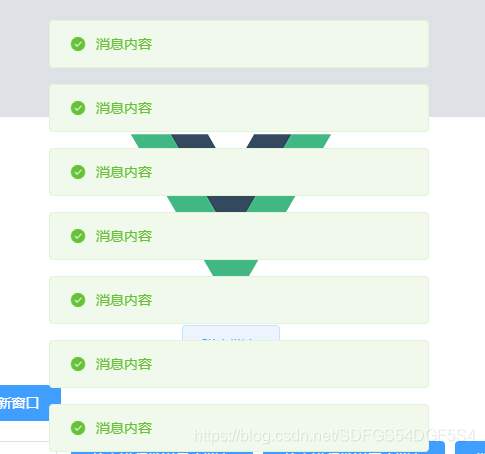
先上效果图:

有时候element-ui的消息通知会触发多次,导致整个视区都被通知占满,体验非常不好。
在element-ui2.9.2版本之前,通知是重叠展示的,详见官方文档,但在2.9.2及之后的版本,通知会叠加偏移显示出来,且当某个通知退出时,会把下面的通知往上移。

有一种解决的办法是保存通知消息的实例,每次有新的通知来的时候,都先检测是否有正在显示的通知,如果有,就把它关掉。详细代码可见 此链接 ,这种办法的缺点是,每次有新通知来,都会看到旧通知的退出效果,不够美观
也有使用async+await实现的 详见
本文的这种方案适用于全局更改,实现通知堆叠效果,被挡在后面的通知退出时不显示动画,实现原理是重写element-ui的message方法
新建一个js文件,reWriteMessage.js:
// reWriteMessage.js
import Vue from 'vue'
import Main from 'element-ui/packages/message/src/main.vue'
import PopupManager from 'element-ui/lib/utils/popup/popup-manager'
import { isVNode } from 'element-ui/src/utils/vdom'
const MessageConstructor = Vue.extend(Main)
let instance
const instances = []
let seed = 1
const Message = function (options) {
if (Vue.prototype.$isServer) return
options = options || {}
if (typeof options === 'string') {
options = {
message: options
}
}
const userOnClose = options.onClose
const id = 'message_' + seed++
options.onClose = function () {
Message.close(id, userOnClose)
}
instance = new MessageConstructor({
data: options
})
instance.id = id
if (isVNode(instance.message)) {
instance.$slots.default = [instance.message]
instance.message = null
}
instance.$mount()
document.body.appendChild(instance.$el)
const verticalOffset = options.offset || 20
// 注释偏移叠加的代码
// instances.forEach(item => {
// verticalOffset += item.$el.offsetHeight + 16
// })
instance.verticalOffset = verticalOffset
instance.visible = true
instance.$el.style.zIndex = PopupManager.nextZIndex()
instances.push(instance)
return instance
};
['success', 'warning', 'info', 'error'].forEach(type => {
Message[type] = options => {
if (typeof options === 'string') {
options = {
message: options
}
}
options.type = type
return Message(options)
}
})
Message.close = function (id, userOnClose) {
// 注释掉关闭通知时,把后面的通知往上移动的代码
const len = instances.length
// let index = -1
// let removedHeight
for (let i = 0; i < len; i++) {
if (id === instances[i].id) {
// removedHeight = instances[i].$el.offsetHeight
// index = i
if (typeof userOnClose === 'function') {
userOnClose(instances[i])
}
// 被挡住的通知消息被遮挡,退出时不显示动画
if (instances.length > 1) {
instances[i].$el.style.display = 'none'
}
instances.splice(i, 1)
break
}
}
// if (len <= 1 || index === -1 || index > instances.length - 1) return
// for (let i = index; i < len - 1; i++) {
// const dom = instances[i].$el
// dom.style.top =
// parseInt(dom.style.top, 10) - removedHeight - 16 + 'px'
// }
}
Message.closeAll = function () {
for (let i = instances.length - 1; i >= 0; i--) {
instances[i].close()
}
}
export default Message
在main.js或入口文件中引入上述js文件并覆盖this.$message
// main.js
import Vue from 'vue'
///...
import message from './utils/reWriteMessage.js'
Vue.use(ElementUI)
Vue.prototype.$message = message
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
之后在任何地方使用this.$message都是文章开头那张图那样的效果啦





















 4008
4008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








