文章目录
HTML入门
一、HTML概述
1、概述
HTML(HyperText Markup Language)超文本标记语言,用于搭建基础网页
超文本:超出文本的范畴,不仅具有普通文本的特性,同时还可以加入图片、视频、超链接等内容。标记:即标签,定义好的标签有不同的功能和效果。例如:<img/>语言:人与计算机沟通桥梁。
HTML 的语法规范是 由 万维网联盟 W3C(World Wide Web Consortium )制定的。
2、入门示例
<!-- 文档声明 : document type (html5.0) -->
<!DOCTYPE html>
<!-- 根标签html (language 语言: en 英语,zh-CN 简体中文) -->
<html lang="zh-CN">
<!-- 头标签: 网页的说明 -->
<head>
<meta charset="UTF-8"> <!-- 网页编码 -->
<title>网页标题</title> <!-- 网页标题(标签上的名称) -->
</head>
<!-- 网页主体: 给用户看的内容 -->
<body>
hello world
</body>
</html>

3、书写规范
1. 文档声明
必须在第一行,固定格式 <!DOCTYPE html>
2. 标签
正确嵌套,正确闭合
1)双标签:<标签></标签>
2)单标签:<标签/>
3. 元素
开始标签(start tag)到 结束标签(end tag)的内容
<标签>元素</标签>
4. 属性
属性是 HTML 元素提供的附加信息,如宽度,高度,样式等等。
一般描述于开始标签,总是以键值对的形式出现。
<标签 属性名="属性值"></标签>
5. 注释
<!-- 注释内容 -->
二、HTML标签
1、正文标题 <h1> 至 <h6>
h : header 标题
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<!-- 网页标题-->
<title>01-正文标题</title>
</head>
<body>
<!-- 正文标题,1 ~ 6 从大到小 -->
<h1>我是标题1 h1</h1>
<h2>我是标题2 h2</h2>
<h3>我是标题3 h3</h3>
<h4>我是标题4 h4</h4>
<h5>我是标题5 h5</h5>
<h6>我是标题6 h6</h6>
</body>
</html>

2、水平线 <hr>
hr : horizontal 水平线
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>02-水平线</title>
</head>
<body>
内容一
<hr>
内容二
<!--
color: 颜色(英文单词 或 16进制RGB)
size: 水平线的高度(px 表示 pixel 像素)
width: 水平线的宽度(固定值px 或 百分比%)
align: 排列(center|left|right)
注意:html标签属性如非必要,一般不用,一般用css。
-->
<hr color="green">
<hr color="#ff0000" size="50px" width="500px" align="left">
<hr color="#000" size="100px" width="500px" align="center">
<hr color="#73C9E5" size="70px" width="50%" align="right">
</body>
</html>

3、换行 <br>
br : break line 换行
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>03-换行</title>
</head>
<body>
窗前明月光 <br>
疑是地上霜 <br>
举头望明月 <br>
低头思故乡
</body>
</html>

4、段落 <p>
p : paragraph 段落 (段间距比行间距来的大)
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>04-段落</title>
</head>
<body>
在这个细雨绵绵的五一假期,武功山蒙上了一层神秘的面纱。本来预计踏上这座历史悠久的圣地,可以感受一番清凉宜人的山间气息,却不料遭遇了一场突如其来的大雨。雨水滴答在山间青石上,仿佛是天地间最动听的交响乐,而游客们却陷入了困境之中。
<p>
武功山,这座历史悠久的道教圣地,以其险峻的山势和秀美的自然景观而闻名于世。然而,在这个五一假期,武功山却变得格外拥挤。或许是因为长假的到来,或许是因为人们对大自然的渴望,总之,山间涌入了大量的游客,仿佛是一场人潮的洪流。
</p>
</body>
</html>

