目前为止,我们只使用了带*号的宽和高,它指定了一行或者一列应该占据整个空间的比例。其实还有其他方法指定列宽和行高:绝对像素和自动宽高。下面的例子混合了这三种方法:
<span style="font-size:14px;"><Window x:Class="WpfTutorialSamples.Panels.GridUnits"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="GridUnits" Height="200" Width="400">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
<Button>Button 1</Button>
<Button Grid.Column="1">Button 2 with long text</Button>
<Button Grid.Column="2">Button 3</Button>
</Grid>
</Window></span>
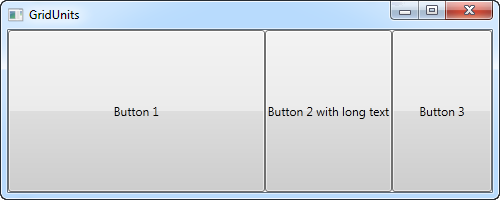
该例中第一个按钮是*号宽度,第二个自动宽度,第三个是固定的100宽度。
结果可以看到,第二个按钮只占据了文本全部显示所需要的宽度。第三个按钮固定了100个像素的宽。第一个按钮则占据了剩余的空间。
在Grid里面,带*号宽度的列,会自动占据那些没有被绝对宽度或者自动宽度所占据的空间。通过改变窗口大小,这个就很明显了。


第一个截屏中,Grid保证了后面两个按钮的空间,而第一个按钮则被挤压到不足以显示其文本。第二个截屏中,后面两个按钮尺寸保存不变,而第一个按钮则被显著拉大。
这个在设计一个对话框时非常有用。譬如,设想要创建一个简单的联系方式,用户需要输入名字、邮箱地址和一条说明。前两个字段往往设置成一个固定高度,而说明这个字段则需要留出尽可能多的空间来输入一段长文本。下一章,我们就来尝试建立一个联系方式,使用Grid及其各种宽高的列和宽。






















 2276
2276











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








