vue入门,做完一个简单的得物的应用
本次项目通过实现得物APP 的用户登录/注册,商品列表,商品详情页,商品的下单和支付功能、最后将项目打包后,完成一次完整的项目开发。
通过这次项目,可以学习到的是:
- 工程如何搭建,其中包括如何引用项目需要的基础包,如何约定规范的工程项目
- 路由的配置
- 开发公共组件
- 使用axios调用后端接口
- 寻找、使用第三方库
- 打包、发布、环境部署
要是感兴趣的话,可以继续看,我会把所有的更新完
本次项目的功能主要包括三大部分
1.APP账号的注册和登录
2.商品列表的浏览和商品详情的浏览
3.商品的购买和支付
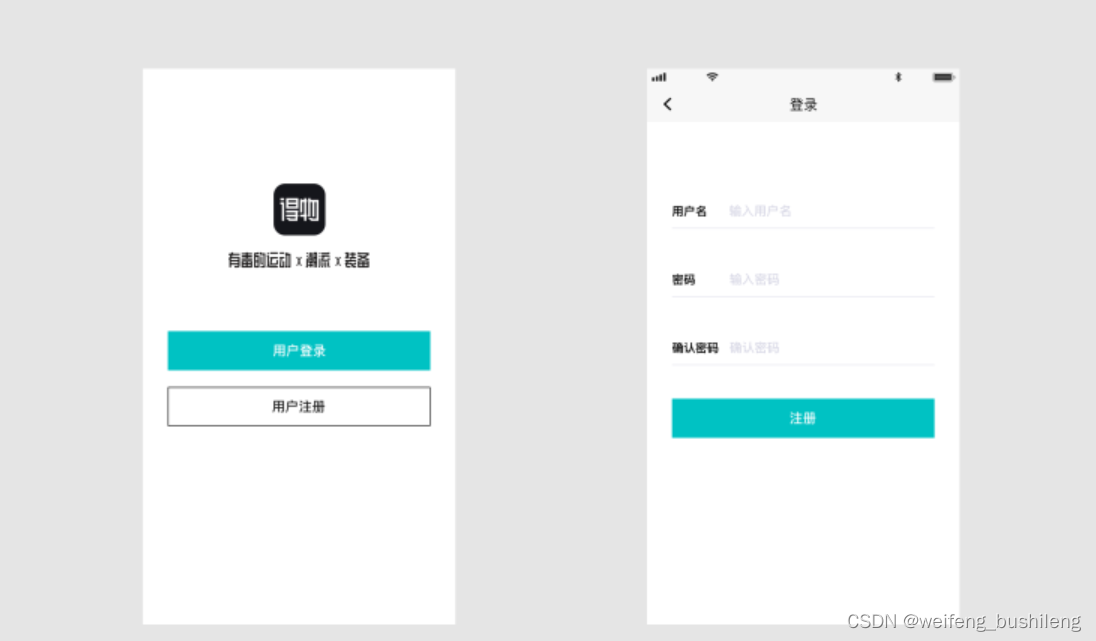
注册
新用户进入APP可以选择初始页面中的“用户注册”按钮进行注册页面,使用手机号进行注册

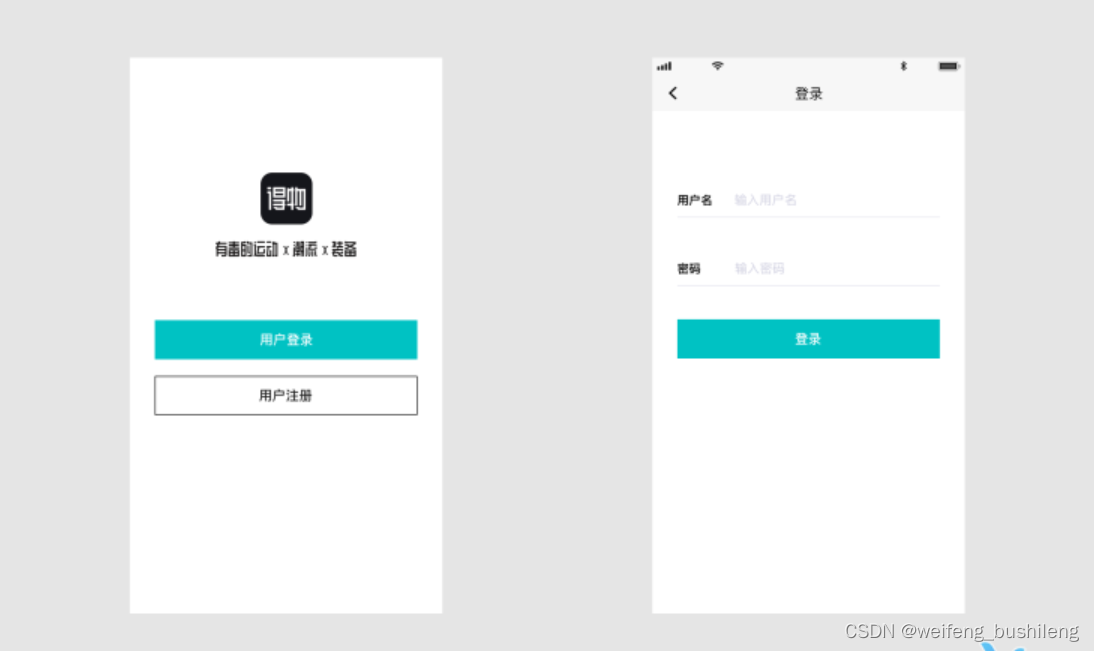
登录
老用户进入APP后,点击“用户登录”—>登录页面—>输入账号密码即可

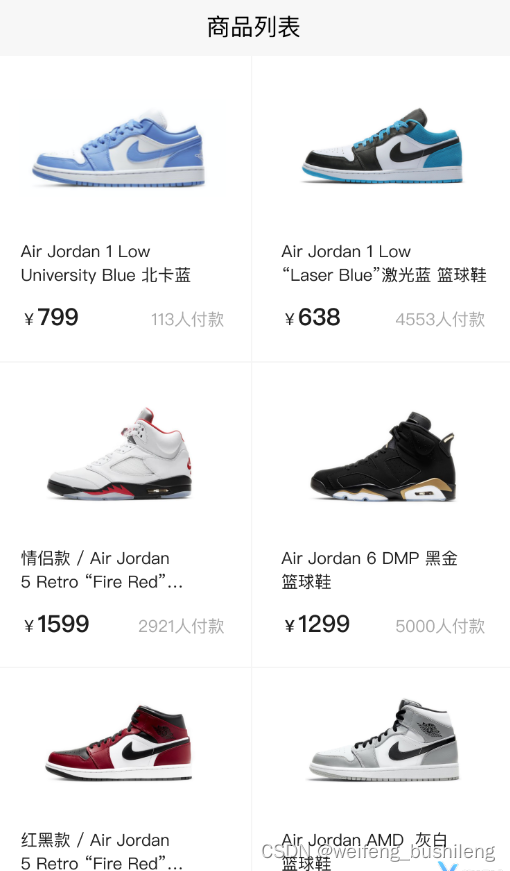
商品列表
登录成功之后即可进入商品列表的页面去浏览商品
