接下来这几节将继续讲解Bootstrap中的组件知识。开始吧。
Bootstrap Components Defination
Components:Over a dozen reusable components built to provide iconography, dropdowns, input groups, navigation, alerts, and much more.
无数可复用的组件,包括字体图标、下拉菜单、导航、警告框、弹出框等。
详情请参考官方文档 Components - Bootstrap
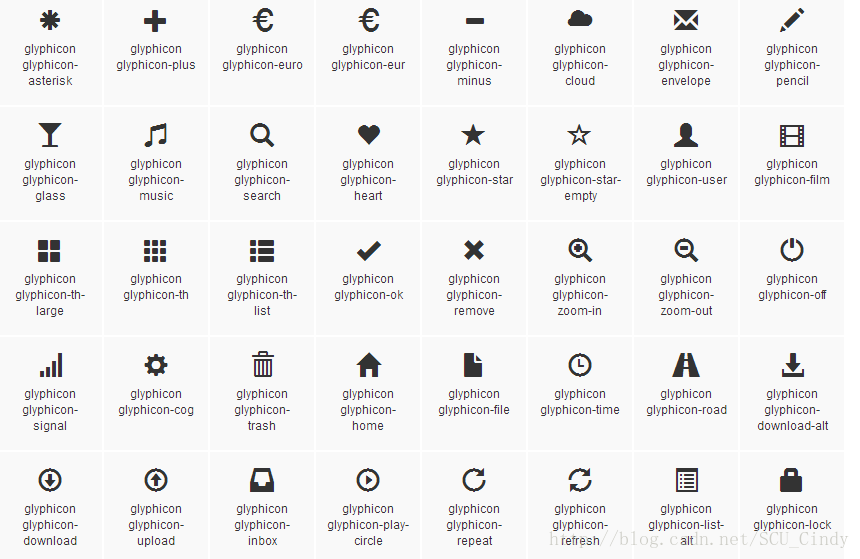
字体图标Glyphicons
For performance reasons, all icons require a base class and individual icon class. To use, place the following code just about anywhere. Be sure to leave a space between the icon and text for proper padding.
翻译过来就是说:出于性能的考虑,所有的图标都需要一个基类和一个对应图标的子类,而且之间有一个空格存在。
使用时,不能和其他组件混合使用。并且,所有的图标类必须承载在<span>标签中。如:
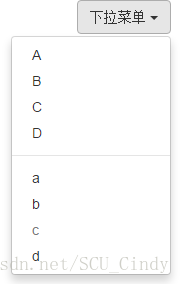
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>下拉菜单Dropdowns
实例效果图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Components_Demo</title>
<link rel="stylesheet" type="text/css" href="bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="dropdown pull-right">
<button type="button" class="btn btn-default dropdown-toggle " data-toggle="dropdown">
下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu dropdown-menu-right" role="menu" aria-labelledby="dropdownMenu1">
<li><a href="#" role="menuitem">A</a></li>
<li><a href="#" role="menuitem">B</a></li>
<li><a href="#" role="menuitem">C</a></li>
<li><a href="#" role="menuitem">D</a></li>
<li role="presentation" class="divider"></li>
<li><a href="#" role="menuitem">a</a></li>
<li><a href="#" role="menuitem">b</a></li>
<li class="disabled"><a href="#" role="menuitem">c</a></li>
<li><a href="#" role="menuitem">d</a></li>
</ul>
</div>
</div>
<!-- 因为bootstrap依赖于jquery,所以要先引入jquery -->
<script src="jquery-3.1.0.min.js"></script>
<script src="bootstrap.min.js"></script>
</body>
</html>
按钮组件Button groups
Group a series of buttons together on a single line with the button group. Add on optional JavaScript radio and checkbox style behavior with our buttons plugin.
通过按钮组容器将一组按钮放在同一行里。
- 基础实例
<div class="btn-group" role="group" aria-label="...">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
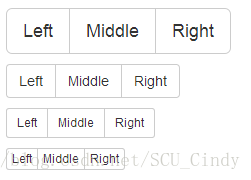
- Sizing
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-xs" role="group" aria-label="...">...</div>
- Nesting组合使用
<div class="btn-group" role="group" aria-label="...">
<button type="button" class="btn btn-default">1</button>
<button type="button" class="btn btn-default">2</button>
<div class="btn-group" role="group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Dropdown link</a></li>
<li><a href="#">Dropdown link</a></li>
</ul>
</div>
</div>
- Justified button groups
<div class="btn-group btn-group-justified" role="group" aria-label="...">
...
</div>
输入框组Input Groups
- 避免使用
<select>,因为webKit浏览器不能完全绘制他的样式 - 避免使用
<textarea>,支持情况不佳。 - 使用
<input>
<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-default dropdown" data-toggle="dropdown">Action <span class="caret"></span></button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Hello!</a></li>
<li><a href="#">Hello!</a></li>
<li><a href="#">Hello!</a></li>
<li><a href="#">Hello!</a></li>
</ul>
</div>
<input type="text" class="form-control">
</div>
</div>
</div>
<div class="input-group input-group-lg">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" placeholder="username">
</div>
<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<!-- <input type="checkbox"> -->
<button class="btn btn-default" type="button">Go!</button>
</span>
<input type="text" class="form-control">
</div>
</div>
</div>
这一节主要讲了组件中的字体图标Glyphicons、按钮组件Buttons、输入框组Input Groups、下拉菜单Dropdown组件。

































 127
127

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








