背景
有一些应用系统或应用功能,如日程管理、任务管理需要使用到日历组件。虽然Element Plus也提供了日历组件,但功能比较简单,用来做数据展现勉强可用。但如果需要进行复杂的数据展示,以及互动操作如通过点击添加事件,则需要做大量的二次开发。
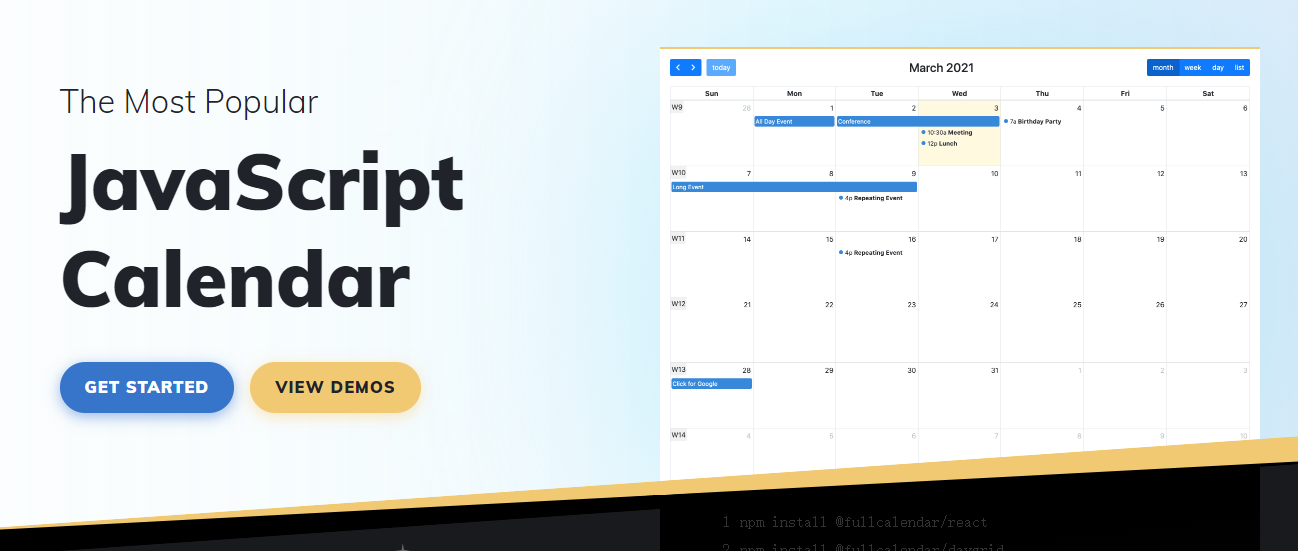
FullCalendar是一款备受欢迎的开源日历组件,以其强大的功能而著称。其基础功能不仅免费且开源,为开发者提供了极大的便利,仅有少量高级功能需要收费。然而,尽管该组件功能卓越,其文档却相对简洁,导致在集成过程中需要开发者自行摸索与探索,这无疑增加了不少学习和验证的时间成本。
为此,本专栏通过日程管理系统的真实案例,手把手带你了解该组件的属性和功能,通过需求导向的方式,详细阐述FullCalendar组件的集成思路和实用解决方案。
在介绍过程中,我们将重点关注集成要点和注意事项,力求帮助开发者在集成过程中少走弯路,提供有效的避坑指南,从而提升开发效率,更好地利用这款优秀的日历组件。
官网:https://fullcalendar.io/

