上篇博客我们介绍了基本的CSS选择器的增加版,这次我们学习一下css很重要的盒子模型
什么是盒子模型?
盒子模型是一个用于描述HTML和CSS中元素布局的概念。在Web开发中,每个HTML元素都可以看作是一个矩形的盒子,这个盒子由内容区域、内边距、边框和外边距组成。
组成:
- 内容区域(content):盒子中呈现实际内容的部分,例如文本、图片等。
- 内边距(padding):内容区域与边框之间的空白区域,用于控制内容与边框之间的距离。
- 边框(border):包围内容区域和内边距的线条,可以设定边框的样式、宽度和颜色等。
- 外边距(margin):盒子与周围元素之间的空白区域,用于控制盒子与其他元素之间的距离。
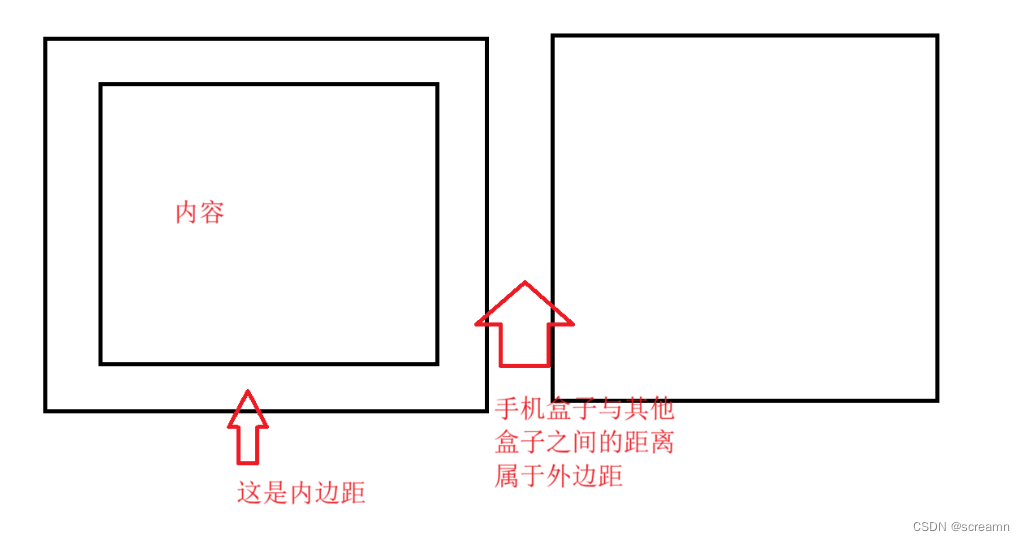
这里我们使用手机盒子举例帮助大家理解
- 内容区域:手机盒子内部是放置手机的实际空间。
- 内边距:内容区域周围留有一些空白区域,使手机与盒子壁之间有距离。
- 边框:围绕着手机盒子的边缘有一层线条,形成边框。
- 外边距:手机盒子与其他物品之间保持一定的距离。
- 内容:手机可以看成是盒子的内容
图片讲解
讲解了盒子模型的基本知识以后,我们需要学习一下怎么使用盒子模型,以及对应的一些属性
基本属性
1.宽高
每个盒子都需要一个宽高数值,如果不给的话你会发现这个盒子并不会显示出来。添加宽高的属性名称是width height。宽高值的单位的话这里只介绍几种初学者常用的。
像素(px):像素是最常用的单位,表示屏幕上的一个像素点。它是固定的,具有确定的大小。例如,
width: 200px;将元素的宽度设置为200个像素。百分比(%):百分比单位相对于父元素的尺寸进行计算。例如,
width: 50%;将元素的宽度设置为父元素宽度的50%。视窗宽度单位(vw):视窗宽度单位表示相对于视口(浏览器窗口)宽度的比例。例如,
width: 50vw;将元素的宽度设置为视口宽度的50%。视窗高度单位(vh):视窗高度单位表示相对于视口高度的比例。例如,
height: 75vh;将元素的高度设置为视口高度的75%。2.背景颜色
大家小时候都玩过填色游戏吧,相当于将一个区域用画笔填上一种相同的颜色用来增加显示效果。对应的属性是:background-color 。但是问题来了我颜色要写什么值呢?这里介绍几个常用的颜色写法。
颜色名称:可以使用预定义的颜色名称来表示颜色,例如:
background-color: red;表示红色背景。RGB表示法:RGB表示红、绿、蓝三种颜色的组合值。可以使用十进制或十六进制表示。例如:
- 十进制表示法:
background-color: rgb(255, 0, 0);表示红色背景。- 十六进制表示法:
background-color: #FF0000;表示红色背景。RGBA表示法:RGBA在RGB的基础上增加了第四个参数,即alpha通道,用于控制颜色的透明度。取值范围是0到1,其中0表示完全透明,1表示完全不透明。例如:
background-color: rgba(255, 0, 0, 0.5);表示红色半透明背景。结合使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS</title> <style> .head{ width: 100px; height: 100px; background-color: pink; } </style> </head> <body> <div class="head"> 我是一个粉色的小盒子 </div> </body> </html>显示效果
根据这两个属性,大家可以试一试其他不同的颜色
背景图片:
单一的背景颜色比较单调,我们需要为网页增加一个背景图片,以达到好看的效果
属性名称:background-image:url(具体路径);大家思考一个问题,如果我的背景图片和给定的盒子大小不一样的时候我们该怎么办?
