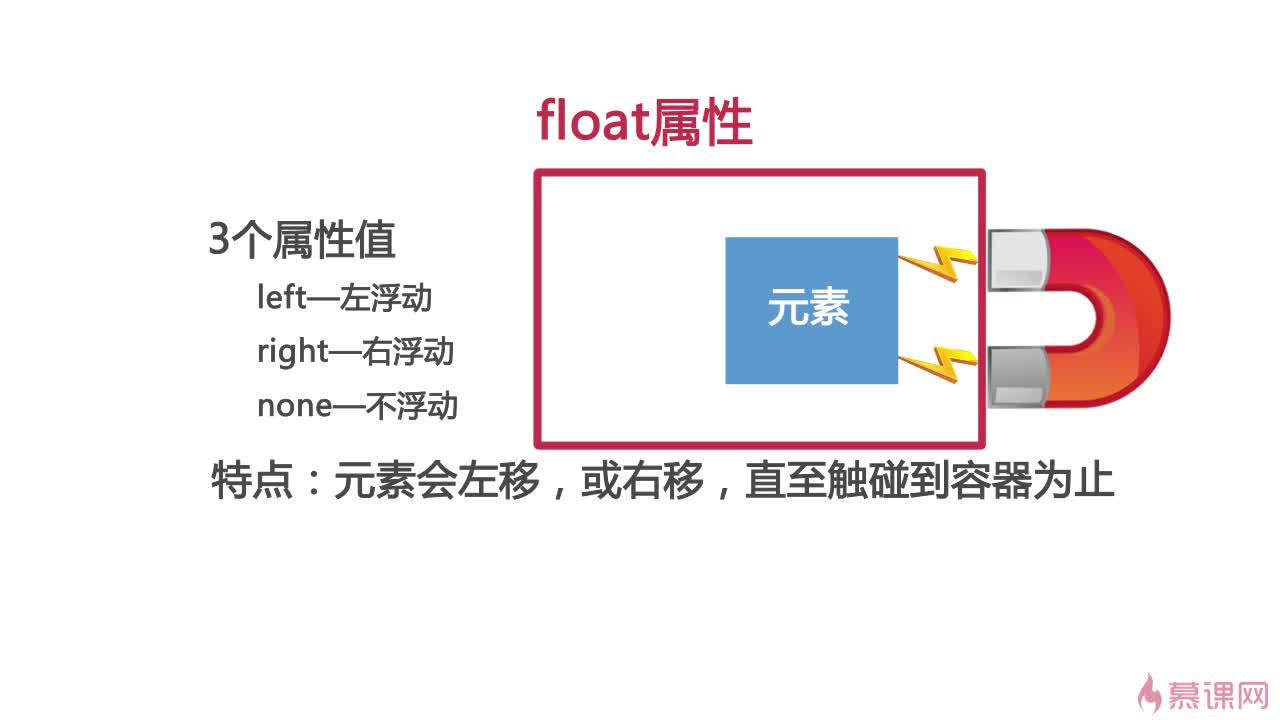
float浮动:可实现块级元素横向排列
1、3个属性值:left-左浮动,right-右浮动,none-不浮动
2、设置了浮动的元素,仍旧处于标准文档流中,意味着会占据标准文档流中的空间,对周围的元素产生影响
3、当元素没有设置宽度值,而设置了浮动属性,元素的宽度随内容的变化而变化(没内容时直接缩到浮动的那一边,看不见了)
4、当元素设置浮动属性后,会对相邻的元素产生影响,相邻元素特指紧邻后面的元素。
清除浮动的方法:(要对受到浮动影响的元素设置)
1、clear属性
clear:both /right/left;
2、设置width:100%(或固定宽度)+overflow:hidden;
3.另外可以通过加空标签(不建议使用)
横向两列布局的实现:这是网页布局最常见的方式之一
一:主要应用技能:
float属性——使纵向排列的块级元素,横向排列
margin属性——设置两列之间的间距
二:当父包含块缩成一条时,用clear:both方法清除浮动无效,它一般用于紧邻后面的元素的清除浮动。所以设置父的overflow:hidden
☆div块的高度一般不需要设置,这样高度就会随着内容自动扩展。若设置了高度,又设置了overflow:hidden,当内容超过高度的时候,就无法正常显示了
注意:
全局选择器*{}对整体页面进行定义**
外层没有设置浮动,内层设置浮动,会影响到外层,外层高度无法扩展
div一般不要设置高度
绝对定位布局
1.通过设置postion属性实现,css中规定的第三种定位机制。
2.能够实现横向多列布局及较为复杂的定位,比如带有遮罩层效果的提示框、固定层效果、全屏广播
3.position 属性
拥有3种定位形式 1、静态定位 2、相对定位3、绝对定位
相对定位
相对定位(position:relative)是相对于原来的位置经行偏移
特点:
1、相对于自身原有位置进行偏移
2、仍处于标准文档流中
3、随即拥有偏移属性和z-index属性(z-index属性是指空间的层堆叠,产生z轴。否则是默认为处在x\y轴的平面上。会产生遮盖效果。)
绝对定位
绝对定位(position:absolute)特点:
建立了以包含块为基准的定位;
完全脱离了标准文档流;
随即拥有偏移属性和Z-index属性;
未设置偏移量时:
无论是否存在已经定位的祖先元素,都保持在元素初始位置 脱离标准文档流
设置偏移量时:
偏移参照的基准:
无已定位的祖先元素:以为偏移参照基准
有已定位的祖先元素:以距其最近的已定位的祖先元素为偏移参照基准
注意:当一个元素设置了绝对定位,没有设置宽度时,元素的宽度根据内容进行调节。
如果我们要实现在a div内的b div绝对定位,相对于a的绝对定位,那么我们应该将a div设置一个相对定位position:relative,这样b设置的left或top就是相对于a的,否则就会相对于html
结论:绝对定位是以他父级的已经有定位的元素来定位的,如果父级没有定位的,则是以html作参照的。
使用absolute实现横向两列布局:(不常用)
横向两列布局(使用absolute实现横向两列布局)常用于一列固定宽度,另一列宽度自适应的情况
(主要技能:)
1.relative——父元素 相对定位
2.absolute——自适应宽度元素绝对定位
注意:固定宽度列的高度 > 自适应宽度的列宽度;
两列之间的距离用margin来拉开距离
























 2597
2597

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