环境Vue3+Element Plus+FullCalendar 6.1.11。
使用
设置周起始日
按照中国文化,一周的第一天应该是周一,官方demo演示中,把语种切换为中文,第一天会自动变为周一。上面我们设置了locale为中文,但第一天还是周日,于是自行手工来设置属性firstDay来解决,如下所示:
calendarOptions: {
// 插件列表
plugins: [dayGridPlugin, interactionPlugin],
// 默认视图
initialView: 'dayGridMonth',
// 语言
locale: 'zh-cn',
// 周起始日
firstDay: 1
}
注:官方规则周日开始计数,且起始值为0, 所以周一恰好对应的值是1。
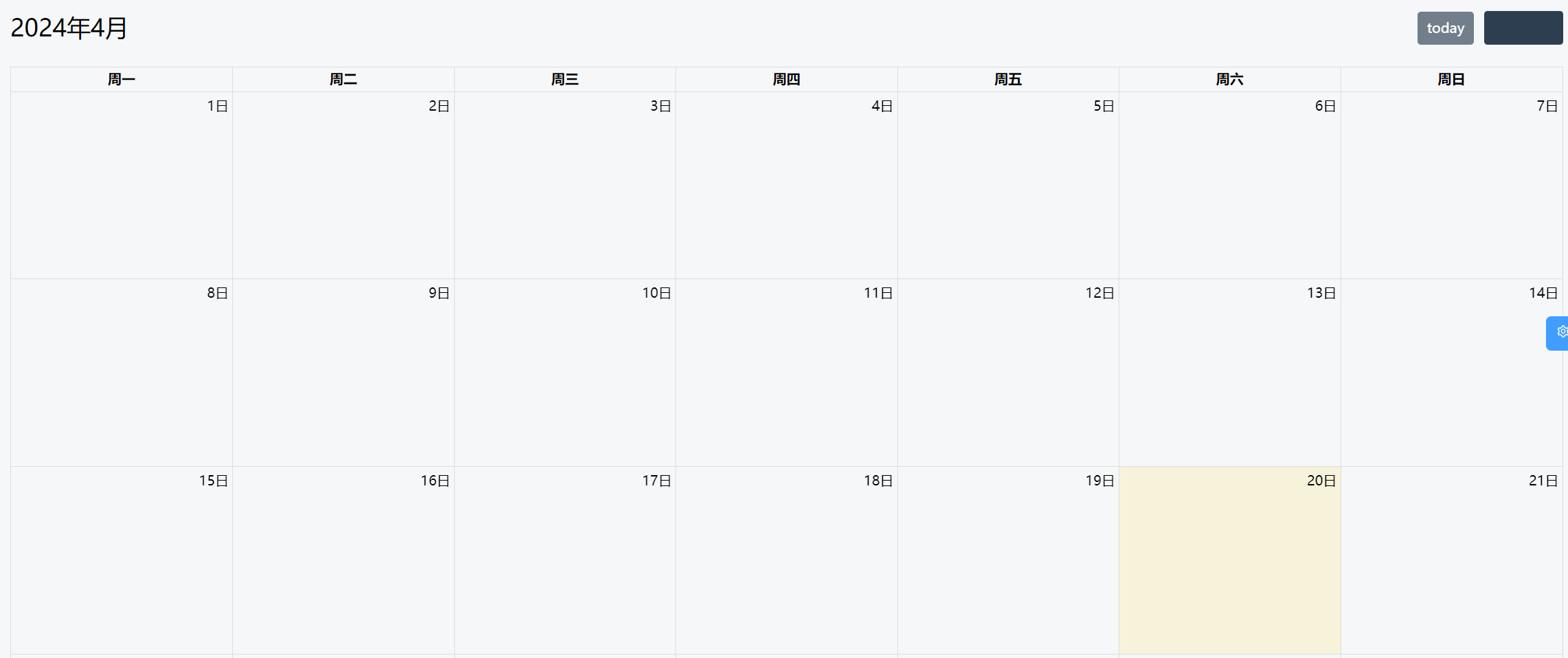
然后查看效果,周一如预期变成一周的第一天了。

