权限管理模块
权限管理的页面
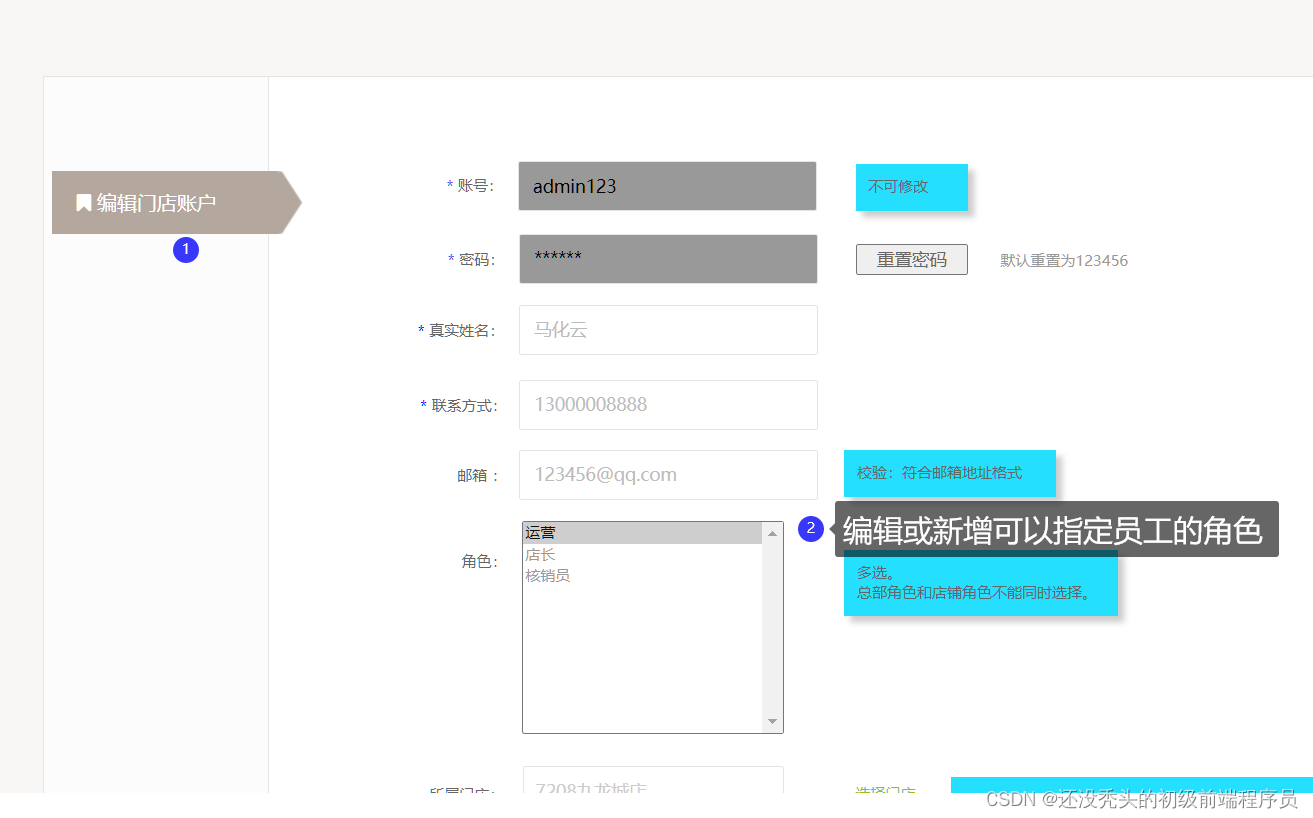
- 员工管理
user_group 对应的是角色 - 角色管理
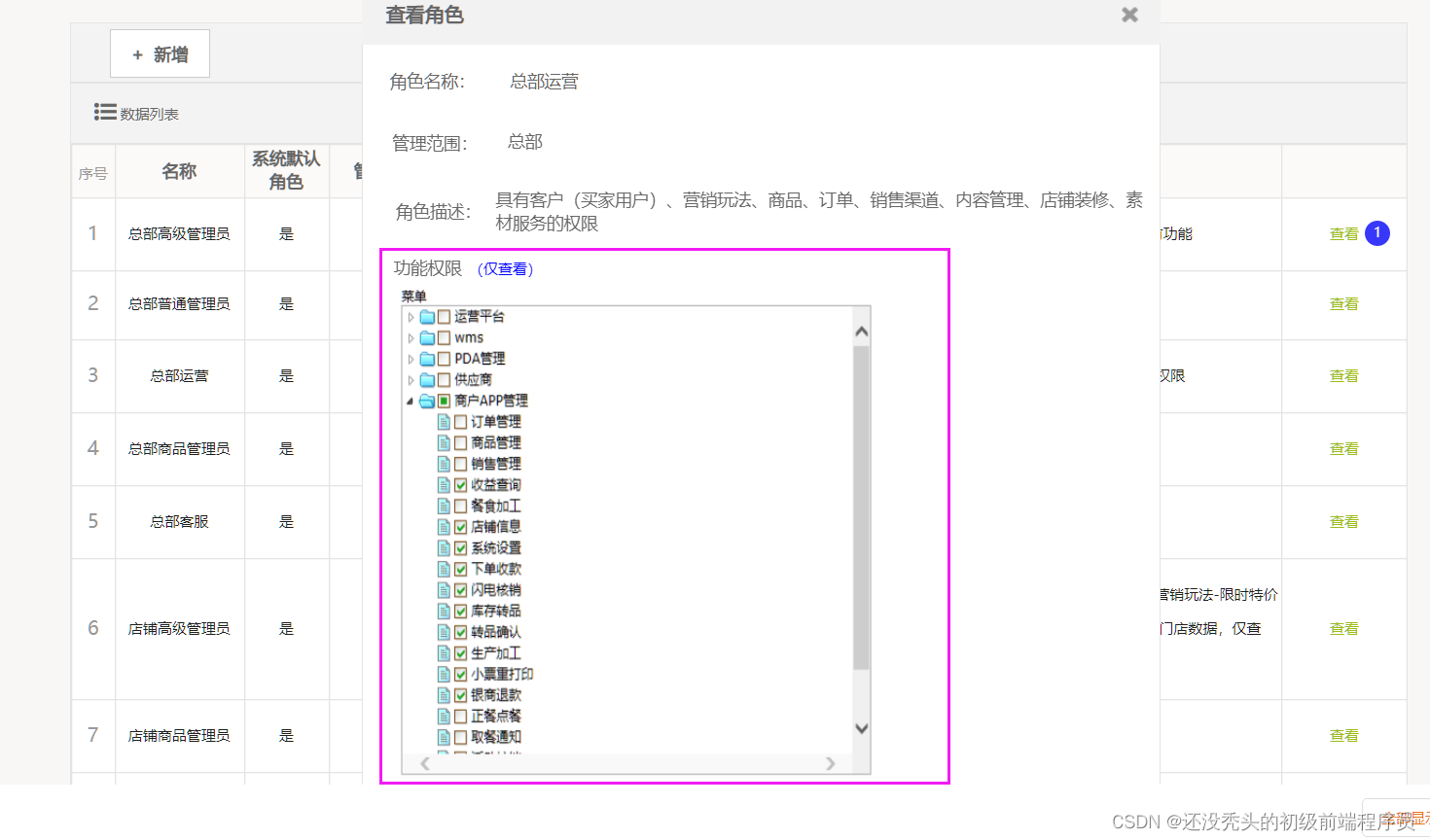
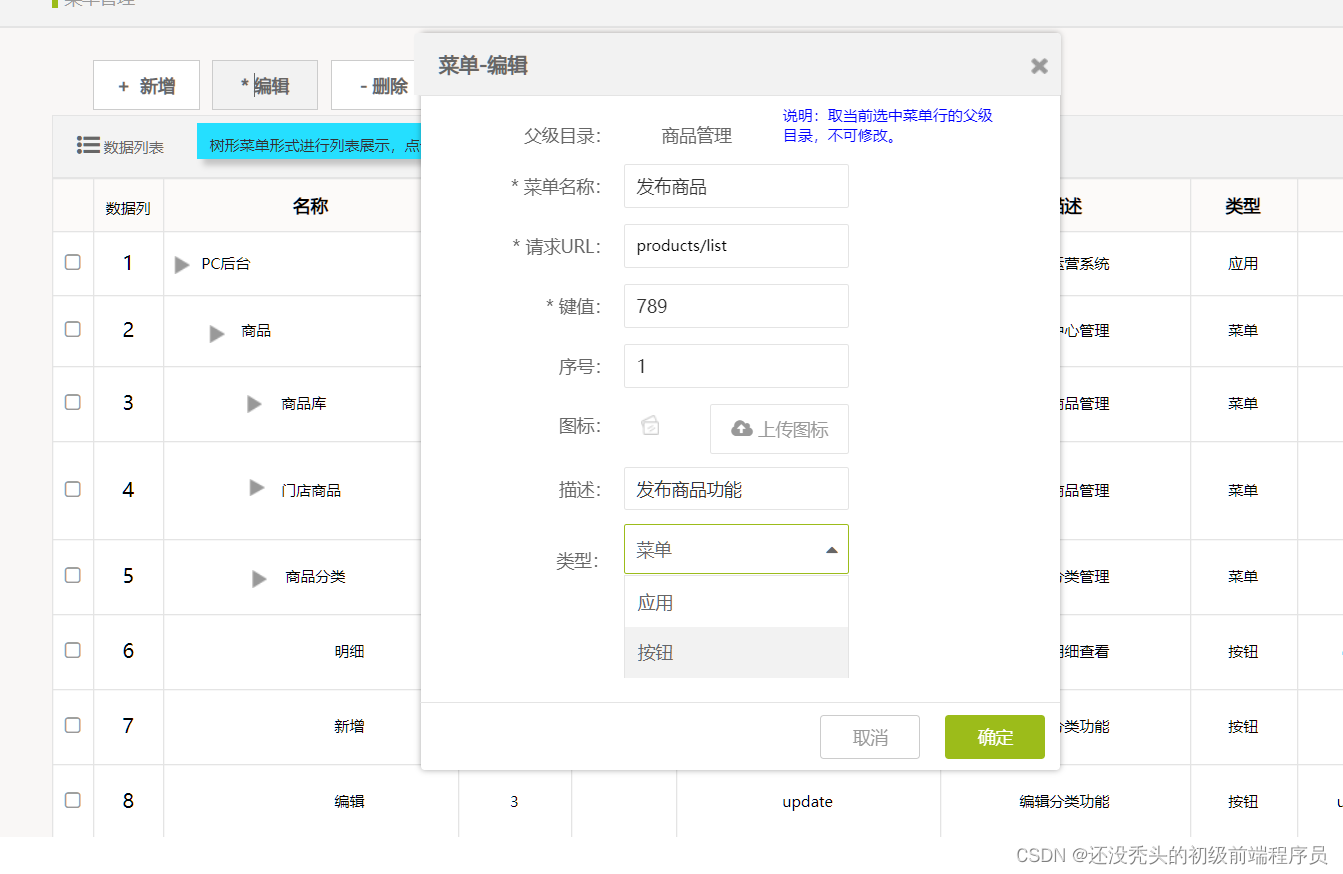
permission 对应的该角色的权限 - 菜单管理
id 与角色的permission对应
总结:员工有角色user_group,角色有权限permission,权限对应是菜单
菜单
- 用户登录,获取token
- 请求用户的菜单(带上token)
- 存储在vuex中存储菜单
- admin页面根据vuex中store的menus来动态的渲染菜单
动态路由
获取后端给到菜单信息
把菜单映射为路由配置
通过router.addRoute() 动态添加路由
总结:实现了动态路由,也就实现动态权限菜单
如何动态的把菜单,路由,角色联动
联动
编辑员工时候,能够指定不同的角色

编辑角色时候,可以给每个角色不同的菜单与权限

对所有的菜单进行增删改查

用户登录时候
后端通过token来识别当前用户
拿到用的角色,通过角色拿到用户的权限与菜单
前端把菜单存储在vuex里面并渲染出来
前端根据菜单通过addRoute方法动态的更新路由





















 2458
2458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