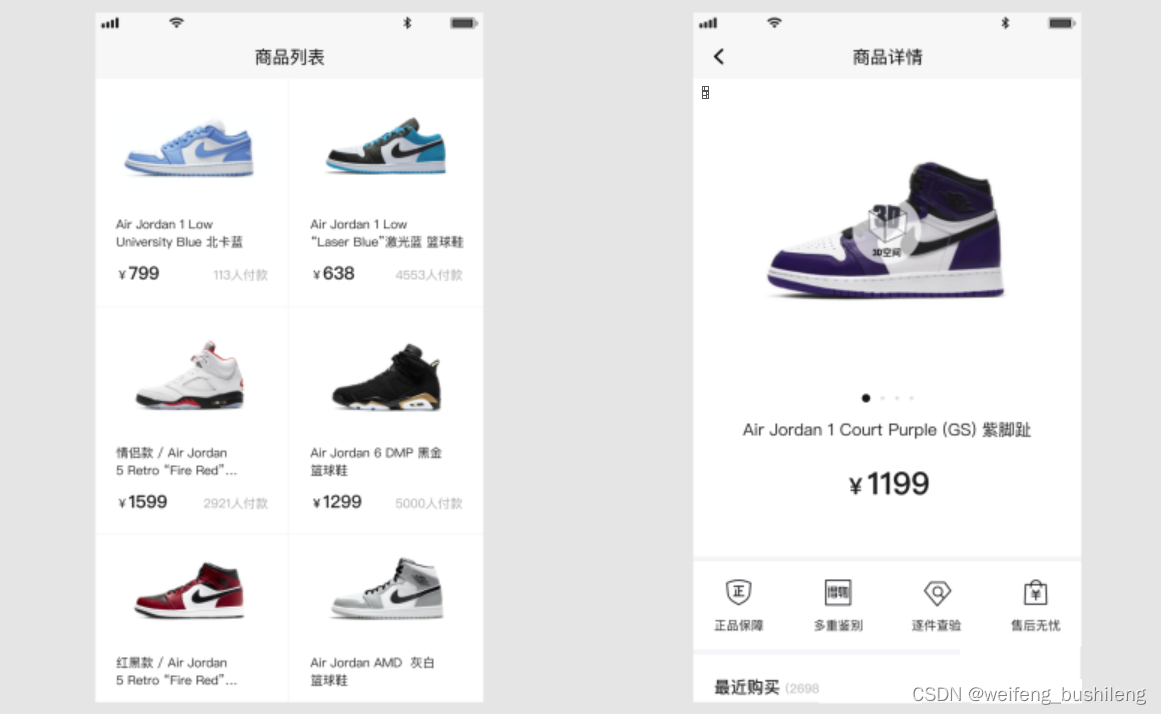
商品详情
点击商品列表中的商品,进入商品详情页查看 商品详情

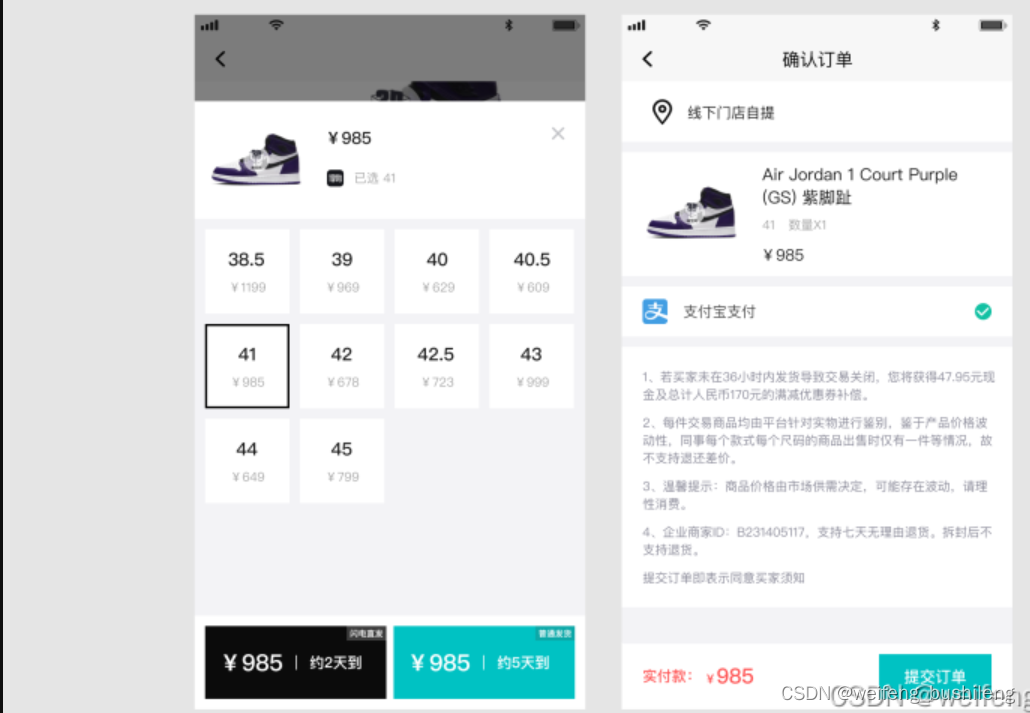
下单
进入商品详情页,点击详情页下方的“立即购买”,弹出商品尺寸选择框,选择尺寸后进入订单确认页面,点击“提交订单” 即可付钱

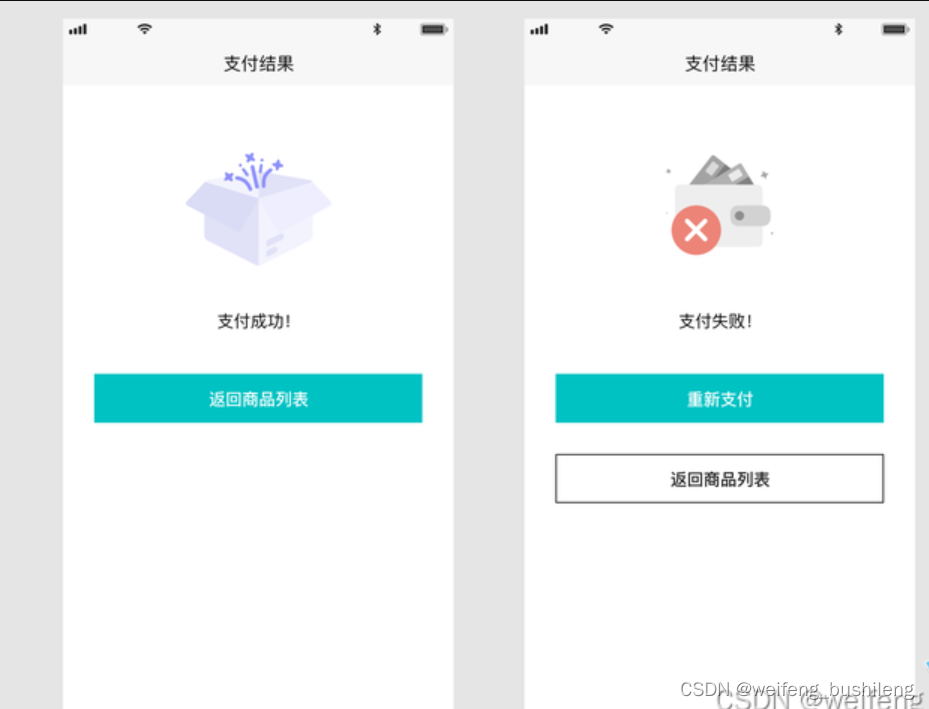
支付
支付后会跳转到支付成功和支付失败页面

创建工程
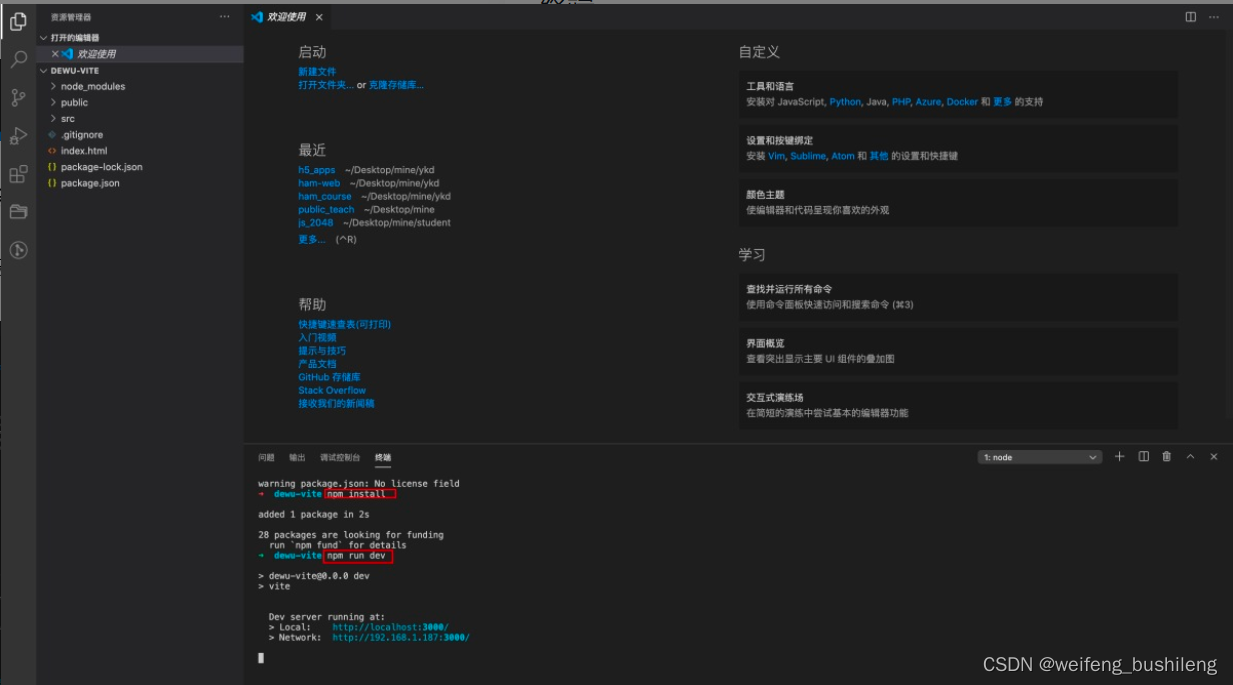
在vscode 中启动项目
-
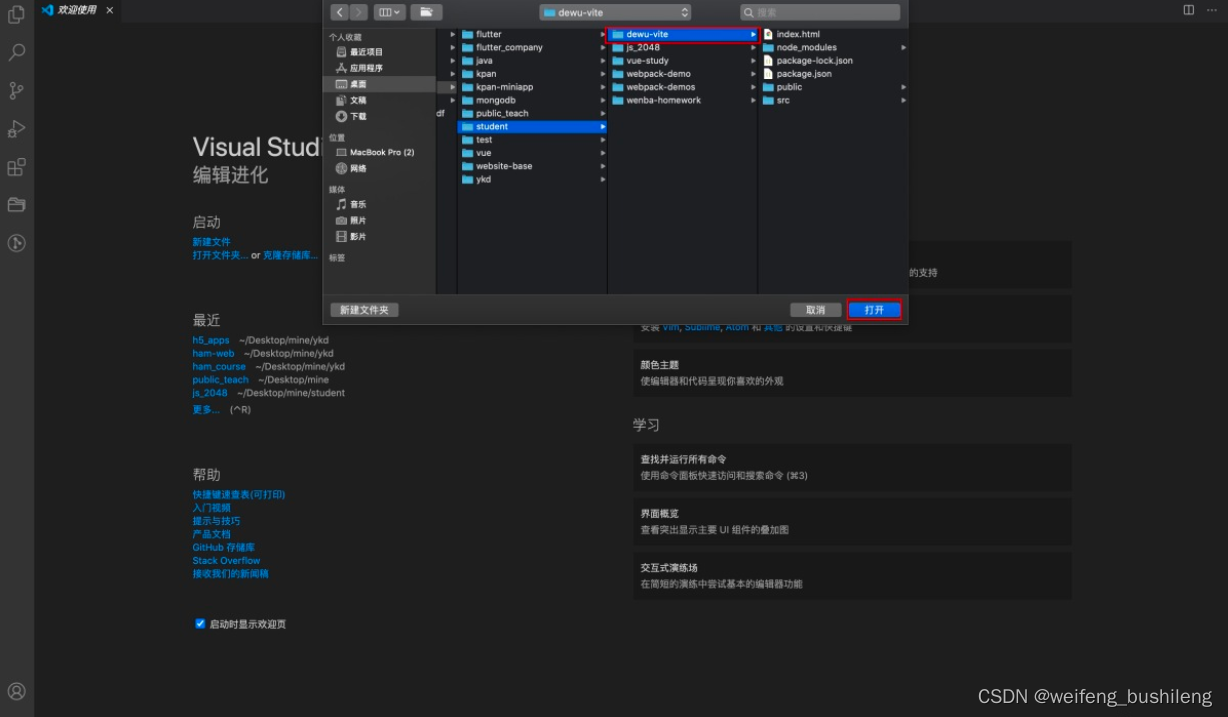
打开项目
在terminal(Mac)或者CMD(Windows)中创建好项目后,可以直接在vscode中打开项目,(注意:此时尚未执行npm install、npm run dev)

-
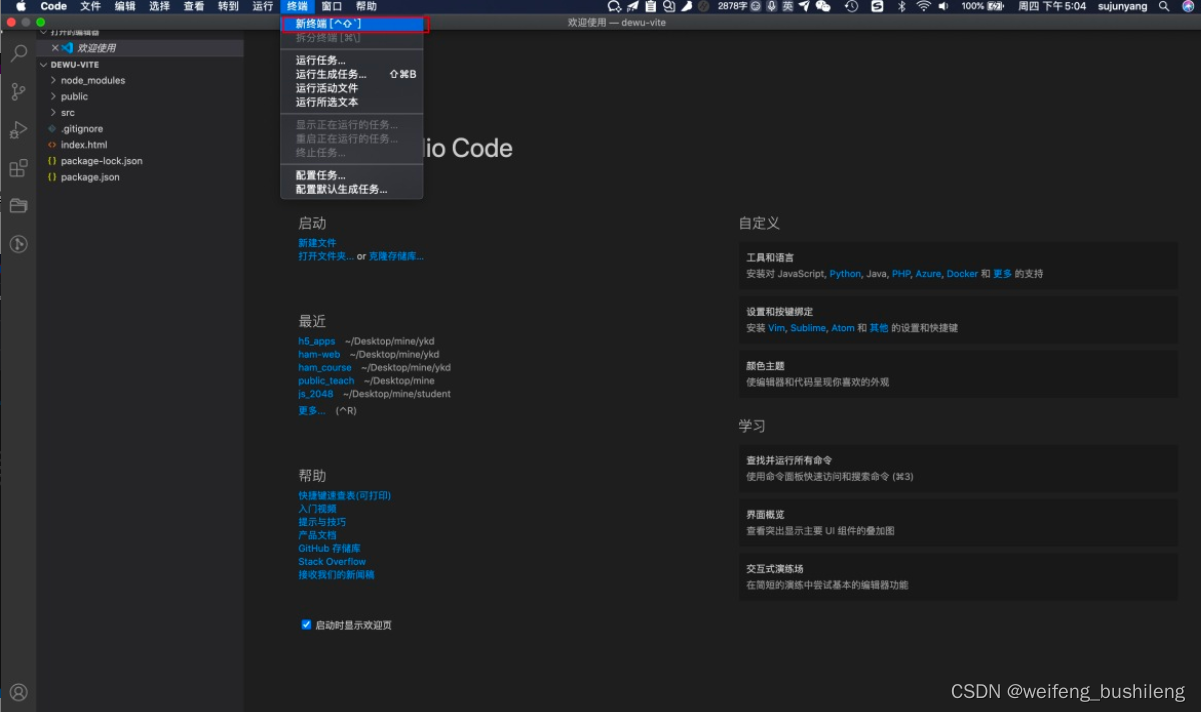
打开终端

-
在终端执行命令
执行依赖下载命令和启动项目命令

安装依赖
进入项目的根目录cd dewu-web
下载基础的依赖到本地