1.更改盒子大小
2.更改图片大小
这两种方法都是属于固定大小了,我们后续想要更改一些图片的话会比较麻烦,但是css刚好给了我们一些自动填充图片的属性
介绍
background-size是CSS背景属性中的一项,用于设置背景图像的大小。它可以接受多个不同的值,来决定如何调整背景图像的尺寸,以适应元素的大小和形状。
常见的background-size取值包括:
- auto:保持背景图像的原始尺寸。
- cover:缩放背景图像以完全覆盖容器,可能会被裁剪。
- contain:缩放背景图像以适应容器,完整显示图像,可能会有空白部分。
- length:指定背景图像的尺寸为一个固定的长度值,可以使用像素、英寸或厘米等单位。
- percentage:指定背景图像的尺寸为一个百分比值,相对于背景容器的大小。
background-repeat是CSS背景属性中的一项,用于定义背景图像被如何重复或平铺。
- repeat:默认属性值,背景图像会在水平和垂直方向上重复平铺,直到填满整个背景区域。
- repeat-x:只在水平方向上重复平铺背景图像。
- repeat-y:只在垂直方向上重复平铺背景图像。
- no-repeat:只在水平和垂直方向上显示一次背景图像。
- space:在水平和垂直方向上重复平铺背景图像,但是最后一行和列不进行重复,在最边缘留出空白。
背景图片一般搭配我标记的两种颜色的属性使用。覆盖和取消平铺
3.边框
现在大家拿一个笔画一个正方形,这个黑色的线条就是边框,那么这个边框由什么组成呢?首先必不可少的就是大小,没有大小的物品那还存在吗?第二个就是要他的样式,我画的这条线可以是实线,也可以是虚线,也可以是一些小点点组成的,还能是两条线组成。反正咋好看咋来。最后这个边框还需要一个颜色,不然默认为主题颜色,我加不加都一样,所以为了不做白费的努力,我决定加上好看^-^
边框的大小
属性名称:
border-width用法:
border-width:1px;这里他的大小单位一般都是px。
边框的样式属性:
属性:
border-style属性值介绍:
这个有点多这里列出来几种常见的
none: 无边框样式,不显示边框。
solid: 实线边框样式,使用实线绘制边框。
dashed: 虚线边框样式,使用间隔的短横线绘制边框。
dotted: 点线边框样式,使用小圆点绘制边框。
double: 双线边框样式,使用两条实线绘制边框。书写方式:
border-style:solid;边框颜色
属性:
border-color属性值:
颜色上面介绍的那些格式写就可以
写法
border-color:red;边框的层叠性:
border:1px solid red; border-bottom:blue;这里将显示下边框是蓝色,其余三条均为红色后续我们将介绍css的特性时,会讲到这个。这里你也可以更改对应的大小和样式以求达到你想要的效果
边框的圆角效果:
属性名称:border-radius用法:
border-radius:左上 右上 右下 左下;
数值使用:一般来说当盒子的宽高相同的时候,将border-radius的大小设置成盒子宽高的一半的时候,此时显示的是一个圆形,小于这个数值的变成椭圆
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS圆角效果</title> <style> .head{ width: 100px; height: 100px; background-color: pink; border-radius: 50px; } </style> </head> <body> <div class="head"> </div> </body> </html>
边距
边距分为内边距和外边距,我们先来介绍内边距
内边距
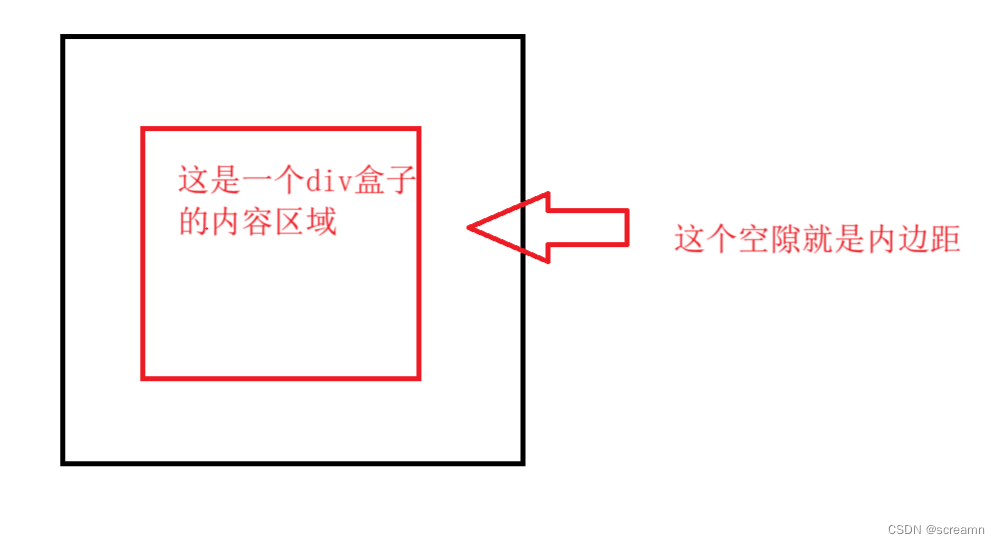
内边距相当于就是你手机盒子和你边框之间的距离,如下图
那么内边距有什么用处呢?
拿上面的div盒子为例,这里我们发现,文字和边框的之间的距离非常小
但是当我们加上内边距的大小为10px的时候(padding:0px 10px),我们会发现这时候文字和边框的左右距离明显加大,这种效果是不是更加好看?
书写方式:总结写法
padding:上 右 下 左; /*这时候如过你想分开写的话,你可以写成*/ /*上 下 左 右*/ padding-top:值; padding-bottom:值; padding-left:值; padding-right:值; /*如果你想简写,此时当四个内边距相同的情况下,你只需要写成*/ padding:值; /*当上下一样左右不同时,只需要写两个值就行*/ padding:值 值;外边距:
外边距指的是盒子和其他标准流盒子之间的距离,相当于我手机在桌子上,手机和我在桌子上书的距离。如下图
他的使用方法和上面的padding用法一样,只需要把padding更改成margin即可。
练习:
当学到这些的时候你需要做一些小的练习来加深自己的印象,这里我给出一个小的案例。