5、超链接 <a>
a anchor (锚) 超链接
href hypertext reference 超文本链接
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>05-超链接</title>
</head>
<body>
<!-- 给标签设置id属性,作为跳转的锚点 -->
<div id="bj">顶部</div>
<!-- 远程跳转,网址要写完整,带协议。(title 鼠标移上去会出现的提示)-->
<a href="http://www.baidu.com" title="不要看百度">百度一下,你就完蛋</a> <br>
<!-- 本地跳转,./表示当前目录。target="_self" 在当前标签页打开链接(默认)-->
<a href="./01-正文标题.html" target="_self">01-正文标题</a> <br>
<!-- 本地跳转,../表示上级目录。target="_blank" 在新标签页打开链接-->
<a href="../index.html" target="_blank">index.html</a> <br>
<br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br>
<br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br>
<br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br>
<!-- 锚点跳转。效果: 点击此超链接,跳到 id=bj 的标签位置 -->
<a href="#bj">回到顶部</a>
<!-- href="#" 就表示链接的目标地址为当前页面的顶部 -->
<a href="#">回到顶部</a>
</body>
</html>

下面还有两个 「回到顶部」,点击后都会跳转到网页的顶部

6、图片 <img>
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>06-图像</title>
</head>
<body>
<!-- 必要属性 src : source 源(本地图片 或 远程图片) -->
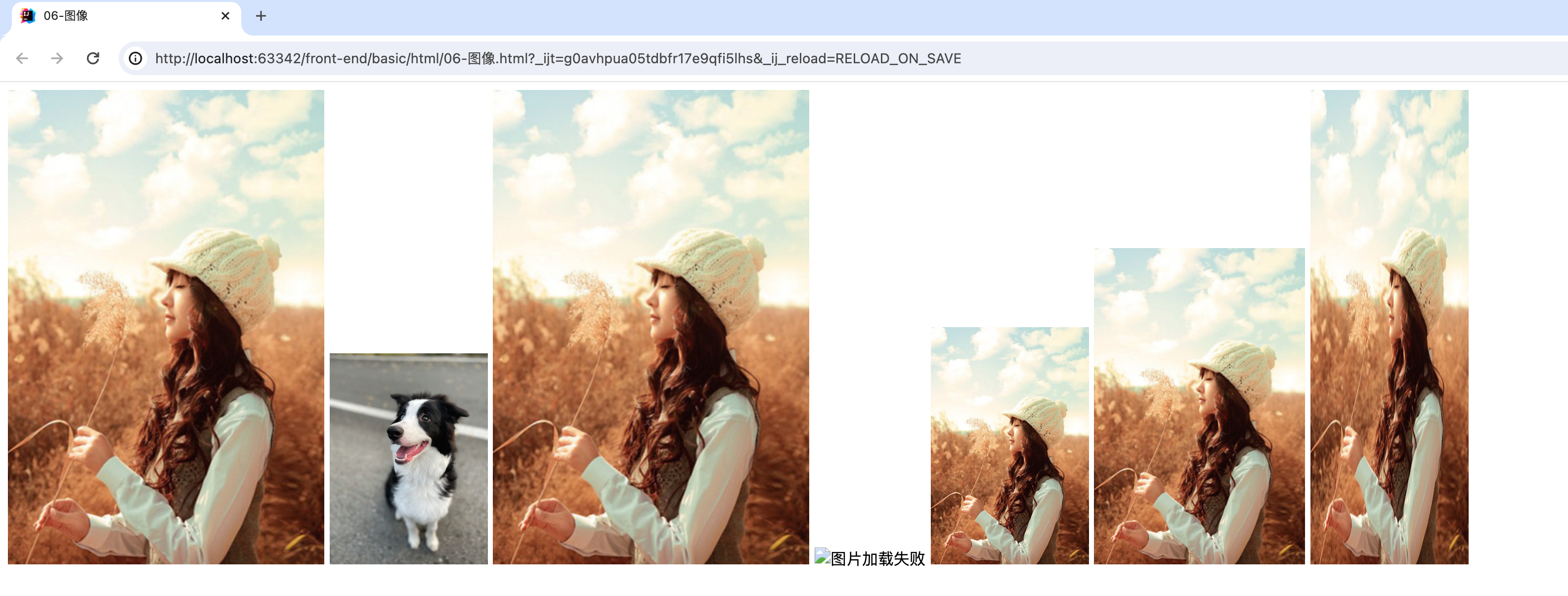
<img src="../img/a.jpg">
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fsafe-img.xhscdn.com%2Fbw1%2F44fbab23-d30f-420f-b5bd-9389bf2572f7%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fsafe-img.xhscdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1715956024&t=73b906419f00ce744ce7c14cbb4cb01b" width="160px">
<!-- title: 鼠标移上去出现的提示 -->
<img src="../img/a.jpg" title="真可爱">
<!-- alt : 如果图片加载失败,出现的提示 -->
<img src="../img/b.jpg" alt="图片加载失败">
<!-- width:宽度; height:高度-->
<!-- 宽高设置一个,另一边也会等比例缩放,所以一般不会同时设置, 容易变形-->
<img src="../img/a.jpg" width="160px">
<img src="../img/a.jpg" height="320px">
<img src="../img/a.jpg" width="160px" height="480px">
</body>
</html>

