i18n是一个制作国际化项目的好用的组件
1、安装组件
npm install vue-i18n --save
2、再main.js里进行配置
import VueI18n from 'vue-i18n'const i18n = new VueI18n({
messages: {
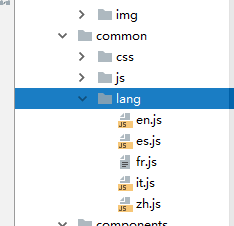
'zh-CN': require('./common/lang/zh'),
'en-US': require('./common/lang/en'),
'es': require('./common/lang/es'),
'fr': require('./common/lang/fr'),
'it': require('./common/lang/it')
}
})
let language = navigator.language
i18n.locale = language
export default i18n // 可再其他组件中修改语言3、建语言库

4、语言库编写举例
module.exports = {
common: {
imageFormatRequirements: '图片类型必须是.gif,jpeg,jpg,png,bmp中的一种!',
imageSizeLimit: '图片大小请不要超过5M!'
},
header: {
logo: 'cheap 商户端',
chinese: '中文',
english: '英语',
spanish: '西班牙',
french: '法语',
Italian: '意大利语',
exit: '退出登录',
editPassword: '修改密码'
}
}






















 2428
2428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








