By 何明桂(http://blog.csdn.net/hmg25) 转载请注明出处
之前由于种种琐事,暂停了这个翻页效果的实现,终于在这周末完成了大部分功能,但是这里只是给出了一个基本的雏形,没有添加翻页的动画效果,由于下个周末开始,需要转向去研究framework层(短暂的酱油期就这样结束啦 o(︶︿︶)o唉),将会暂停翻页的开发,所以想要进一步提高功能的童鞋需要自己动手~~~稍后发布的将是本人提供的完结篇代码。
今天一个热心的csdn好友-- xiaofanqingzjj 告诉我:“这两天把你的代码整了一下,实现了 根据滑动速度或位置翻页自动彈回,或者自动翻转到下一页的动画,等整好了,再发布上来”, 呵呵,感想他的热心,也希望以后大家有什么好的改进也可以发布出来让大家都可以一起学习下。
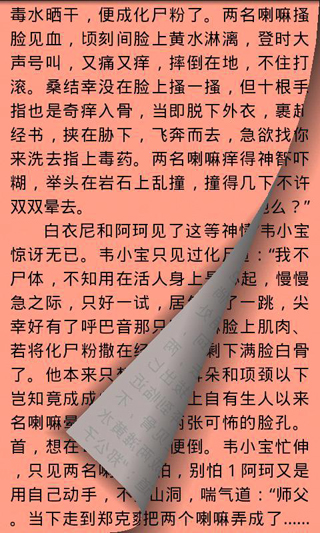
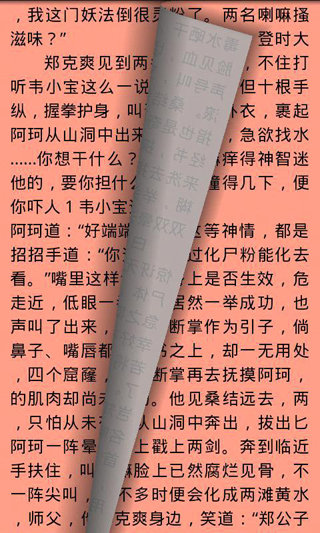
闲话少说,在最后关头和大家说说完结篇代码里的改进 ,上图看效果:


By 何明桂(http://blog.csdn.net/hmg25) 转载请注明出处
有图可以看到,首先是修复了之前翻起页阴影顶点,定位异常的问题,然后是添加了翻起页背面的显示,以及光影效果,并且修复了,放翻页趋向于垂直方向时,光影效果出现的漂移现象。
文章后边已经上传翻页效果的源码了,我这里不详细讲太多,稍后有时间的话,我会把光影效果这部分代码的原理,另外写一篇博客。下面只是给个概述,方便大家研究代码。
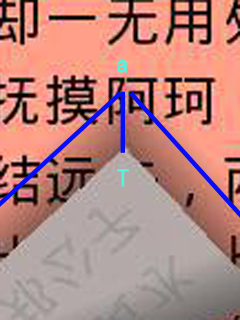
首先分析阴影顶点的定位问题,先来看一种特殊情况:

假设直线aT处于垂直位置,两边阴影宽度都为一致,假设为25px, 容易得aT为25*√2=25*1.414,那么处于这种特殊情况下的顶点为:
a.x=T.x;
a.y=T.y-25*1.414
现在我们来看一般性情况:

AT依旧为25*1.414,那么如果要定位A点的坐标,就需要求出AB和BT的长度(AB垂直于BT),通过分析可以知道夹角BAT,等于45度角加上夹脚DTE,而夹脚DTE是可以通过Touch点和mBezierControl1的坐标求出的:
Math.atan2(mBezierControl1.y - mTouch.y, mTouch.x- mBezierControl1.x);
通过以上计算就可以求出阴影顶点坐标了。
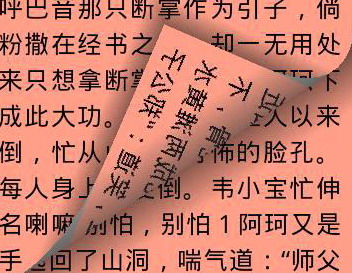
翻起页背面分为两部分求解,第一部分是将原图翻转得到:

以上效果是通过创建一个Matrix mMatrix和float[] mMatrixArray 实现
mMatrix.setValues(mMatrixArray);
mMatrix.preTranslate(-mBezierControl1.x, -mBezierControl1.y);
mMatrix.postTranslate(mBezierControl1.x, mBezierControl1.y);
翻转之后为了实现翻起后的光影效果,需要使用 ColorMatrixFilter ,实现以下效果,对这两个不熟的自己找资料研究去~~~╭(╯^╰)╮

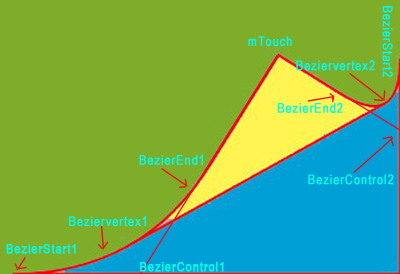
呵呵,大概就是这些个内容了,具体的自己研究代码去~~下边给出一个程序中各个点的标示,方便研究:

By 何明桂(http://blog.csdn.net/hmg25) 转载请注明出处
源码地址:http://download.csdn.net/source/3216809
希望大家也把自己改动的地方发布出来一起研究。





















 1337
1337

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