每次添加新的依赖或者拉了别个的代码以后,都要执行以下这个命令
npm install
或者
yarn
启动工程
npm run dev
或者yarn dev
添加路由
安装路由
脚手架vite 默认是不安装router的,需要我们自己动手安装的,在项目根目录下 执行
npm install vue-router@next
或者yarn add vue-router@next
路由配置
-
创建路由文件
在src 目录下新建router文件夹 并在里面添加index.js文件// src/router/index.js
import { createRouter, createWebHistory } from “vue-router”;const routes = [
// 待添加路由
];const router = createRouter({
history: createWebHistory(),
routes
});export default router;
-
加载路由
在main.js文件引入路由// main.js
import { createApp } from “vue”;
import App from “./App.vue”;
import router from “./router/index”;createApp(App).use(router).mount(“#app”);
路径别名
开发中我们其实会经常遇到引入的文件路径很深,或者文件名很长的情况,例如下面的路径
import Home from “…/…/components/nav/Index.vue”;
这时候我们希望 有一种类似于代码自动提示的东西,帮助我们自动引入路径,这种功能是有的,但是需要手动配置
-
配置路径别名
路径别名可以让我们告别…/操作
在根目录下的vite.config.js文件中添加如下代码import { defineConfig } from “vite”;
import vue from “@vitejs/plugin-vue”;
// 不要忘记引入path库
import path from “path”;// https://vitejs.dev/config/
export default defineConfig({
resolve: {
// 路径别名选项
alias: [
{
find: “@”, // 当在你的路径中找到@ 就用下面replacement路径替换