设置头部工具栏
接下来就来处理下右上角显示英文的问题。
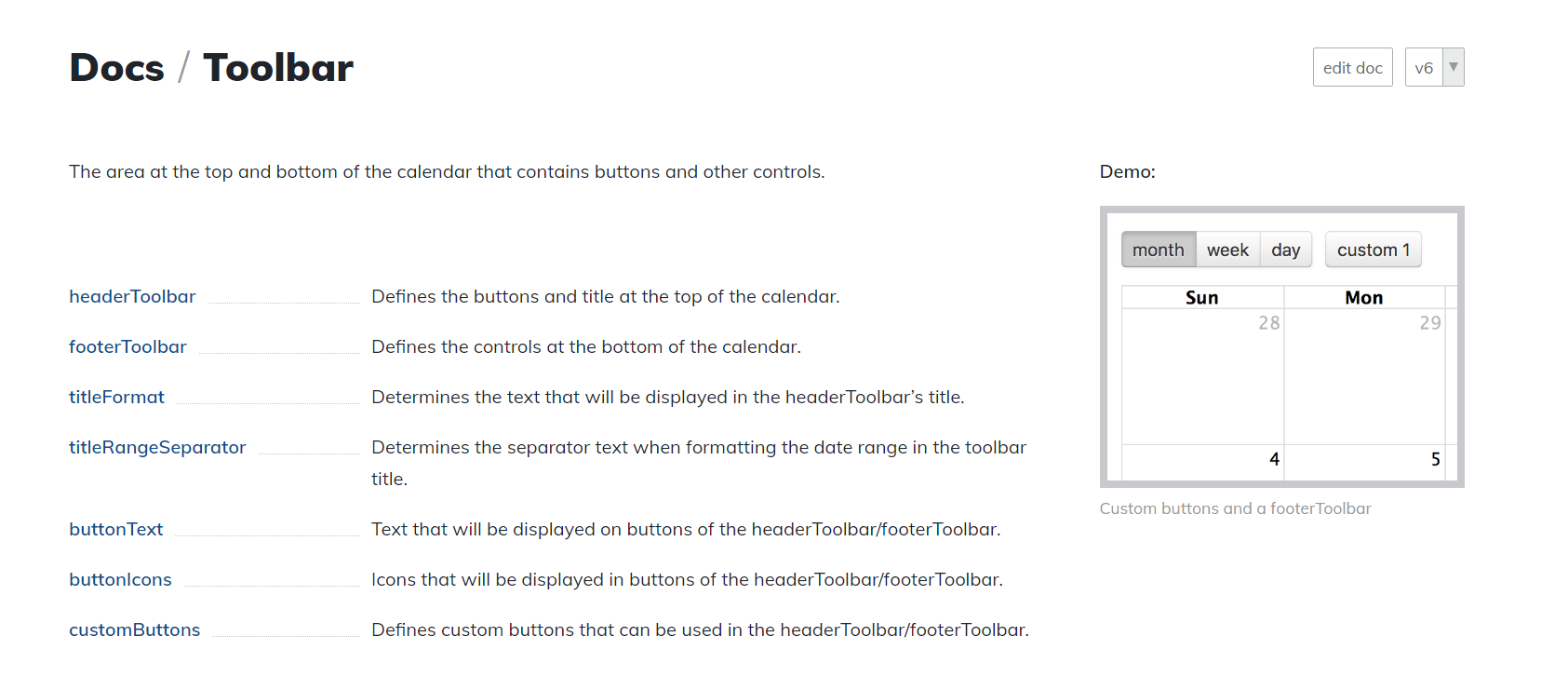
通过查询资料,此部分归属于为工具条Toolbar,且属于头部工具条headerToolBar。

官方说明地址:https://fullcalendar.io/docs/headerToolbar
默认的布局就是左侧为当前年月,右侧为今天和上一个、下一个按钮,实际是可配置的,如下所示:
{
start: 'title',
center: '',
end: 'today prev,next'
}
我们想左侧显示今天,居中显示当前年月,且两侧显示上一个、下一个及上一年和下一年,右侧显示月、周、日视图切换,调整配置如下:
// 头部显示
headerToolbar: {
left: 'today',
center: 'prevYear,prev title next,nextYear',
right: 'dayGridMonth,timeGridWeek,timeGridDay'
},

布局按照预期变化了,但是有个地方不正常,就是上一个、下一个、上一年、下一年的图标貌似没加载出来,并且还产生了换行,先一放,先设置按钮上的文字,如下所示:
buttonText: {
today: '今天',
month: '月',
week: '周',
day: '日'
}
显示符合预期,效果如下:

引入新插件
这里右侧区域,不仅用到了月视图,还用到周视图和日视图,这两个视图是同一个插件timegrid插件提供,需要安装。
pnpm install @fullcalendar/timegrid
并按照前面dayGird插件的方式引入和配置,如下所示:
import FullCalendar from '@fullcalendar/vue3'
import dayGridPlugin from '@fullcalendar/daygrid'
import interactionPlugin from '@fullcalendar/interaction'
import timeGridPlugin from '@fullcalendar/timegrid'
export default {
name: 'ListByCalendar',
components: { FullCalendar },
data() {
return {
calendarOptions: {
// 插件列表
plugins: [dayGridPlugin, interactionPlugin, timeGridPlugin],
切换到周视图和日视图,显示正常,如下:


解决上一个、下一个按钮不显示问题
上一个、下一个没有显示的悬案破了,通过设置按钮解决,官方文档里真没有,靠摸索。
buttonText: {
today: '今天',
month: '月',
week: '周',
day: '日',
prev: '‹',
next: '›',
prevYear: '«',
nextYear: '»'
}
解决日历标题换行问题
上面标题换行的问题仍没有解决,尝试在left区域加了下按钮,没有出现换行现象,那问题基本定位是title的css导致的。

分析标题的css层次,发现外层套了一个h2标签,于是验证了下:
<style scoped>
:deep(h2) {
color: red;
display: inline-block;
}
</style>

