注意:本文基于使用vue add electron-builder搭建的项目(在vue2项目上运行vue add electron-builder命令搭建而成)
并在electron12及13测试过
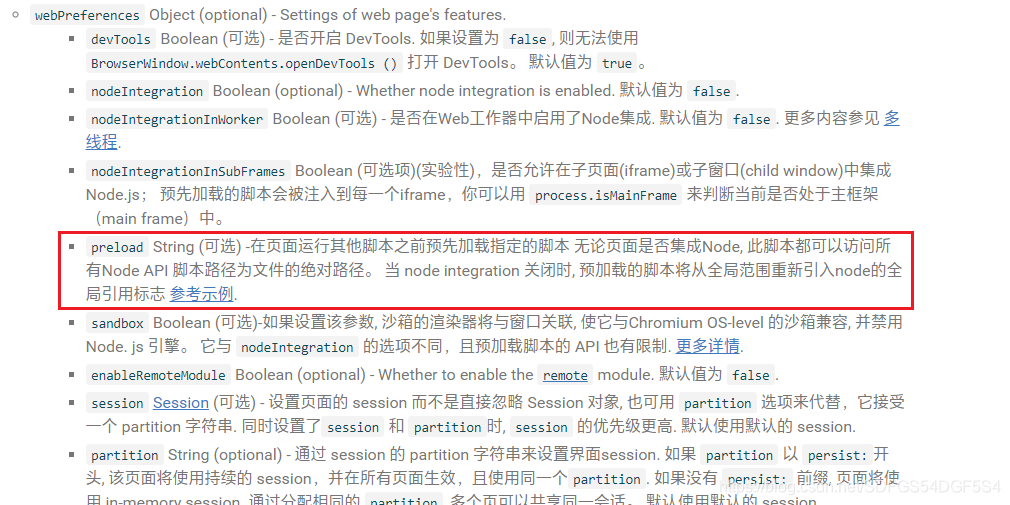
在webview中开发者可以使用preload预加载并执行js文件 官方文档

网上以及官方的很多例子都是传入一个相对路径的String,并没有以file://开头。然而我这里只能传入String字符串并且是file协议的,electron会检测是不是以file://开头,不符合就会报错
如果只能写file协议的话那必须要有一个单独的preload文件在外面,然后用file协议指向它,即
webPreferences: {
preload: 'file://xxx/xxx/xxx/preload.js'
}
或者
webPreferences: {
preload: path.join(__dirname, 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 688
688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