7、列表 <ol> 和 <ul>
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>07-列表</title>
</head>
<body>
<h1>奖牌榜</h1>
<!-- ol : ordered list 有序列表(type可以是1, a, I) -->
<ol type="I">
<!-- li (list) 列表项 -->
<li>中国</li>
<li>美国</li>
<li>俄罗斯</li>
</ol>
<!-- ul : unordered list 无序列表(type可以是circle, square) -->
<h1>渣男榜</h1>
<ul type="circle">
<li>罗志祥</li>
<li>文章</li>
<li>蔡徐坤</li>
</ul>
</body>
</html>
快捷键:父标签>子标签*n + tab自动补全

8、区块 <div> 和 <span>
| 标签 | 描述 |
|---|---|
| div | 定义了文档的区域,块级(block-level) |
| span | 用来组合文档中的行内元素, 内联元素(inline) |
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>08-容器标签</title>
</head>
<body>
<!--div : divide 分开 (包裹的内容会自动换行)-->
<div>div</div>
<div>div</div>
<!--span : 跨越 (不会自动换行)-->
<span>span</span>
<span>span</span>
</body>
</html>

9、字符实体
HTML 中的 预留字符 必须被替换为 字符实体。一些在键盘上找不到的字符也可以使用字符实体来替换。
- 例如:小于号(<)和大于号(>)会被浏览器误认为是标签,因此必须用 字符实体 表示
注意:实体名称对大小写敏感!
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>09-字符实体</title>
</head>
<body>
英文空格<br>
 中文空格<br>
小于号 <<br>
大于号 ><br>
双引号 "<br>
单引号 '<br>
与号 &<br>
乘号 ×<br>
除号 ÷<br>
版权 ©<br>
商标 ™<br>
</body>
</html>