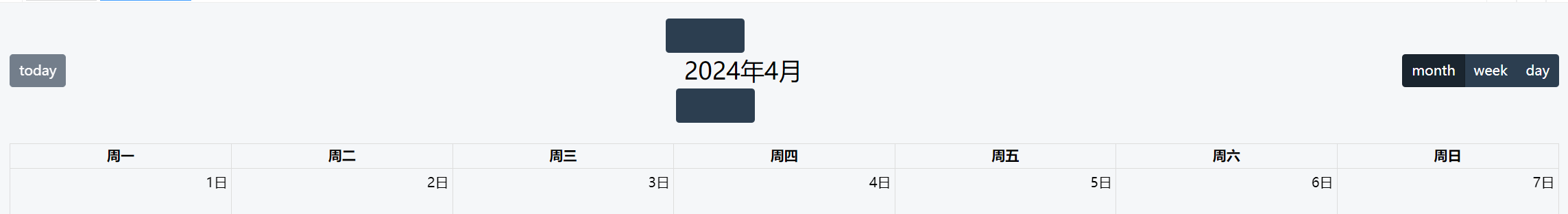
果然同行显示了,再微调下对齐,最终如下:
<style scoped>
:deep(h2) {
display: inline-block;
vertical-align: middle;
}
</style>
效果如下:

增加周次显示
周次,即本周是一年中的第几个周,还是一个挺有用的信息,默认不显示。
如想显示,则修改下配置weekNumbers,打开日历组件的周次显示,如下:
// 周次
weekNumbers: true,

