背景
有一些应用系统或应用功能,如日程管理、任务管理需要使用到日历组件。虽然Element Plus也提供了日历组件,但功能比较简单,用来做简单的数据展示勉强可用。但如果需要进行复杂的数据展示以及互动操作如通过点击添加事件,则需要做大量的二次开发。
此时就需要专门的日历组件来实现相应的功能。
FullCalendar是一款备受欢迎的开源日历组件,以其强大的功能而著称。其基础功能不仅免费且开源,为开发者提供了极大的便利,仅有少量高级功能需要收费。然而,尽管该组件功能卓越,其文档却相对简洁,导致在集成过程中需要开发者自行摸索与探索,这无疑增加了不少学习和验证的时间成本。
为此,本专栏通过日程管理系统的真实案例,手把手带你了解该组件的属性和功能,通过需求导向的方式,详细阐述FullCalendar组件的集成思路和实用解决方案。
在介绍过程中,我们将重点关注集成要点和注意事项,力求帮助开发者在集成过程中少走弯路,提供有效的避坑指南,从而提升开发效率,更好地利用这款优秀的日历组件。
先前采用一边摸索一边实现的方式,在实现业务系统的同时,同步输出了系列博客,该系列可以称之为“过程版”。开发过程中遇到的问题,考虑的解决思路与方案,分析与选择都一一记录了下来,参见https://blog.csdn.net/seawaving/category_12670837.html。
考虑到小伙伴只是需要解决某个功能点或线上的问题,相对过程,更关注结果,因此在过程版基础上进行二次整理,通过逻辑分类,使其更有条理性,比如集中说明日视图的关键属性配置;去除摸索过程中的思路和方案、走过的弯路等内容,使其更简明,因此该系列称之为“简明版”。