replacement: path.resolve(__dirname, “src”) // 拼接根路径
}
]
},
plugins: [vue()]
});
重新启动项目后,文章开头的路径可以这样引入
import Home from “@/components/nav/Index.vue”;
到这里我们其实没有实现路径的自动提示功能
2. 配置路径的自动提示
在根目录下面新建jsconfig.json 填入下面的代码
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["src/*"] // 匹配src目录下的所有目录
}
},
"exclude": ["node_modules", "dist"]
}
这样子我们重启vscode以后,再去尝试,引入路径,会实现代码的自动提示功能
每次引入文件的时候,都要以@开头
到这里其实 路径别名的设置和使用已经完成了
静态页面的开发
-
新建目录
需要新建如下目录结构所示的目录

在index.vue添加基础的代码src
|__pages
|__products
|__index.vue
在index.vue添加基础的代码
<template>商品列表</template>
<script setup></script>
<style scoped></style>
添加页面到路由
在src/router/index.js 文件下 添加路由到路由列表
import { createRouter, createWebHistory } from "vue-router";
const routes = [
{
path: "/products",
name: "products",
alias: "/",
component: () => import("@/pages/products/index.vue")
}
];
const router = createRouter({
history: createWebHistory(),
routes
});
export default router;
alias是路由别名,相当于给路由起个外号,如下两个








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2506
2506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








