在了解事件循环之前,先来理解什么是进程,什么是线程。
进程
程序运行会在内存空间中开辟一份自己的独立的内存空间,可以把这块内存空间简单理解成进程。
每个应用至少有一个进程,进程间又相互独立,但可以通信。比如:
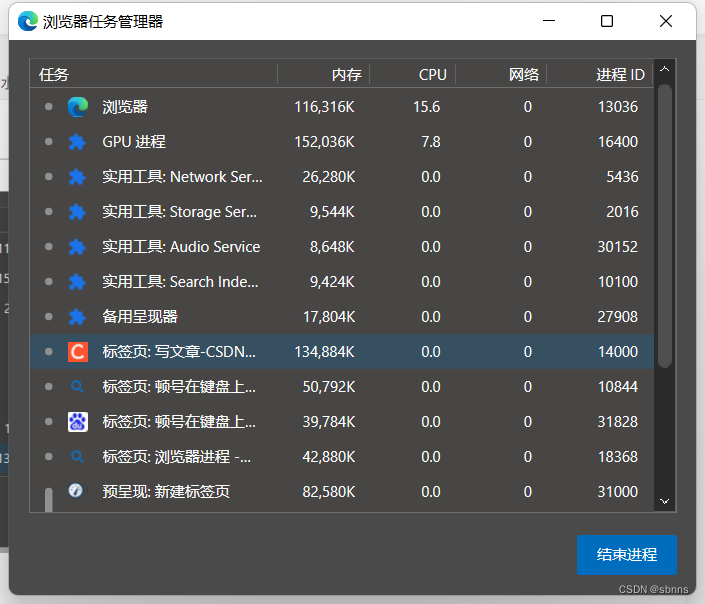
浏览器进程

可以看到有很多进程,比如Network就是网络进程,而每打开一个新的标签页,也算作是一个进程。还有比较重要的是渲染进程,下一篇文章再来细说。
再来看什么是
线程
有了进程后,就可以运行代码了。一个进程至少有一个线程,在开启一个进程后,会自动创建一个线程,一搬这个线程就是主线程,而需要多方面去同时执行这个线程,那么就要用到多个线程。就比如一个游戏的进程里,需要用到主线程,网络线程,游戏线程等。
应用:js的异步
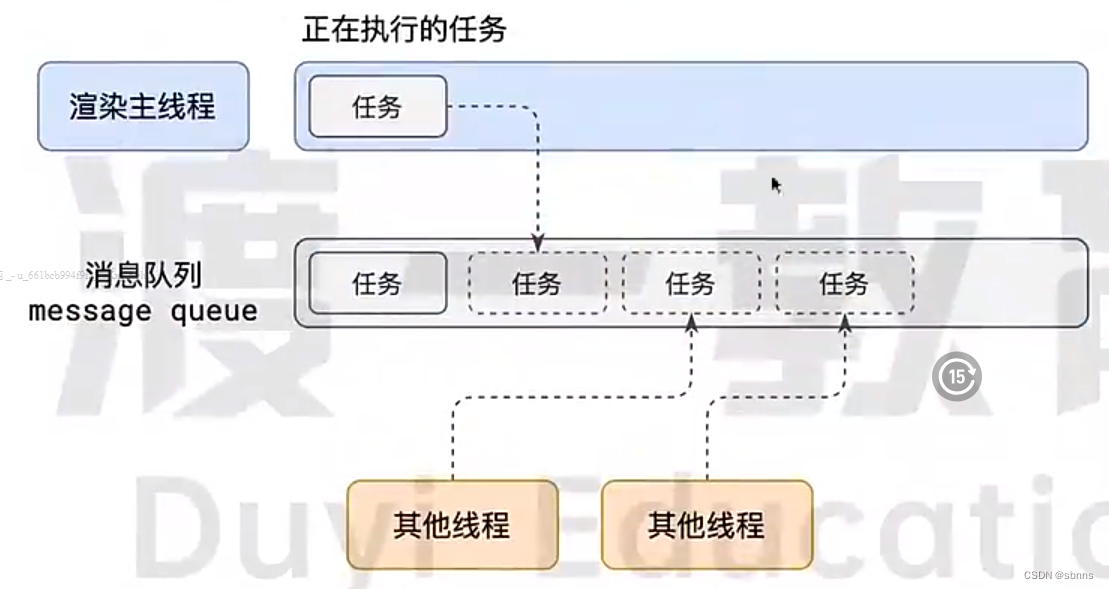
js就是一个单线程的语言,因为js运行在浏览器的渲染主线程中,而主进程又只有一个。主线程承担很多工作如渲染页面(执行render),执行js代码等。如果用同步的方式的话,会导致线程阻塞,页面卡顿,影响用户体验。所以浏览器采用异步的方法,主线程在执行代码时,如果遇到异步的代码,会把代码交给其他线程去执行(比如请求、定时器),当其他线程将这部分代码运行完成后,会把这部分代码交给微队列,在交给主线程去执行。
队列呢
相当于一个线程。由主线程将异步代码包装一个个的任务交给其他线程(队列)去完成。以前浏览器是只有微队列和宏队列之分。
微队列里的任务一般是Promise的回调函数和MutationObserver的回调函数等。
宏队列里的任务一般是计时器、定时器的回调,用户与页面交互(点击等)的回调等。
后来W3C重新发布了新版本浏览器的队列方式,将宏队列又细分成了延时队列,交互队列等多个独立的队列。也就是说,几大队列并存但优先级不同。对于常用的几个,是微队列>交互队列>计时队列等。
具体的实现方式如下

主线程在执行js代码时遇到像Promise这样的对象,会把他交给消息队列(也就是微队列)去执行,遇到比如setTimeout定时器又会把它交给延时队列去执行,等定时到了又会把回调交给微队列。最后等主线程里的任务执行完后,再去把微队列里的任务执行,需要渲染页面的话又会回到主线程去执行。每个队列线程里面的任务只能依次执行,不能同时执行。
Promise.resolve().then(函数),这样可以把一个函数推到微队列里执行。
最后总结一下事件循环,
也可以成为队列循环。他是浏览器渲染主进程的工作方式,在 Chrome 的源码中,它会开启一个不会结束的 for 循环,每次循环从消息队列中取出第一个任务执行,其它线程只需要在合适的时候将任务加到队列末尾即可。过去把消息队列简单分为宏队列和微队列,这种说法目前已无法满足复杂的浏览器环境,取而代之的是一种更加灵活多变的方式:根据 W3C 官方的解释,每个任务有不同的类型,同类型的任务必须在同一个队列,不同任务可以属于不同队列。不同任务有不同的优先级,在一次事件循环中,由浏览器自行决定取哪个队列的任务。但浏览器必须有一个微队列,微队列的任务一定具有最高的优先级,必须优先调度执行。





















 151
151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