如果想跟着学习开发经验,建议阅读“过程版”。
如果想投入更少的时间精力快速获取FullCalendar某个功能集成和使用要点,建议阅读“简明版”。
输出了一款面向个人的时间管理系统:https://meet.popsoft.tech。
注意,该系统不仅仅可用于查看本系列博客对应的展示效果,也可以作为自己的时间管理工具,本人就在持续使用,并在使用过程中不断迭代完善。
官网:https://fullcalendar.io/
环境Vue3+Element Plus+FullCalendar 6.1.11。
问题清单
本系列的已解决的问题清单如下,还在持续更新中……
| 问题项 | 说明 |
|---|---|
| 整体预览 | 月、周、日、列表视图的预览 |
| 版本差异 | 免费版的主要功能,收费版的附加功能 |
| 安装说明 | 如何安装与基本使用 |
| 初始配置 | 默认初始化配置情况与效果 |
| 配置语种 | 界面显示为中文 |
| 设置周起始日 | 按照中国习惯,将周一设为一周的起始 |
| 设置头部工具栏 | 设置头部标题及按钮,变更默认配置,去除上一年下一年按钮,解决标题栏换行问题、上一个下一个按钮不显示问题,自定义按钮 |
| 插件介绍 | 插件概念及配置月、周、日视图和列表视图 |
| 更改allDay显示 | 配置allDay显示为中文 |