三、HTML表格
1、基本表格

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>基本表格</title>
</head>
<body>
<table border="1px" cellspacing="0px" cellpadding="10px" width="500px" align="center" bgcolor="#ffc0cb">
<!-- tr:table row 行 -->
<tr align="center">
<!-- th:table header 表头 -->
<th>姓名</th>
<th>年龄</th>
<th>身高</th>
<th>体重</th>
</tr>
<tr>
<!-- td:table data 数据 -->
<td align="center" bgcolor="green" height="50px">张三</td>
<td>18</td>
<td>180</td>
<td>180</td>
</tr>
<tr>
<td>李四</td>
<td>19</td>
<td>170</td>
<td>170</td>
</tr>
<tr>
<td>王五</td>
<td>20</td>
<td>160</td>
<td>160</td>
</tr>
</table>
</body>
</html>
属性说明:
border 边框
cellspacing 单元格和单元格之间的距离
cellpadding 单元格的边框和内容之间的距离
width 宽度
align center 居中
bgcolor 背景色 (background color)
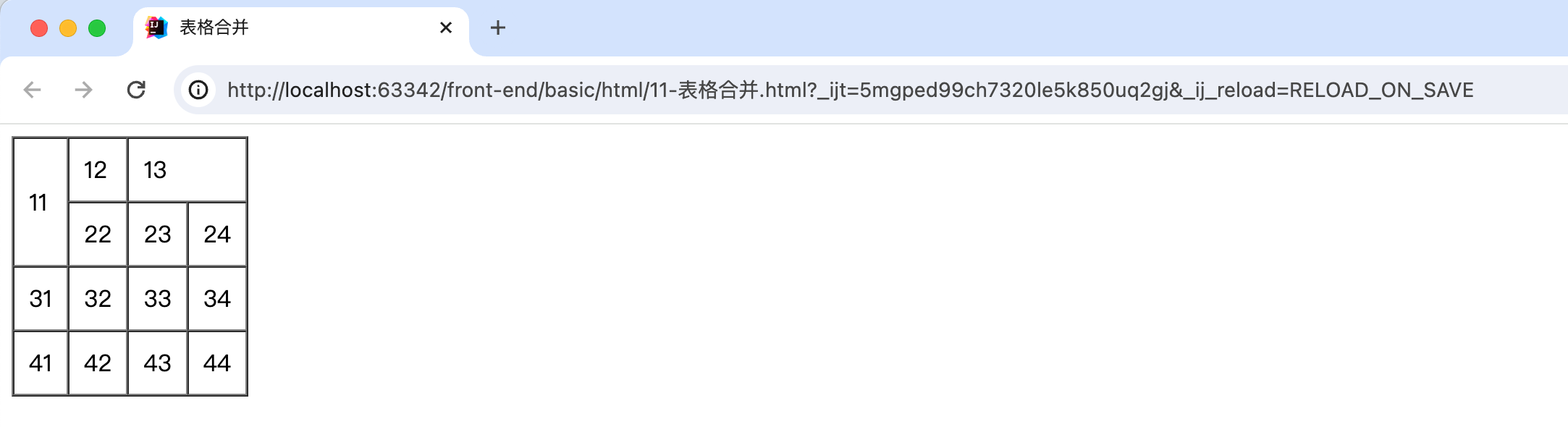
2、表格合并

