DockPanel很容易就能把内容停靠到上下左右四个方向上。这个在某些场景显得非常重要,譬如你想把窗口划分成指定区域,除非禁用这个特性,否则,DockPanel中最后一个元素将自动填充剩余的空间。
就像WPF其他面板控件一样,我们通过使用附加属性来看看这个面板的优势。在例子中用了DockPanel.Dock属性,它决定了子控件将停靠的方向。如果不指定这个属性,第一个控件就会被停靠到左边,最后一个填充整个剩余空间。来看例子:
<Window x:Class="WpfTutorialSamples.Panels.DockPanel"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DockPanel" Height="250" Width="250">
<DockPanel>
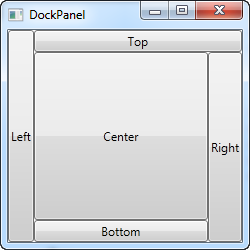
<Button DockPanel.Dock="Left">Left</Button>
<Button DockPanel.Dock="Top">Top</Button>
<Button DockPanel.Dock="Right">Right</Button>
<Button DockPanel.Dock="Bottom">Bottom</Button>
<Button>Center</Button>
</DockPanel>
</Window>
正如提到的那样,我们没有给最后一个按钮指定Dock方向,因为它能够自动居中,并且填充剩余的空间。同时,围绕中间的所有控件是占据它们所需要的空间,其他所有的空间都留给了中心位置。右边的按钮看起来要比左边的按钮大一些,这是因为右边Right有5个字母,需要的空间更多。
最后你需要明白的是,整个空间是如何划分的。例如,顶部按钮并没有占据整个顶部,而是左边按钮占据了顶部的一部分。DockPanel通过查看标记中每个控件的指定位置来决定控件的优先。这上面的例子中,左按钮是第一个控件,所以它最优先。当然了,这个很容易来更改。我们在下面的例子中,通过指定子控件的宽和高来协调整个空间:
<Window x:Class="WpfTutorialSamples.Panels.DockPanel"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DockPanel" Height="250" Width="250">
<DockPanel>
<Button DockPanel.Dock="Top" Height="50">Top</Button>
<Button DockPanel.Dock="Bottom" Height="50">Bottom</Button>
<Button DockPanel.Dock="Left" Width="50">Left</Button>
<Button DockPanel.Dock="Right" Width="50">Right</Button>
<Button>Center</Button>
</DockPanel>
</Window>
现在顶部按钮和底部按钮优先于左按钮和右按钮,分别被指定了50像素的高或宽。如果你拖大或者缩小窗口,你会发现它们被指定的高和宽不会变化,而中间区域会随着窗口变化。
LastChildFill
DockPanel默认的是最后一个子控件占据剩余的所有空间。这可以通过设置LastChildFill来禁用。下面的例子就禁用了,同时展示了多个控件朝同一方向停靠的效果。
<Window x:Class="WpfTutorialSamples.Panels.DockPanel"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DockPanel" Height="300" Width="300">
<DockPanel LastChildFill="False">
<Button DockPanel.Dock="Top" Height="50">Top</Button>
<Button DockPanel.Dock="Bottom" Height="50">Bottom</Button>
<Button DockPanel.Dock="Left" Width="50">Left</Button>
<Button DockPanel.Dock="Left" Width="50">Left</Button>
<Button DockPanel.Dock="Right" Width="50">Right</Button>
<Button DockPanel.Dock="Right" Width="50">Right</Button>
</DockPanel>
</Window>
我们分别将两个控件停靠到左边和右边,同时,我们禁用了LastChildFill属性。这样,中间的空间就空出来了,这个在某些场景下很有用。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