| 配置周次 | 打开显示周次开关,并自定义显示周次内容,由“W12”调整为“第12周” |
| 设置主题风格 | 以使用bootrap5主题风格为例,说明如何更改组件自带的主题(此处误区较多) |
| 按需加载事件 | 按照视图显示的起止时间,去后端获取指定时间范围内数据 |
| 调整单元格高度 | 解决默认设置留下大量空白影响美观的问题 |
| 限制事件显示最大数量 | 设置一个单元格显示最大数量,多出来的以“更多”方式聚合 |
| 设置事件最小高度 | 通过设置属性,避免自动缩放字体导致的不美观及字体过小查看不便的问题 |
| 显示事件时间起止时间 | 控制各视图中事件是否显示开始时间和结束时间 |
| 优化事件显示 | 利用“全天”机制优化事件显示 |
| 隐藏全天区域 | 不显示全天区域配置 |
| 开启视图间导航 | 通过调整配置,开始各视图下的链接与快速导航 |
| 开启时间线显示 | 开启当前时间线标识 |
| 设置工作时间 | 设置工作时间与非工作时间 |
| 设置可用时间段 | 控制夜间休息期间时间段不显示 |
| 设置事件颜色 | 根据事件自身属性或业务扩展属性,如优先级、重要程度、分类等设置不同的颜色 |
| 设置事件排序 | 基于组件内置规则与约定,灵活控制事件的显示顺序 |
| 设置时间片 | 设置时间段最小颗粒度 |
| 设置时间坐标显示 | 设置时间坐标轴的颗粒度和显示格式 |
| 为事件增加右键菜单 | 通过二次开发,实现事件邮件菜单,可以通过菜单快速复制、删除事件 |
