浅谈HTML、CSS入门
寒假已经有一个多星期了,绝大部分同学都已经到家了,寒假放松的同时也是我们学习的黄金时间,许多大一的学弟学妹对网站开发还不是很了解,或者说一知半解,今天我就大致讲一下学习的要素,供大家快速入门,假期期间天天更新,与你共勉,希望各位好好学习,不负好时光。
第一天,我们就来复习一下web基础
本文仅适合于新手,老司机请止步
【HTML是个什么鬼】
基本上每一个学习软件开发的人都会学习html,那么什么是html,它到底是用来干嘛的,其实很简单,html就是一种用来编写静态网页的超文本标记语言,解释一下这个东西,网页文件本身就是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容。 举个例子来说吧,文本文档显示的是白底黑字,为了让画面美观,可以使用html中的一些标签自定义字体的样式,还可以利用标签为文本设置背景图片等等,这就是html存在的意义。
记住:html语言由浏览器解析,功能是用来展示,后缀为.html或.htm
【CSS与HTML的基情】
写过html的同学都知道html页面本身是可以进行自定义页面样式的,但是,那是在好基友css还没有出来的时候,好基友出现了,就不要把样式和显示放在一起了,独立分开解耦合很重要哦,那么这位好基友css是干嘛的呢?css江湖人称样式表,看见没,人家就是来调样式的,不要抢饭碗,你想想,当你想调节样式的时候直接去样式表里查找调节多好,互不干扰,岂不美滋滋,更何况!!浏览器显示的顺序是先显示内容,再渲染样式,哎,没错,这就是告诉你,丫的分开!!
【网页三剑客】
网页三剑客的最后一位便是功夫最高、城府最深的大哥JavaScript,江湖人称js,你看看只有老二老三,那写出来的就是一片毫无波动的死水啊,而想要把水面变活,只有请大哥出山,但凡炫酷效果没有大哥搞不定的,无论你是想要炫酷动画,还是与和用户互动,没有咱大哥做不了的,嗯,没错就是牛皮!!
请记住网站开发三剑客:HTML + CSS + JavaScript
当然了,目前已经是: HTML5 + CSS3 + JavaScript
【如何快速入门】
好了扯了这么多,到底该咋学呢?带你把所有的样式方法敲一遍?爽吧?爽个屁,浪费时间,浪费精力,俗话说的好授人以鱼不如授人以渔,今天我再这里就给你推荐新手入门之必备 --- W3School
没错,看什么书都不如去里面逛一逛,我现在就教你怎样使用它去学习
