vue cli4如何开启eslint自动修复代码?
vscode如何保存时自动格式化代码?
刚接触web前端开发的时候,接手同事的代码,都配置好了eslint自动修复,保存的时候会自动格式化代码(和自己手动按shift+Alt+F是两回事儿),感觉这东西太方便了,于是我想在自己的项目上也配置自动格式化代码,然后上网去搜教程,结果一大堆五花八门的方法。有说去下载Prettier插件的,有说去webpack配置eslint的,有说去创建.eslintrc.js文件的,有说去package.json配置的,还有说去setting.json加入各种配置项的…真的是什么方法都有。现在都2021年了,网上尽是各种老方法,我试了一大堆,都没有一个见效的。
先上效果图

最后参考同事配好的项目,总结了一下配置的过程:
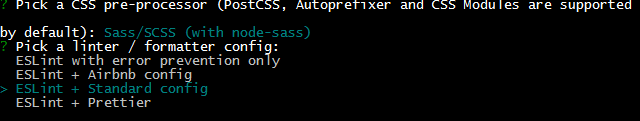
1.我们通过Vue Cli3/4创建项目的时候,可以选择格式化的风格,这里一般选择ESLint + Standard config

2.然后在vue.config.js(如果没有则在根目录新建)中加入下面配置:
module.exports = {
chainWebpack: config => {
// 开启eslint自动修复,关键代码
config.module
.rule('eslint')
.use('eslint-loader')
.tap(options => {
options.fix = true
return options
})
}
}
注意:这里说的是加入配置,如果你的项目原本就有vue.config.js,并且里有module.exports = { … }或者有chainWebpack,则把代码的关键部分加入到你原本的配置里即可,并不是把上述代码复制粘贴到原来的vue.config.js就行,一个vue.config.js文件只能有一个module.exports,它等于一个对象,自然chainWebpack属性也只能写一个
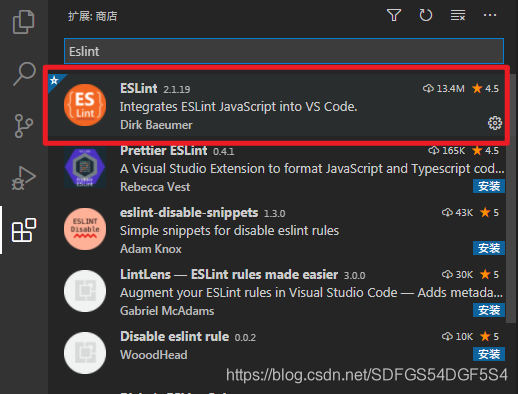
3.安装Eslint插件
在vscode商店搜索Eslint,安装图中红框圈起来的这个插件即可

4.最后,享受代码自动格式化带来的便利吧!
是的你没看错,简单三步,就可以开启Eslint自动格式化代码啦!甚至连Vetur插件都可以不装,一样能保存时自动格式化代码,终于不用麻烦地配置各种规则,下载乱七八糟的插件,这里只用下载一个插件就足够了,其他什么Prettier ESlint,Beautify一律不用装(当然如果你在第一步选择的不是ESLint + Standard config的话另说,这里只针对标准Eslint格式化风格),如果要更改Eslint规则,可以在根目录下创建.eslintrc.js文件进行配置,详细的规则就不说啦可以参考下面的几个网
Eslint官方文档
Vue中ESlint配置文件eslintrc.js文件详解
ESLint 的使用和.eslintrc.js配置





















 1557
1557











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








