浮动元素的width
- 若一个块级元素使用 float , 此时不给固定 width,默认是 内content 撑开,并不是
独占一行。
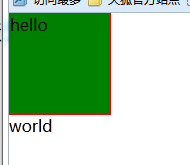
浮动时的文字显示位置
<style type="text/css">
*{margin: 0;padding: 0;}
.box1{
width: 100px;height: 100px;
border: 1px solid red;
background: green;
float: left;
}
.box2{
width: 100px;height: 100px;
background: red;
/*float: left;*/
}
</style>
</head>
<body>
<div class="box1">hello</div>
<div class="box2">world</div>
</body>清除浮动的方法
首先理解什么是清除浮动
我的理解是: 清除自身两边 元素float之后,对自己产生的影响.-
首先来个一线互联网推荐的方法
推荐方法
- 给父元素添加 类 (clear)
.clear{zoom:1}
.clear:after{content:"";display:block;clear:both;}至于为什么会使用
zoom:1;主要是触发 haslayout, 支持IE低版本浏览器.
关于haslayout和BFC 以后对进行讨论.
- 设置
height属性 - 给父元素使用
float属性 - 在父元素的最后加
<br clear="all" - **在父元素的最后加
<div style="clear:both"























 4999
4999

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








