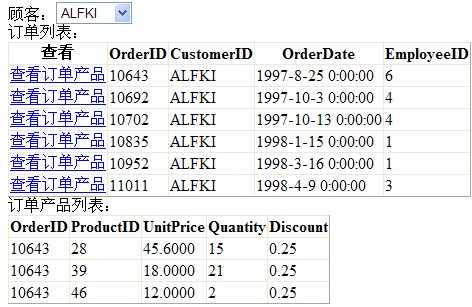
制作三级联动效果:顾客---》订单---》产品,效果图如下:

主要操作NorthWind数据库中的三张表:Customers(顾客表)、Orders(订单表)、Order Details(订单详情表)
(1) 把Customers表中的CustomerID绑定到下拉框中(使用无参数的SQL语句来实现)
(2) 选择一个Customers显示该顾客的所有订单(使用有参数的SQL语句实现)
(3) 点击订单列表中的“查看订单产品”显示该订单的“产品列表”(使用存储过程实现)
前台代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
顾客:<asp:DropDownList ID="ddl_customer" runat="server" AutoPostBack="true"
onselectedindexchanged="ddl_customer_SelectedIndexChanged">
</asp:DropDownList><br />
订单列表:<asp:GridView ID="gv_list" runat="server" DataKeyNames="OrderID" onrowcommand="gv_list_RowCommand">
<Columns>
<asp:TemplateField HeaderText="查看">
<ItemTemplate>
<%--<a href='Default.aspx?id=<%#Eval("OrderID")%>'>查看订单产品</a>--%>
<asp:LinkButton ID="lb_orderlist" runat="server" CommandName="view" CommandArgument='<%#Eval("OrderID") %>' Text="查看订单产品"></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<asp:Label ID="lb_orderlist" runat="server" Visible="false">订单产品列表:</asp:Label>
<asp:GridView ID="gv_orderlist" runat="server" Visible="false">
</asp:GridView>
</div>
</form>
</body>
</html>
后台代码:
using System;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind();
bindlist();
//orderlist(OrderID);
}
}
/// <summary>
/// 绑定顾客到下列列表
/// </summary>
protected void bind()
{
string str = "select * from Customers";
SqlHelper helper = new SqlHelper();
DataTable dt = helper.ExecuteReturnTable(str, null, CommandType.Text);
//ListItem item = new ListItem();
//item.Text = "aaa";
//item.Value = "0";
//ddl_customer.Items.Insert(0,item);
ddl_customer.DataSource = dt;
//绑定下拉列表
ddl_customer.DataTextField = "CustomerID";
ddl_customer.DataValueField = "CustomerID";
ddl_customer.DataBind();
}
/// <summary>
/// 选择一个顾客,绑定该顾客的所有订单
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void ddl_customer_SelectedIndexChanged(object sender, EventArgs e)
{
bindlist();
}
/// <summary>
/// 绑定某个顾客的订单
/// </summary>
protected void bindlist()
{
//如果当前没有用户,则直接返回,不进行联动
if (ddl_customer.Items.Count == 0)
{
return;
}
string CustomerID = ddl_customer.SelectedValue;
string str = "select OrderID,CustomerID,OrderDate,EmployeeID from Orders where CustomerID='" + CustomerID + "'";
SqlHelper helper = new SqlHelper();
DataTable dt = helper.ExecuteReturnTable(str, null, CommandType.Text);
gv_list.DataSource = dt;
gv_list.DataBind();
}
/// <summary>
/// 显示某个订单的详细情况
/// </summary>
protected void orderlist(int OrderID)
{
//if (Request.QueryString["id"] != null)
//{
//int OrderID = int.Parse(Request.QueryString["id"]);
string str = "proc_orderdetail";
//存储过程的参数
SqlParameter[] para = { new SqlParameter("@OrderID", SqlDbType.Int) };
para[0].Value = OrderID;
para[0].Direction = ParameterDirection.Input;
SqlHelper helper = new SqlHelper();
//执行存储过程
DataTable dt = helper.ExecuteReturnTable(str, para, CommandType.StoredProcedure);
gv_orderlist.DataSource = dt;
gv_orderlist.DataBind();
lb_orderlist.Visible = true;
gv_orderlist.Visible = true;
//}
}
/// <summary>
/// 选择一个订单,显示该订单下面的所有产品
/// </summary>
protected void gv_list_RowCommand(object sender, GridViewCommandEventArgs e)
{
if (e.CommandName == "view")
{
orderlist(int.Parse(e.CommandArgument.ToString()));
}
}
}
主要知识点:
1. DropDownList控件绑定
(1)页面文件中设置属性AutoPostBack="true" 才能进行更新
(2)通过onselectedindexchanged="ddl_customer_SelectedIndexChanged"事件来触发动作
(3)在后台绑定时,DropDownList的DataSource先获取数据表, 然后
设置绑定列的文本域ddl_customer.DataTextField = "CustomerID";
设置绑定列的值域,即需要绑定的列名ddl_customer.DataValueField = "CustomerID";
最后ddl_customer.DataBind();即可。
2.GridView控件的绑定
(1)页面文件中必须DataKeyNames="OrderID" 获取表的主键值,否则会抛出无法找到主键的错误。
(2)Eval()函数只能在模板列中使用
3.在GridView控件中可以使用两种方法实现链接
方法一:
<a href='Default.aspx?id=<%#Eval("OrderID")%>'>查看订单产品</a>
此种方法通过Request.QueryString["id"]得到OrderID的值,若用该链接,那么在page_load中要写上orderlist()函数。
方法二:
<asp:LinkButton ID="lb_orderlist" runat="server" CommandName="view" CommandArgument='<%#Eval("OrderID") %>' Text="查看订单产品"></asp:LinkButton>
此方法必须触发Gridview的RowCommand事件






















 3075
3075

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








