C#代码
[HttpPost]
[ActionName("project")]
public string CreateProject(ProjectModel project)
{
return "post";
}参数是个Model , 然后model的代码如下
public class ProjectModel
{
public int Id { get; set; }
public string Name { get; set; }
public string AreaCode { get; set; }
public string Customer { get; set; }
public string Remote { get; set; }
public string Remark { get; set; }
public DateTime? CreateTime { get; set; }
public string ApiUrl { get; set; }
}
然后是我们的前端的ajax请求代码
$.ajax({
url: '/project/project',
type: 'POST',
contentType: "application/json",
data: JSON.stringify({
name: 'name',
areacode: '556',
customer: '业主',
remote: '远程',
remark: '备注'
}),
success: function(res) {
console.log(res);
}
});
1. ajax传入的值要和model里的值一样,不分大小写
2 这句话是必须的 不然传入的值为空
contentType: "application/json"3 数据JSON.stringify 也是必须的 但是貌似哪里看到可以不用
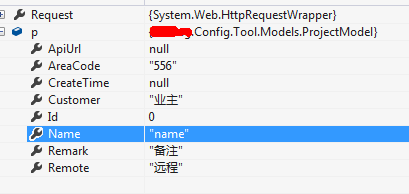
断点结果






















 244
244

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








