1.在集合组件中显示索引编号方案
前台代码:
<ItemsControl x:Name="passableTable" ItemsSource="{Bind list}" Grid.Row="1" AlternationCount="{Binding Path=list.Count}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Vertical" />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Path=(ItemsControl.AlternationIndex), RelativeSource={RelativeSource TemplatedParent}}"/>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
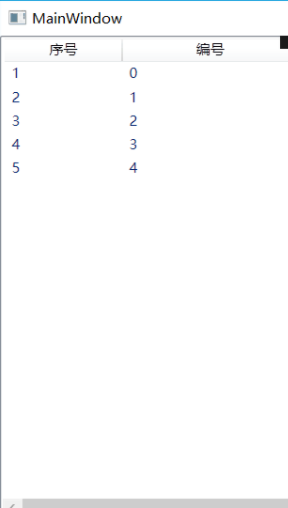
显示的效果是0,1,2,3顺序的索引,里面主要使用的是AlternationCount和ItemsControl.AlternationIndex;
其中AlternationCount可以理解为多少进制,AlternationIndex则为进制的索引,这个功能常被用来做列表的隔行效果显示。
2.集合组件显示从1开始的编号方案
将以上前台代码
<TextBlock Text="{Binding Path=(ItemsControl.AlternationIndex), RelativeSource={RelativeSource TemplatedParent}}"/>
替换为:
<TextBlock Text="{Binding Path=(ItemsControl.AlternationIndex), RelativeSource={RelativeSource TemplatedParent},Converter={StaticResource indexCon}}"/>
后台代码添加转换类:
public class IndexConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
int index = (int)value + 1;
return index.ToString().PadLeft(3,'0');
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
前台代码同时添加类的定义
<Window.Resources>
<local:IndexConverter x:Key="indexCon"/>
</Window.Resources>
两个方案效果如图:
























 1599
1599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