| 事件处理 | 在日历视图中进行事件的创建、修改与显示,通过点击和拖放来自动填充起止时间,可以复制和删除 |
| 通过拖放调整起止时间 | 在日历视图中通过拖放事件调整开始时间和结束时间 |
| 通过缩放调整起止时间 | 在日历视图中通过缩放事件调整开始时间和结束时间 |
| 事件区域间拖动导致结束时间丢失问题修复 | 事件在全天与非全天区域间拖动,组件会清空结束时间,自己补写处理逻辑解决 |
| 从组件外拖拽事件至组件内部 | 组件外拖放事件至FullCalendar内部,自动设置起止时间,坑点较多 |
| 通过颜色区分任务完成状态 | 通过不同颜色区分任务是否完成 |
| 解决新增事件重复问题 | 解决因FullCalendar内置缓存机制导致的事件重复显示问题 |
| 持续更新中…… |
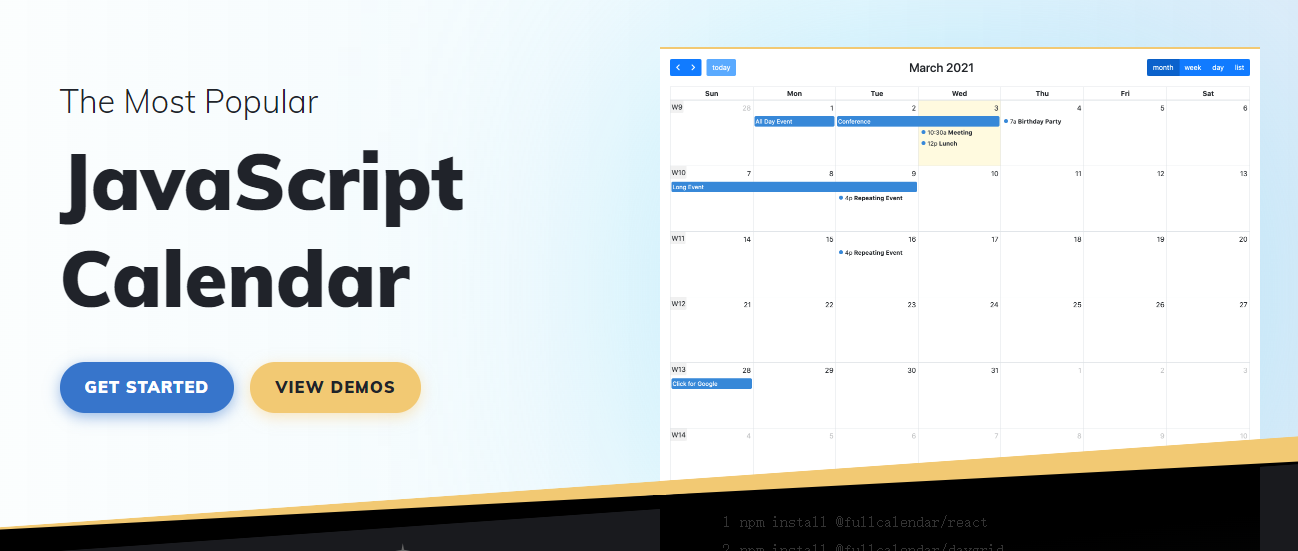
整体预览
首先看一下官方提供的预览效果,对FullCalendar·组件的功能和实现效果有个大概的了解。
月视图
支持中文,并且可以按照国人习惯,将周一放在一周的起始。
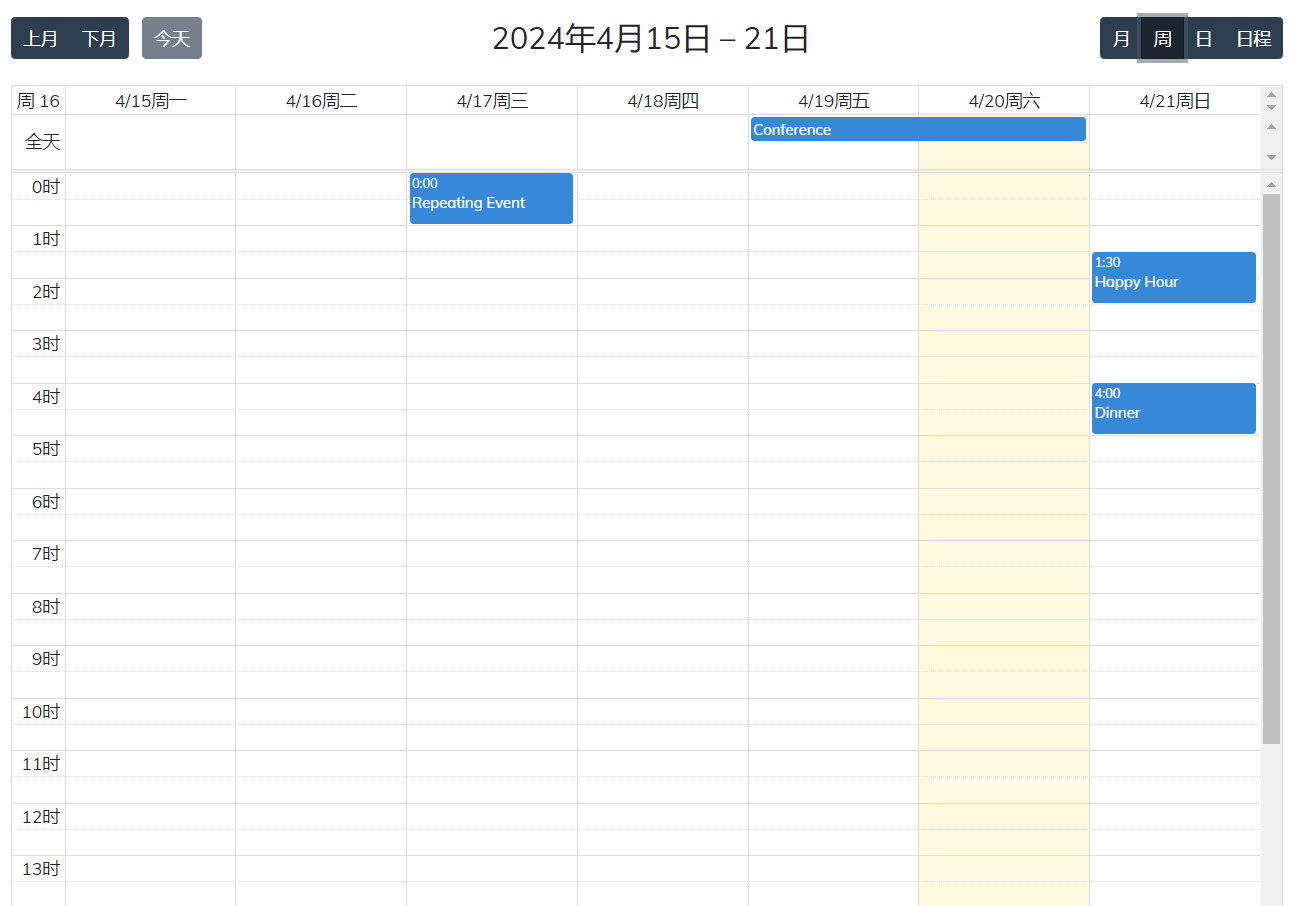
周视图

日视图

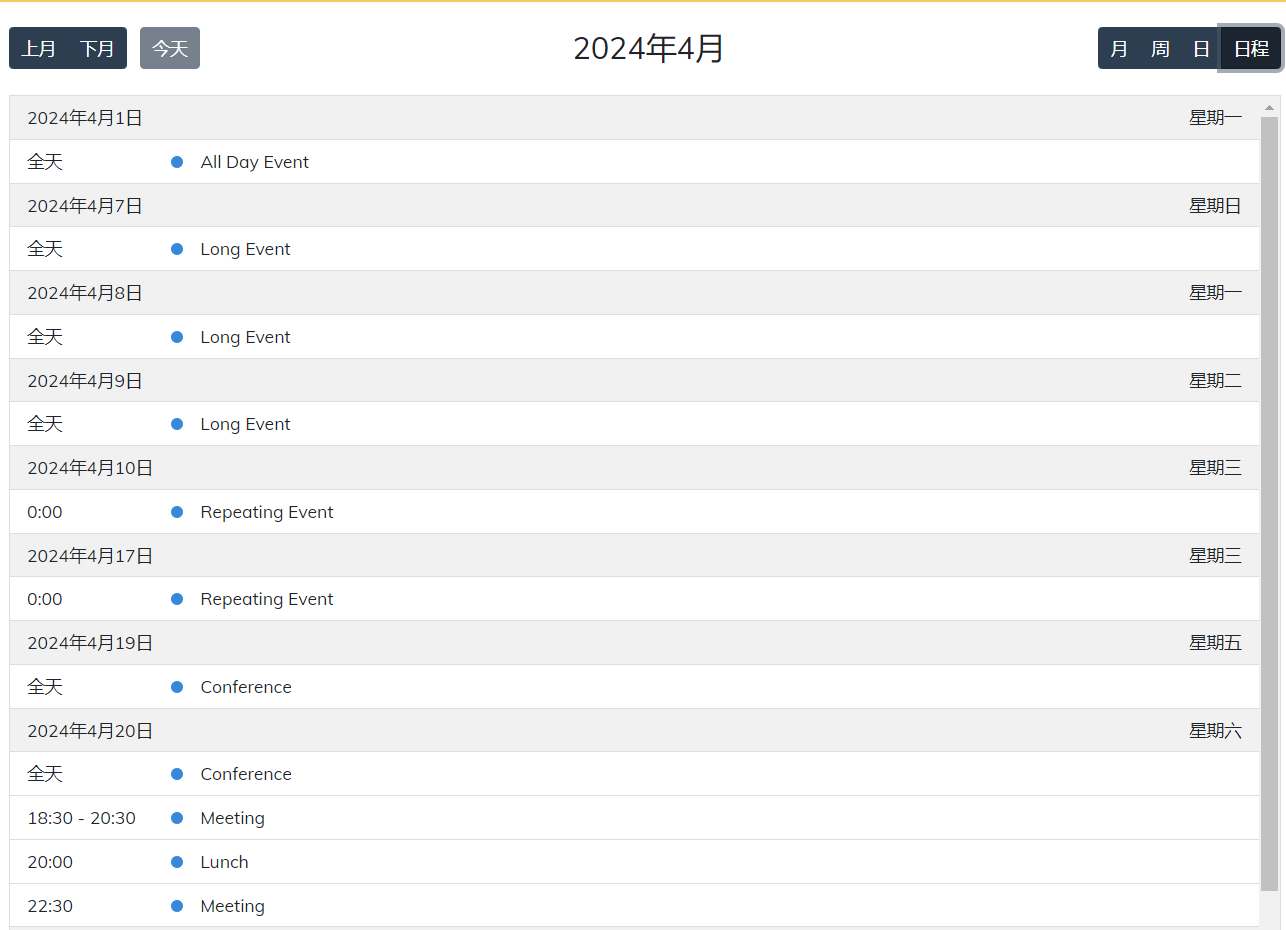
列表视图

版本差异
官方提供了三个版本,其中标准版是MIT协议。
基础功能免费,只有少量高级功能需要收费,例如邮件技术支持、打印功能的友好展现。