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>表格合并</title>
</head>
<body>
<table border="1px" cellspacing="0px" cellpadding="10px">
<tr>
<!-- rowspan : 跨行(上下合并) -->
<td rowspan="2">11</td>
<td>12</td>
<!-- colspan : 跨列(左右合并) -->
<td colspan="2">13</td>
</tr>
<tr>
<td>22</td>
<td>23</td>
<td>24</td>
</tr>
<tr>
<td>31</td>
<td>32</td>
<td>33</td>
<td>34</td>
</tr>
<tr>
<td>41</td>
<td>42</td>
<td>43</td>
<td>44</td>
</tr>
</table>
</body>
</html>
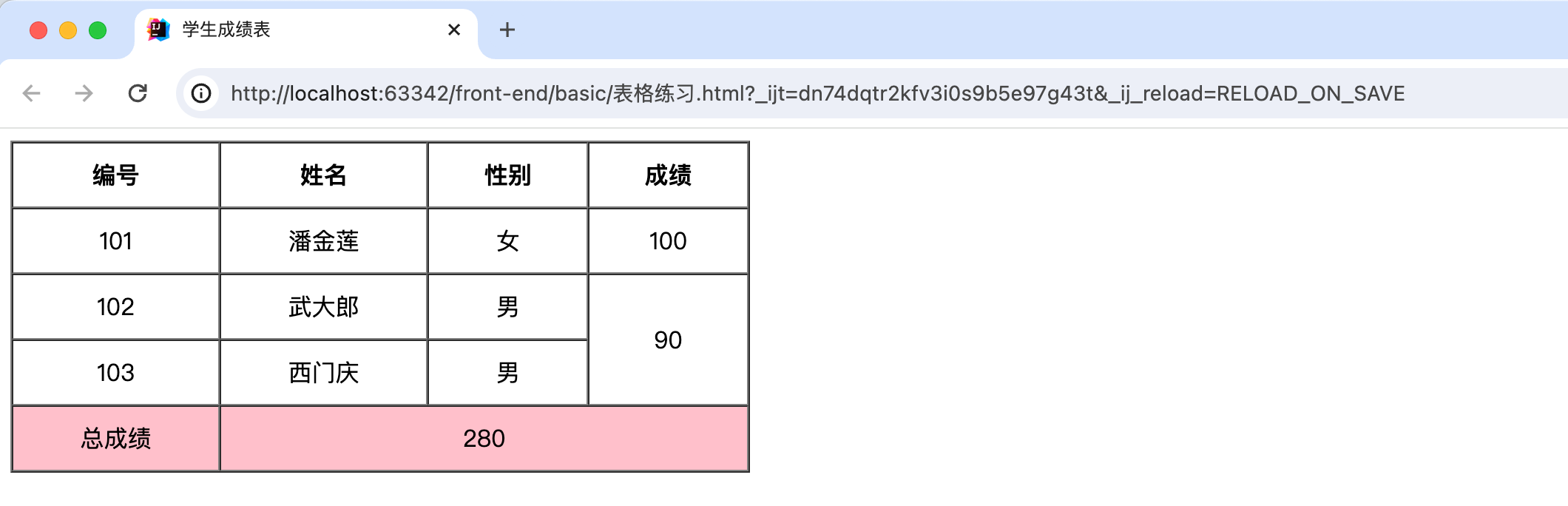
3、案例:学生成绩表

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>学生成绩表</title>
</head>
<body>
<table border="1px" cellspacing="0px" cellpadding="10px" width="500px">
<tr align="center">
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>成绩</th>
</tr>
<tr align="center">
<td>101</td>
<td>潘金莲</td>
<td>女</td>
<td>100</td>
</tr>
<tr align="center">
<td>102</td>
<td>武大郎</td>
<td>男</td>
<td rowspan="2">90</td>
</tr>
<tr align="center">
<td>103</td>
<td>西门庆</td>
<td>男</td>
</tr>
<tr align="center" bgcolor="#ffc0cb">
<td>总成绩</td>
<td colspan="3">280</td>
</tr>
</table>
</body>
</html>
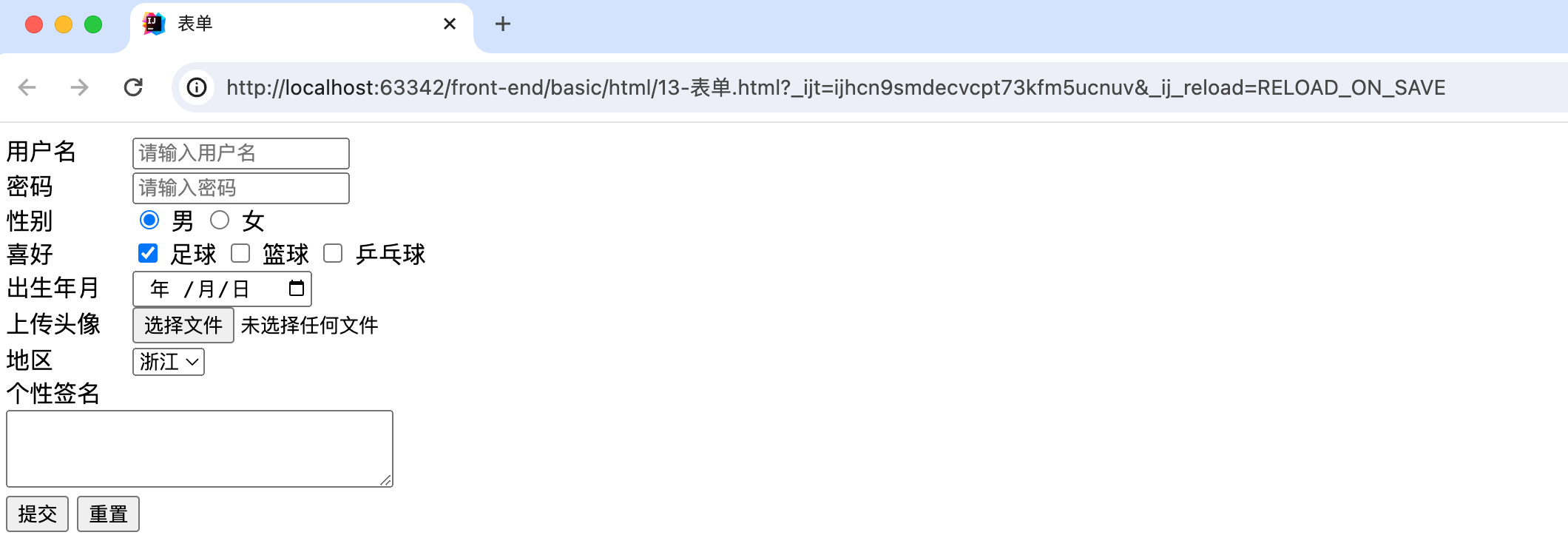
四、HTML表单
表单的作用:收集用户数据,提交到服务器
form主标签:指定 提交的地址 和 提交的方式
input子标签:表单输入、提交、重置select子标签:下拉框textarea子标签:文本域
下面通过一个案例看一下常用的标签形式:

