一直觉得一个view就一个layer
到今天才发现不是这样子的
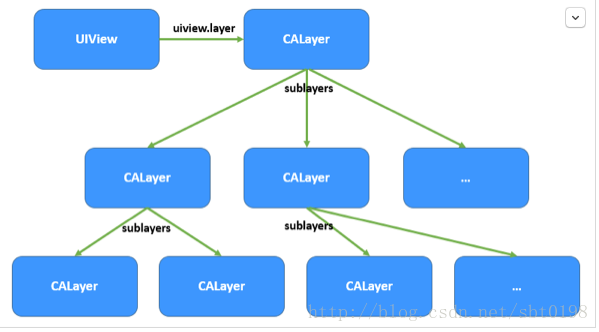
其关系图如下
CALayer属性表如下
CALayer和UIView的区别
1.UIView是UIKit的(只能iOS使用),CALayer是QuartzCore的(iOS和mac os通用)
2.UIView继承UIResponder,CALayer继承NSObject,UIView比CALayer多了一个事件处理的功能,也就是说,CALayer不能处理用户的触摸事件,而UIView可以
3.UIView来自CALayer,是CALayer的高层实现和封装,UIView的所有特性来源于CALayer支持
4.CABasicAnimation,CAAnimation,CAKeyframeAnimation等动画类都需要加到CALayer上
其实UIView之所以能显示在屏幕上,完全是因为它内部的一个图层
在创建UIView对象时,UIView内部会自动创建一个图层(即CALayer对象),通过UIView的layer属性可以访问这个层
@property(nonatomic,readonly,retain) CALayer *layer;
当UIView需要显示到屏幕上时,会调用drawRect:方法进行绘图,并且会将所有内容绘制在自己的图层上,绘图完毕后,系统会将图层拷贝到屏幕上,于是就完成了UIView的显示
换句话说,UIView本身不具备显示的功能,是它内部的层才有显示功能
关于CALayer的疑惑
首先
CALayer是定义在QuartzCore框架中的(Core Animation)
CGImageRef、CGColorRef两种数据类型是定义在CoreGraphics框架中的
UIColor、UIImage是定义在UIKit框架中的
其次
QuartzCore框架和CoreGraphics框架是可以跨平台使用的,在iOS和Mac OS X上都能使用
但是UIKit只能在iOS中使用
为了保证可移植性,QuartzCore不能使用UIImage、UIColor,只能使用CGImageRef、CGColorRef
今天发现个有趣的事情 就是我们方法名可以写中文!!!!!!!!!
下面是我在layer那敲的代码给各位分享一下
import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
(void)viewDidLoad {
[super viewDidLoad];
[self 仿射变换_07];
}
pragma mark - 仿射变换
(void)仿射变换_07
{
CALayer *layer = [CALayer layer];
layer.frame = CGRectMake(60, 60, 200, 300);
layer.backgroundColor = [UIColor redColor].CGColor;
[self.view.layer addSublayer:layer];
//设置层内容
layer.contents = (__bridge id _Nullable)([UIImage imageNamed:@"3"].CGImage);
//x轴旋转45度
//layer.transform = CATransform3DMakeRotation(88(M_PI)/180, 1, 0, 0);
//旋转45度 度数 x y z
layer.transform = CATransform3DMakeRotation(45(M_PI)/180, 0.5, 1, 1);
/
CATransform3DMakeRotation:3D旋转
CATransform3DTranslate:3D位移
CATransform3DMakeScale:3D比例 /
//仿射变换
//layer.affineTransform = CGAffineTransformMakeRotation();
}
pragma mark - 剪切图片的一部分
(void)剪切图片的一部分_06
{
int width = 80;
int height = 100;
int sapce = 1;
for(int i = 0; i < 9; i++)
{
UIView *view = [[UIView alloc] init];
view.frame = CGRectMake(60 + (width + sapce) * (i%3), 80 + (height + sapce) * (i/3), width, height);
view.backgroundColor = [UIColor redColor];
//设置层的内容
view.layer.contents = (__bridge id _Nullable)([UIImage imageNamed:@"1.jpeg"].CGImage);
//设置图片剪切的范围 [0,1] contentsRect 图层显示内容的大小和位置
view.layer.contentsRect = CGRectMake(1.0/3.0 * (i%3), 1.0/3.0 * (i/3), 1.0/3.0, 1.0/3.0);
[self.view addSubview:view];
/*
1:(0,0,1/3,1/3)
2: (1/3,0,1/3,1/3)
3: (2/3,0,1/3,1/3)
*/
}
}