制作出如下图相同的效果:用户头像显示
素材
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>用户头像显示</title> <style> div{ width: 200px; height: 200px; border:4px solid pink; border-radius: 50%; background-image: url(./images/3.jpg); background-size: cover; margin:100px auto; } </style> </head> <body> <div></div> </body> </html>这里可能大家会出现问题是在图片路径上。大家仔细看好自己的路径是否正确
进阶
上面介绍的基本内容学习之后,我们需要了解一下内边距,边框对盒子的影响以及css3的新属性解决
正常我们定义一个盒子的时候,我们会给这个盒子宽高,以及盒子内容,此时当我们增加内边距的时候,会造成盒子变大。下面我将举一个例子:
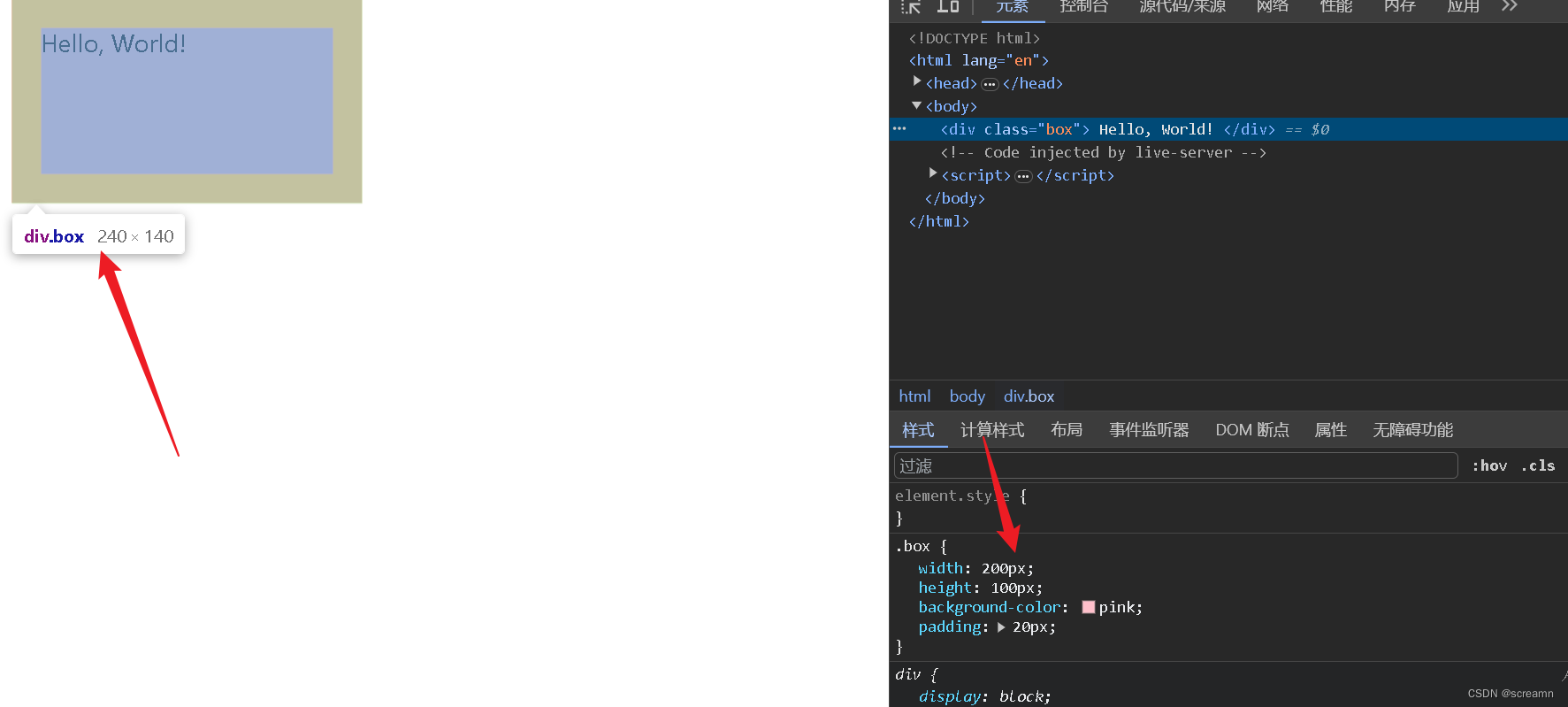
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS</title> <style> .box { width: 200px; height: 100px; background-color: pink; padding: 20px; } </style> </head> <body> <div class="box"> Hello, World! </div> </body> </html>为了帮助大家理解我这里先将padding取消,默认的话是0,大家看到内容区域即是宽高,200*100.盒子大小不变
这里将padding改成20px
我们发现,当增大盒子边距的时候,盒子的大小根据内边距的增大而增大,刚好变大了40px。想要理解这个我们得先学习一下css盒子模型的基本计算方式。
CSS盒模型由内容区域、内边距、边框 和 外边距 组成。默认情况下,盒子的宽度和高度指的是内容区域的宽度和高度。
当你给盒子设置padding时,,增加padding会使得内容区域不变,而盒子的实际尺寸则增大了,以容纳内边距。
现在我开始增大,我们发现内容区域不变 200*100(一般默认的边距为0),边距变大盒子大小变大。增大刚好为左右和上下两个边距的大小。
我们怎么避免这个?