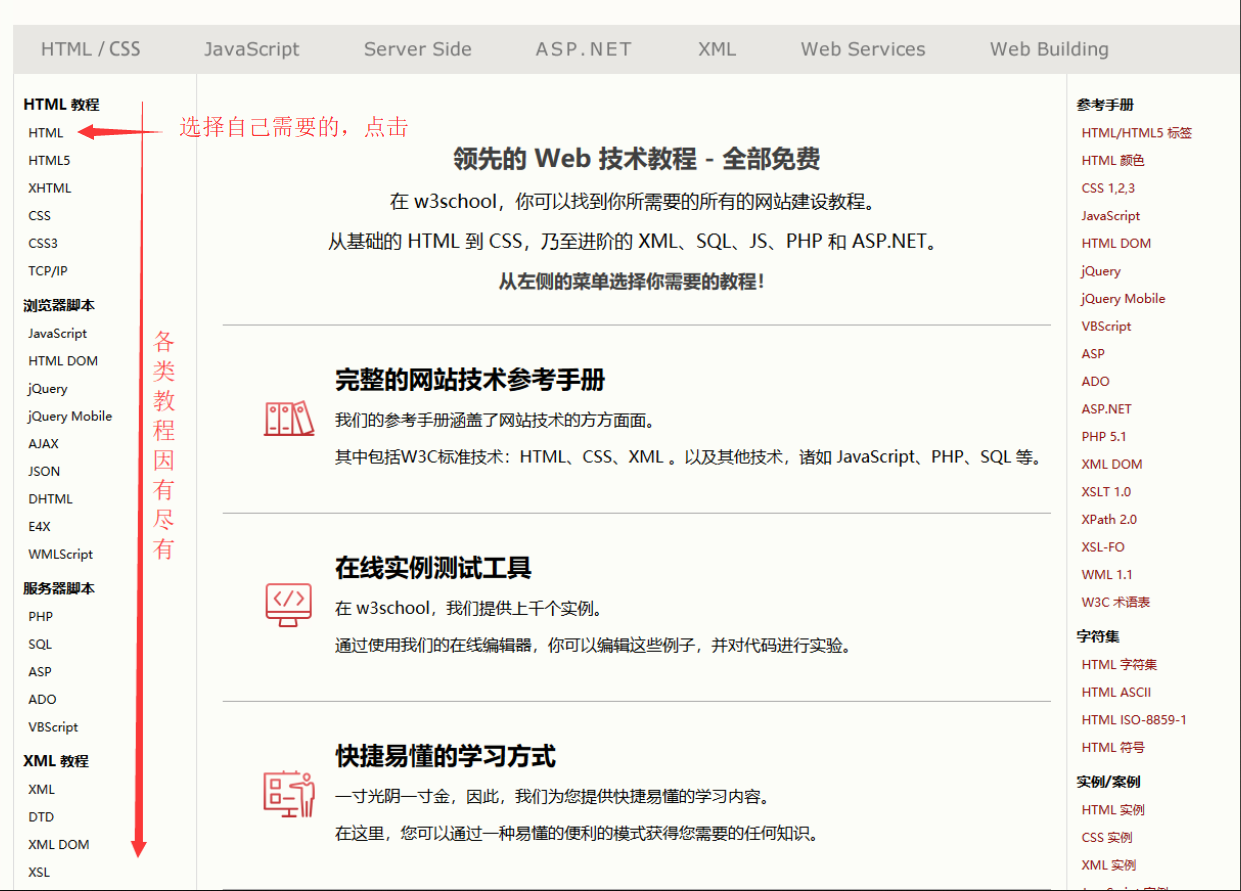
首先,百度搜索W3School,点击进入,如下图所示:
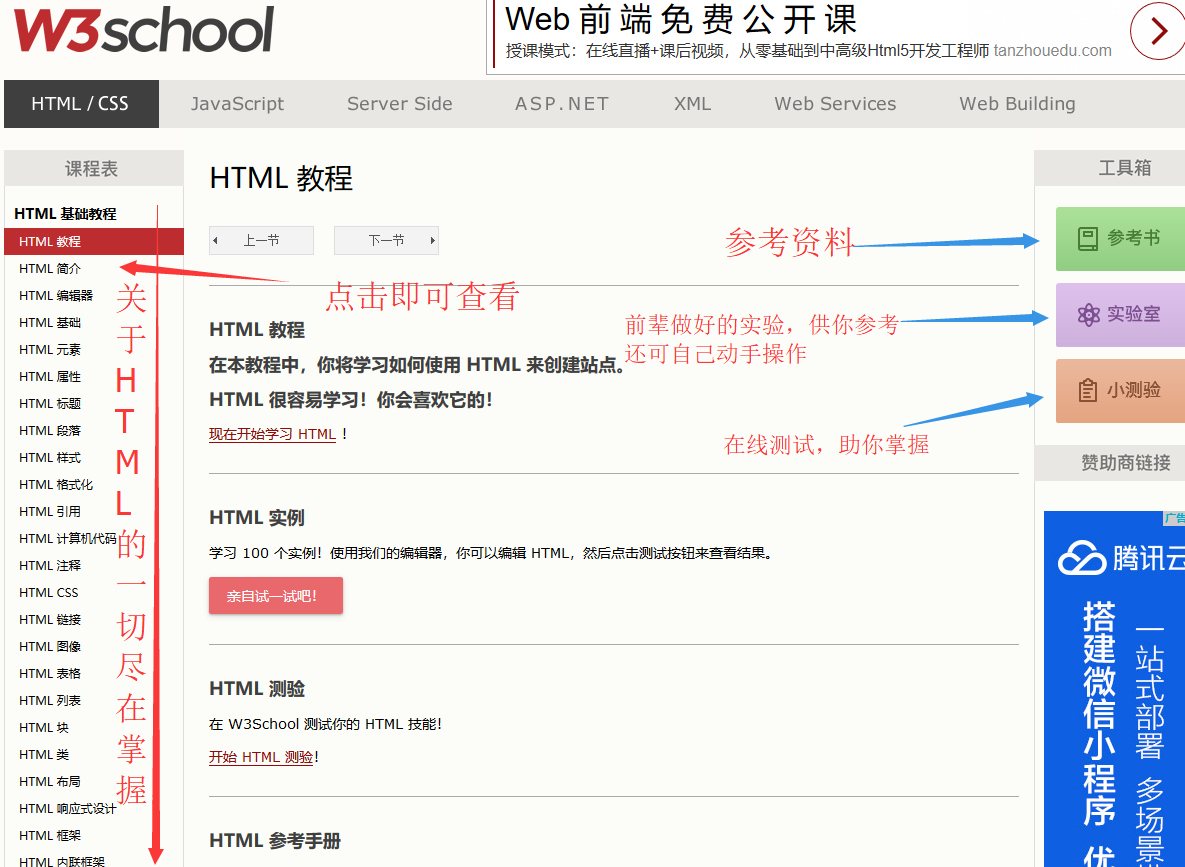
选择你需要的,这里以html为例:如图
可以看到,这里有关于html的近乎所有知识体系,左侧,分类查询,右边翻阅资料,在线测试、做实验
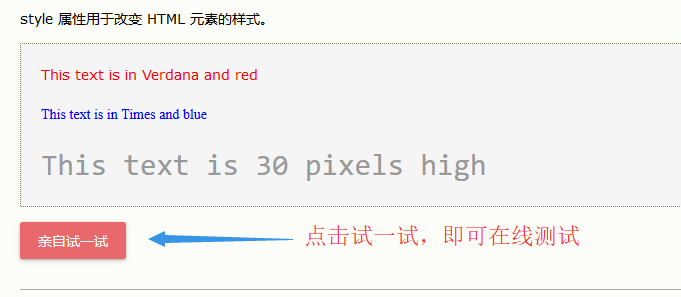
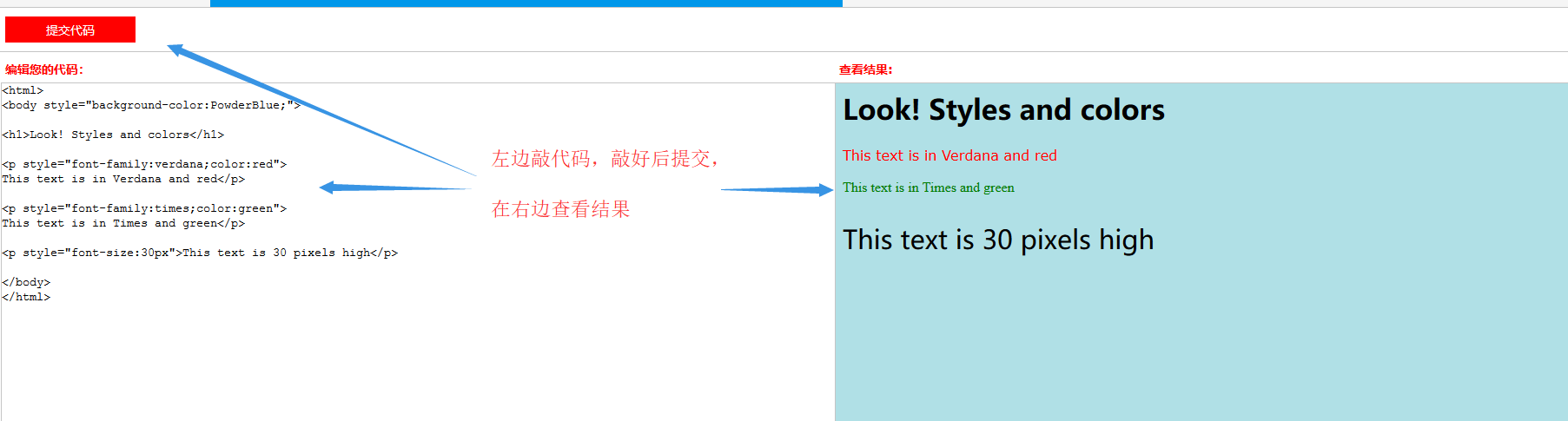
但是,最大的优势在于,不管你查看哪一个标签,你都可以在线试一试
美哉!!快哉!!
【秘传神技】
关于学习的精华,我们不是所有标签都敲一遍,那样费事麻烦,效率不高,最好的方法是,自己动手设计一个小网页出来,自己调样式,嗯,关于网页开发的工具以及使用方法,百度一下你就知道,加油,自己动手学得才是最快的!!
欢迎留言,转载,请注明出处。





























 341
341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