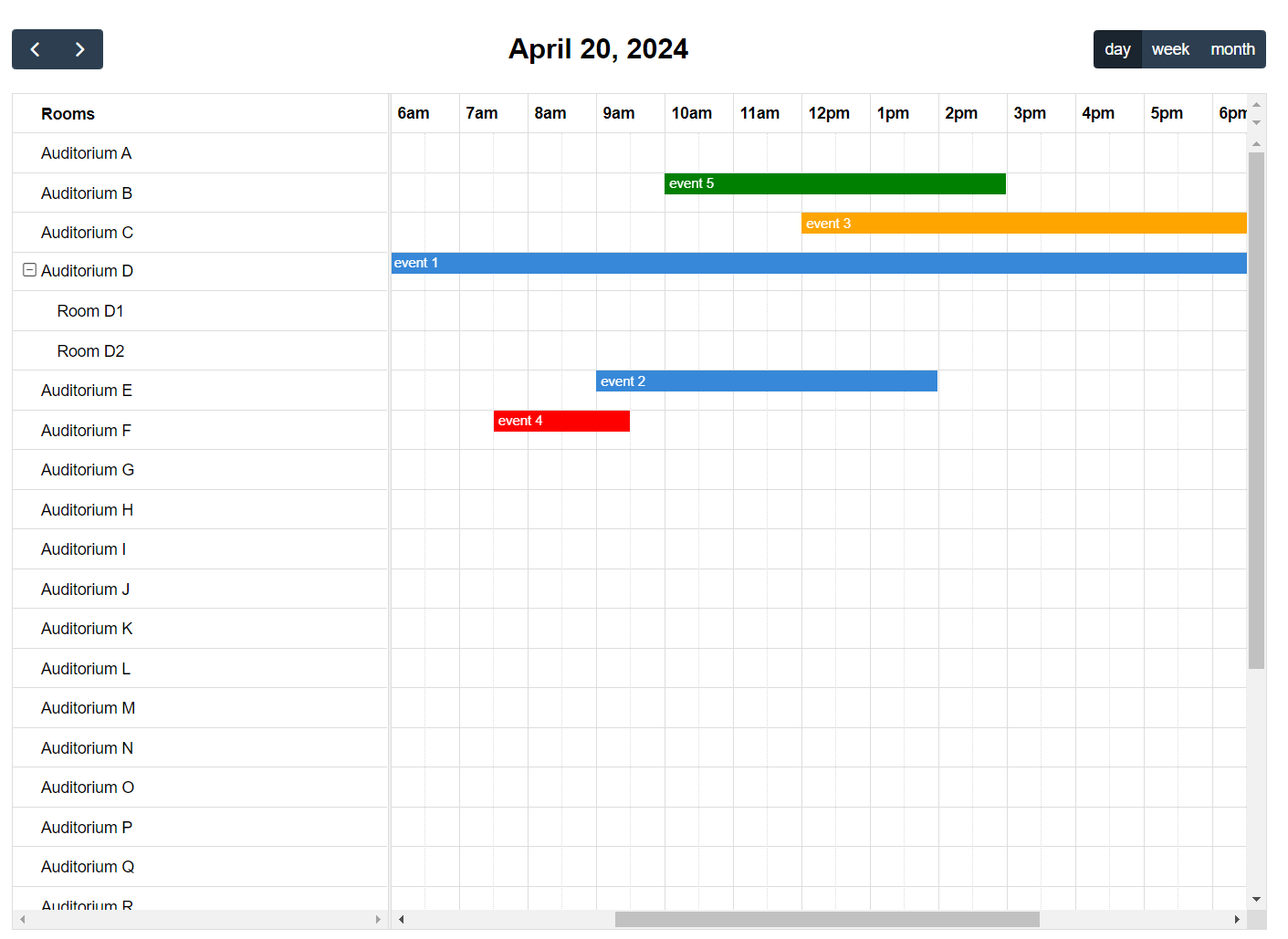
有差异的功能主要就是两个,一个是时间线视图,可自定义的水平时间轴和行形式的资源,即显示一个任务的当天或跨天情况。
另外一个是垂直资源视图,能够将资源显示为列,例如会议室预定系统,显示各会议室各时间段的预定情况。
以个人为对象的时间管理,不需要这两方面的功能,所以不考虑收费功能版本。有这方面需求的小伙伴,可以考虑购买商业版本。
安装
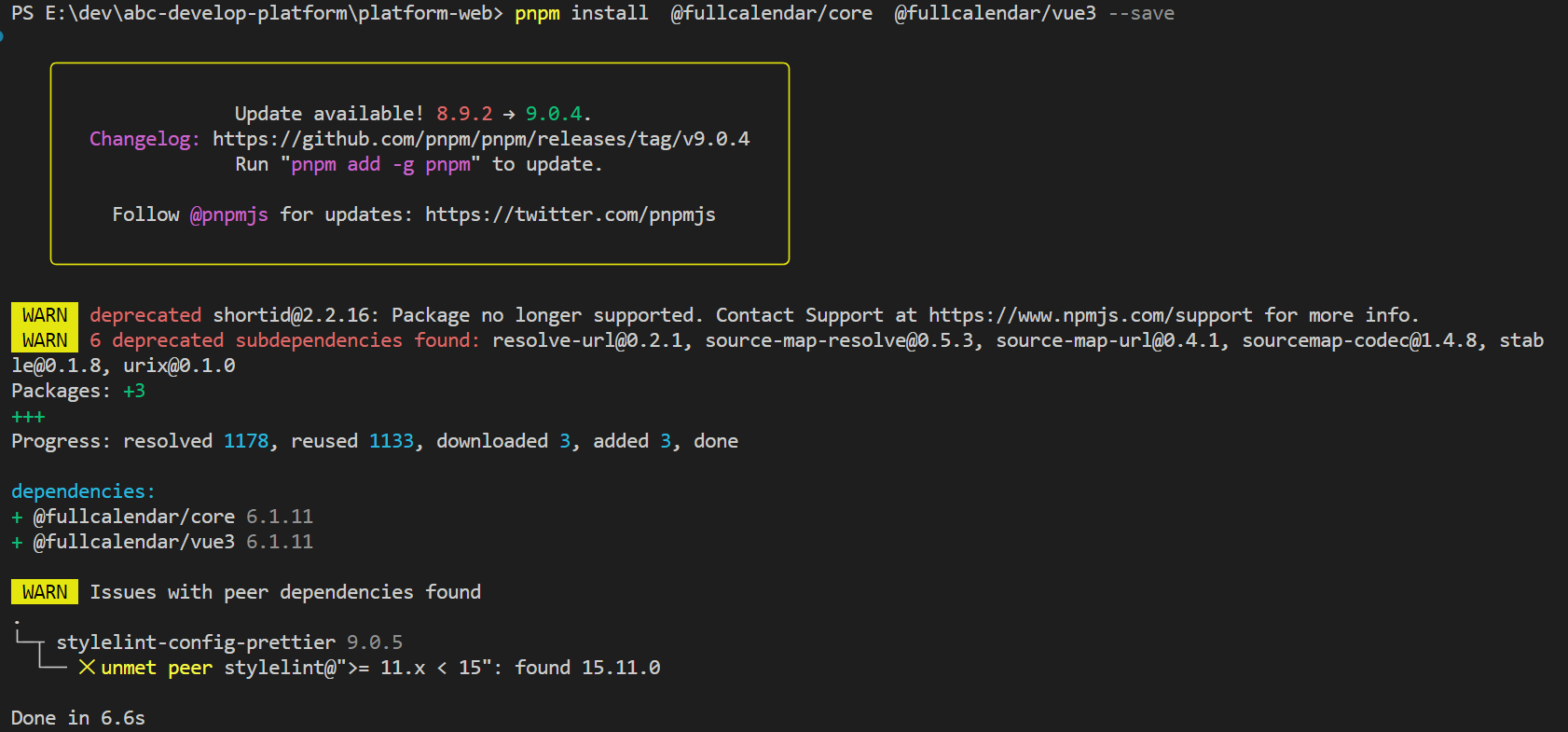
在vscode终端中执行以下命令安装日历组件相关的包,如下所示:
pnpm install @fullcalendar/core @fullcalendar/vue3

初始配置
按照官方示例https://fullcalendar.io/docs/vue,写了一个初始化页面,源码如下:
<template>
<FullCalendar :options="calendarOptions" />
</template>
<script>
import FullCalendar from '@fullcalendar/vue3'
import dayGridPlugin from '@fullcalendar/daygrid'
import interactionPlugin from '@fullcalendar/interaction'
export default {
name: 'ListByCalendar',
components: { FullCalendar },
data() {
return {
calendarOptions: {
plugins: [dayGridPlugin, interactionPlugin],
initialView: 'dayGridMonth'
}
}
}
}
</script>
<style scoped></style>
运行报错,提示dayGridPlugin未找到,查阅官方文档有句话是Then install any additional FullCalendar plugins like @fullcalendar/daygrid,即所有的插件也都需要单独安装。
在vscode终端中执行以下命令安装两个插件相关的包。
pnpm install @fullcalendar/daygrid @fullcalendar/interaction
然后,组件可以正常加载了,如下图所示
界面不怎么美观,默认显示语种是英文,右上角切换上一个月和下一个月按钮就是两个黑块。
应用系统
名称:遇见
地址:https://meet.popsoft.tech
说明:基于一二三应用开发平台和FullCalendar日历组件实现的面向个人的时间管理、任务管理系统,1分钟注册,完整功能,欢迎使用~
























 766
766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










