一、HTML(关键)
超文本标记语言(HTML),是一种用于创建网页的标准标记语言。你可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
一个完整的html标签的组成:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>你好</title>
</head>
<body>
。。。要写的的内容
</body>
</html>
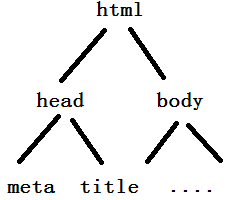
它的标签是树形结构的,在创建html时默认的的结构是:

示例中标签解释如下:
- < !DOCTYPE html> 声明为 HTML5 文档
- < html> 元素是 HTML 页面的根元素
- < head> 元素包含了文档的元(meta)数据,如 定义网页编码格式为 utf-8。
- < title> 元素描述了文档的标题
- < body> 元素包含了可见的页面内容
常用标签主要分为以下几类:
- 标题语义:
<h1> <h2> ... - 正文语义:
<p1> <p2> ... - 图片标签:
<img src = "相对路径" alt="图片出错时,替代文本"/> - 容器标签:
1.<div> 块级容器 2.<span> 行级容器 - 列表语义:
有序列表:<ol> 无序列表:<ul> - 超链接语义:
a href ="跳转的页面" - 提交表单: < form> (父亲)< input> < buttom>,三个绑定可以提交表单
用户触发submit动作,会使得浏览器发送一个新的请求,可以配置其请求方法(method),请求头,请求体(name用来区分提交的内容,type用来区别提交的内容类型),请求路径(action)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>个人名片</title>
<!--CSS:
1.可以外部引入<link rel...相对路径>
2.可以在html文档中 <style标签>
3.html元素的属性中-->
<link rel="stylesheet" href="css/style.css">
<!--CSS的格式
选择器:
1.元素选择器 2.id选择器 3.类选择器-->
<!--内容:
color:字体颜色
background-color:背景颜色
font-size:字体大小
...








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1346
1346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








