我是用的spring boot 直接的构建的 所有的都是
HTML5方式使用的
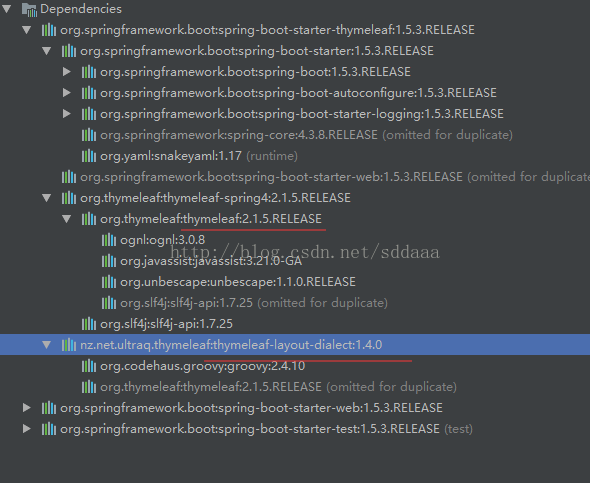
注意版本和依赖
thymeleaf中layout:fragment的使用
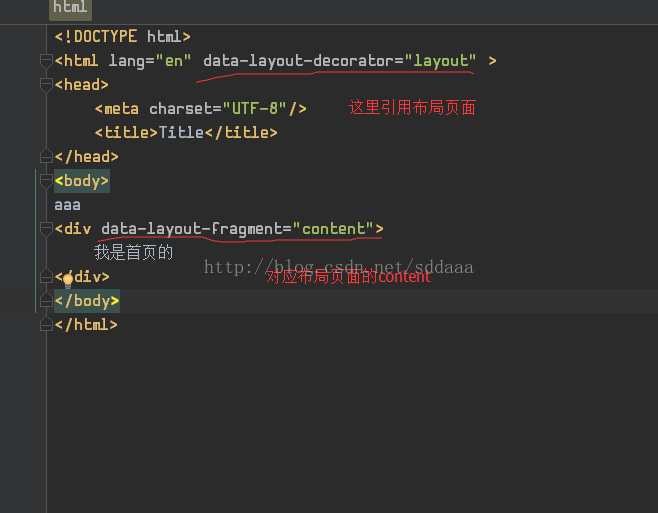
layout.html是布局文件 就是最外面通用一个
只要理解了谁引用了谁就好了
=================decorator方式是整个布局文件替换 不是片段替换=================
index.html引用layout.html后 data-layout-fragment='content' 这个标签之外的内容就是layout.html的内容,这个标签之内的部分不会被替换
layout.html的content里面的内容在index.html不会显示,单独访问会显示
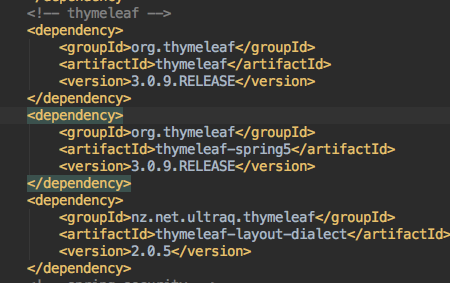
=============================下面这种依照官方最新版========================
依赖包
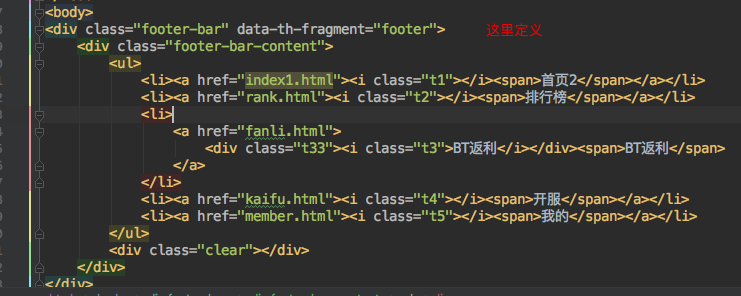
footer.html文件↓↓↓↓↓↓↓
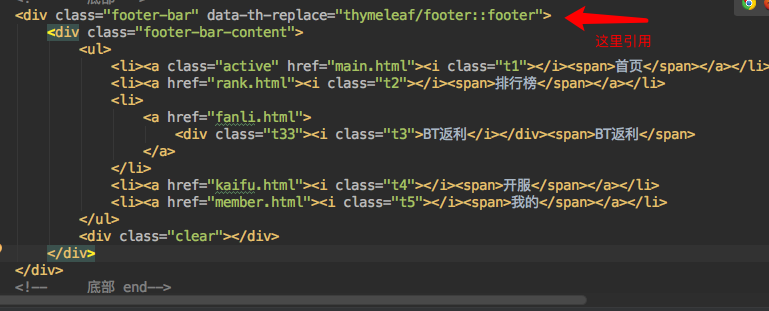
main.html
符号前面的是路径 从web-info开始 后面就是引用footer.html定义的footer
描述写得不好,看不懂可以直接引入包 照着代码敲一遍就可以看见效果了(spring mvc 这些基础配置还是要有的哈)




























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