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<!--
action: 表单提交的地址。(action="#",表示提交到当前页面)
method: 表单提交的方式。(一般有get和post,默认是get)
-->
<form action="http://www.baidu.com" method="get">
<!-- text 文本框 (默认) -->
<!-- placeholder 在输入框给出提示,只要输入内容,提示就会不见 -->
用户名  
<input type="text" name="username" placeholder="请输入用户名"> <br>
<!-- password 密码框 会对输入的内容进行隐藏 -->
密码   
<input type="password" name="pwd" placeholder="请输入密码"> <br>
<!-- radio 单选框(多个单选框的name必须一致,否则可以多选) -->
性别   
<input type="radio" name="sex" value="male" checked> 男
<input id = "1", type="radio" name="sex" value="female">
<label for= "1">女</label> <br> <!-- 通过label标签和input联合,效果和上面一样,但是更灵活 -->
<!-- checkbox 复选框(checked 默认勾选) -->
喜好   
<input type="checkbox" name="hobby" value="football" checked> 足球
<input type="checkbox" name="hobby" value="basketball" checked> 篮球
<input type="checkbox" name="hobby" value="ping pong"> 乒乓球 <br>
<!-- date 年月日 -->
出生年月 
<input type="date" name="birthday"><br>
<!-- file 上传文件 -->
上传头像 
<input type="file" name="tx"><br>
<!-- select子标签:下拉框 -->
地区   
<select name="area">
<!-- option 下拉选项(selected 表示默认显示的选项) -->
<option value="1">江苏</option>
<option value="2" selected>浙江</option>
<option value="3">福建</option>
</select><br>
<!-- textarea子标签:文本域(cols 列数;rows 行数) -->
个性签名 <br>
<textarea name="mySign" cols="30" rows="3"></textarea><br>
<!-- submit 提交按钮(点击后,表单数据会被提交)-->
<input type="submit">
<!-- reset 重置按钮(恢复初始状态,不是清空) -->
<input type="reset">
</form>
</body>
</html>
























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