pragma mark - 图层添加边框和圆角
(void)图层添加边框和圆角_05
{
CALayer *layer = [CALayer layer];
layer.frame = CGRectMake(60, 60, 100, 100);
layer.backgroundColor = [UIColor redColor].CGColor;
[self.view.layer addSublayer:layer];
//边框颜色
layer.borderColor = [UIColor greenColor].CGColor;
//边框宽度
layer.borderWidth = 3;
//圆角
layer.cornerRadius = 10;
}
pragma mark - 剪切超过父图层的部分
(void)剪切超过父图层的部分_04
{
CALayer *layer = [CALayer layer];
layer.frame = CGRectMake(60, 60, 100, 100);
layer.backgroundColor = [UIColor redColor].CGColor;
[self.view.layer addSublayer:layer];
CALayer *layer2 = [CALayer layer];
layer2.frame = CGRectMake(30, 30, 100, 100);
layer2.backgroundColor = [UIColor blueColor].CGColor;
[layer addSublayer:layer2];
//剪切超过父图层的部分
layer.masksToBounds = YES;
}
pragma mark -阴影路径
(void)阴影路径_03
{
CALayer *layer = [CALayer layer];
layer.frame = CGRectMake(60, 60, 100, 100);
layer.backgroundColor = [UIColor redColor].CGColor;
[self.view.layer addSublayer:layer];
//1表示不透明,注意:设置阴影当前值不能为0,默认是0
layer.shadowOpacity = 1.0;
//阴影颜色
layer.shadowColor = [UIColor yellowColor].CGColor;
//创建路径
CGMutablePathRef path = CGPathCreateMutable();
//椭圆
CGPathAddEllipseInRect(path, NULL, CGRectMake(0, 0, 200, 200));
layer.shadowPath = path;
CGPathRelease(path);
}
pragma mark - 添加阴影_02
(void)层的阴影_02
{
CALayer *layer = [CALayer layer];
layer.frame = CGRectMake(60, 60, 100, 100);
layer.backgroundColor = [UIColor redColor].CGColor;
[self.view.layer addSublayer:layer];
//1表示不透明,注意:设置阴影当前值不能为0,默认是0
layer.shadowOpacity = 0.9;
//阴影颜色
layer.shadowColor = [UIColor yellowColor].CGColor;
//阴影偏移 ->x正 <-x负 y同理
layer.shadowOffset = CGSizeMake(10, -10);
//阴影的圆角半径
layer.shadowRadius = 10;
}
pragma mark - 图层内容和内容模式_01
(void)图层内容和内容模式_01 {
CALayer *layer = [CALayer layer];
layer.frame = CGRectMake(20, 20, 100, 100);
layer.backgroundColor = [UIColor redColor].CGColor;
[self.view.layer addSublayer:layer];
//设置层内容
layer.contents = (__bridge id _Nullable)([UIImage imageNamed:@"1.jpeg"].CGImage);
//内容模式,类似于UIImageView的contentMode。默认是填充整个区域 kCAGravityResize
//kCAGravityResizeAspectFill 这个会向左边靠 贴到view的边边上
//kCAGravityResizeAspect 这个好像就是按比例了 反正是长方形
layer.contentsGravity = kCAGravityResizeAspect;
//设置控制器视图的背景图片
/
性能很高。 /
self.view.layer.contents = (__bridge id _Nullable)([UIImage imageNamed:@"3"].CGImage);
}
@end
























 2434
2434











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