增加列表插件
在尝试过程中发现组件还有一个列表插件不错,进行安装与配置。
安装新的插件list,如下:
pnpm install @fullcalendar/list
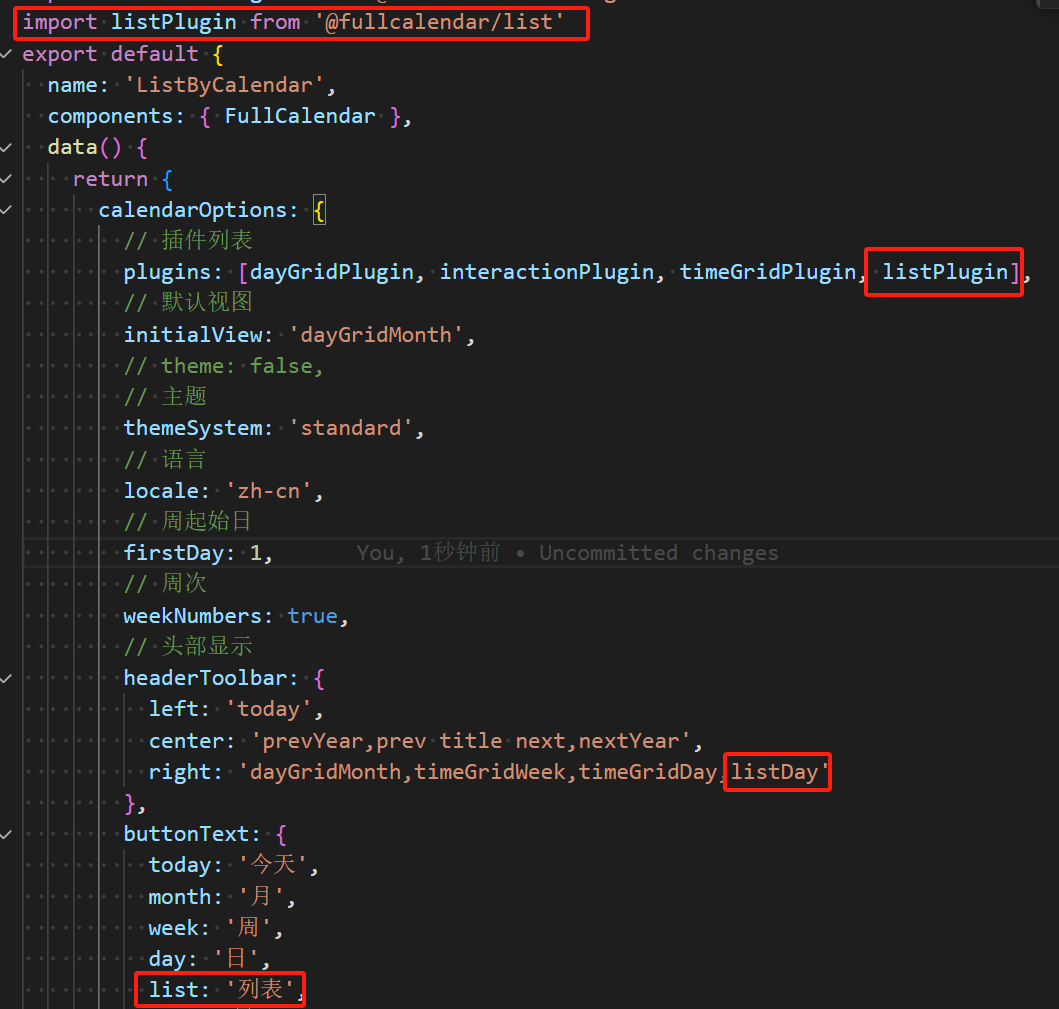
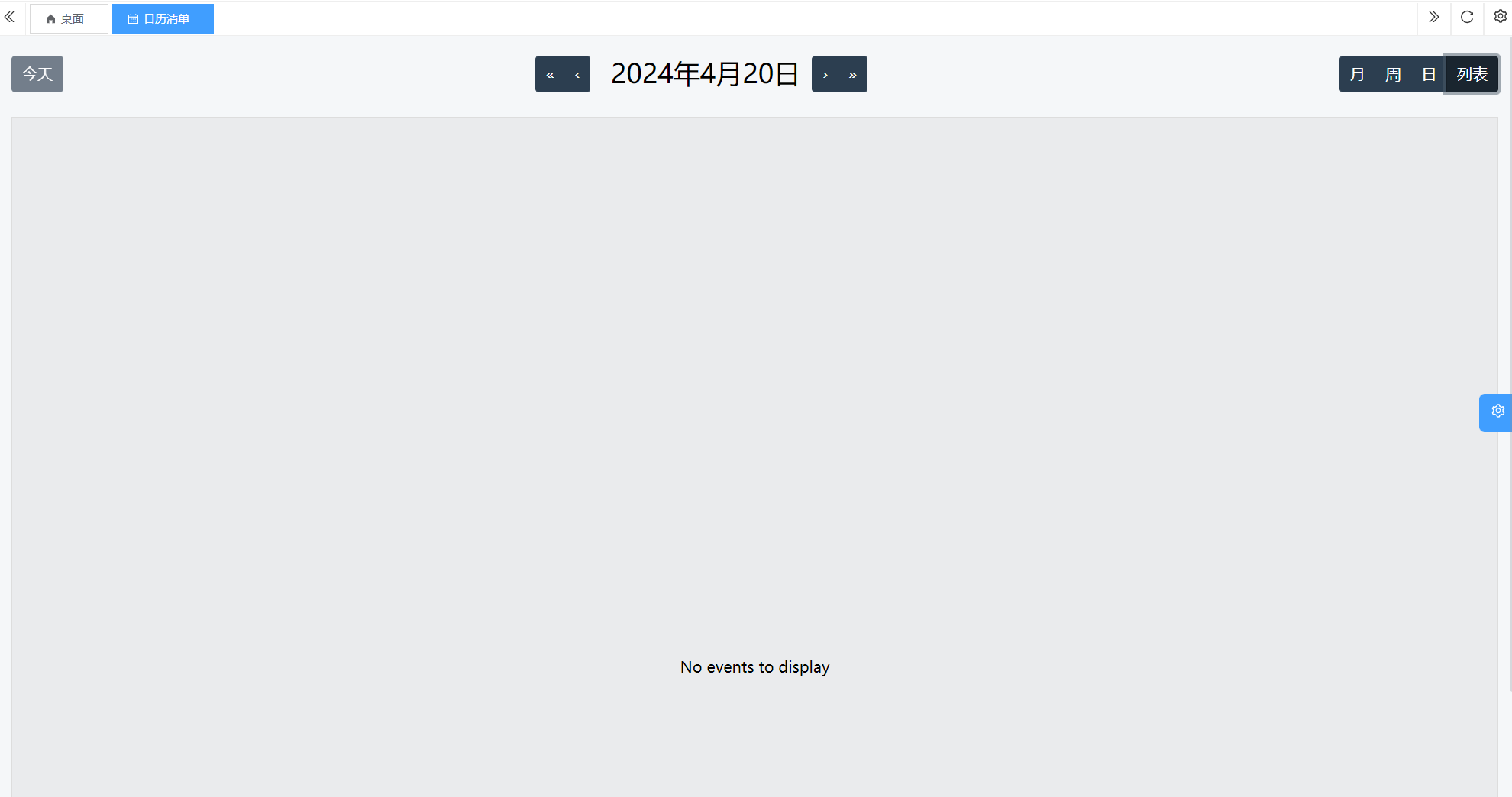
引用,配置插件,然后头部工具栏增加list视图,同时按钮文本增加列表,配置如下:

效果如下:

应用系统
名称:遇见
地址:https://meet.popsoft.tech
说明:基于一二三应用开发平台和FullCalendar日历组件实现的面向个人的时间管理、任务管理系统,1分钟注册,完整功能,欢迎使用~

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