1.我们减少盒子大小:比如我需要增加20px的边距,我只需要先将和盒子的大小减少40px的话,我就可以保证我的大小仍旧是200*100,
2.使用属性
box-sizing:border-box;
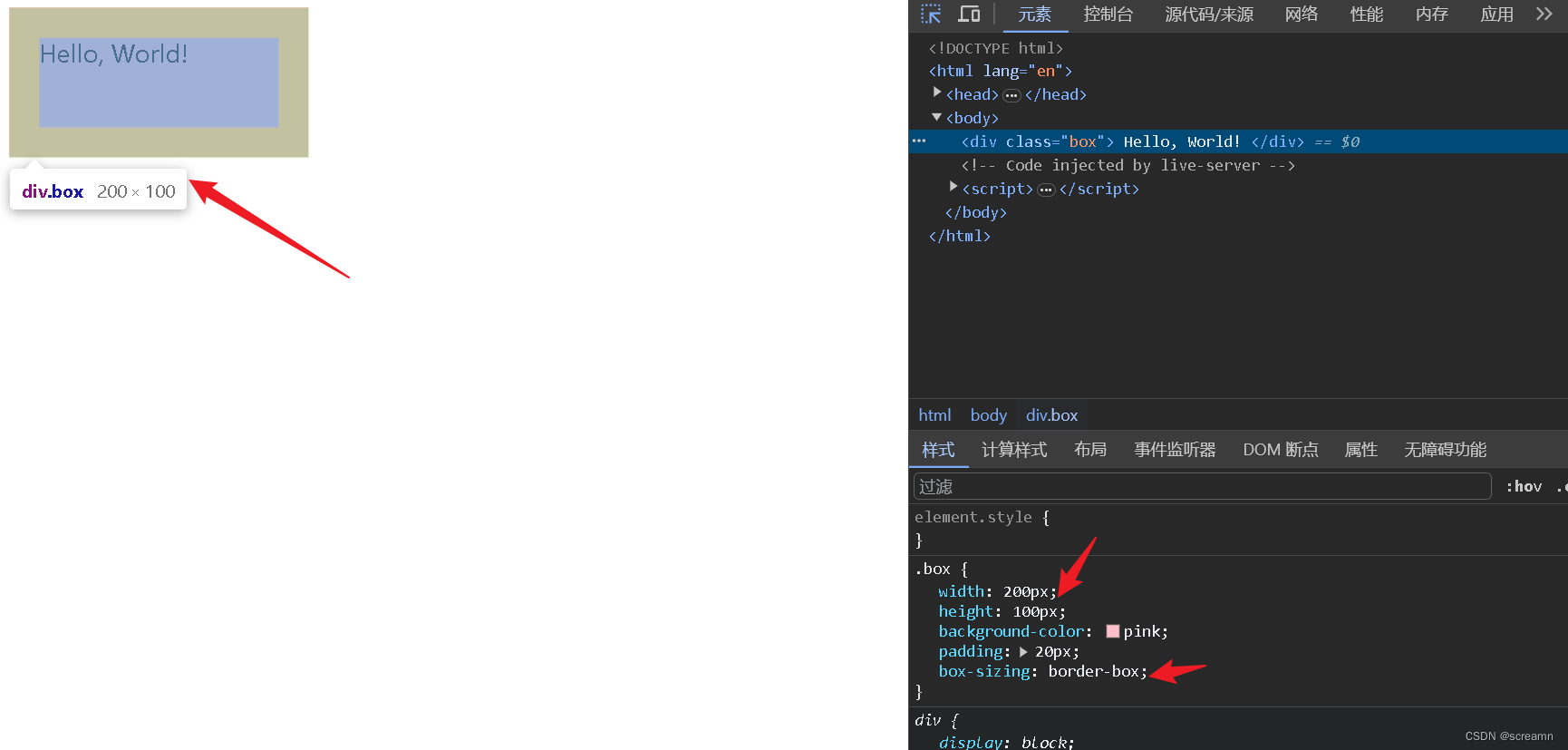
此时我们再增大盒子的话,大家注意观察盒子的大小和对应的css属性
此时我们会发现,当我们增大padding的时候盒子大小没有改变,反而是内容区域变小,刚好抵消。前提是padding和border不会超过width不然,内容区域大小直接是负数的。根本不存在。
下篇博客我们介绍css的元素,那时候我将带大家更为详细的理解盒子模型在网页不同流,效果下的应用。
打字不易,求点赞





































 636
636











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








