有时候,前端需求不止让你将当前字段遍历到下拉框,还有其余字段的检索同时也可搜索到当前字段内容,我们可以用el-select中的:filter-method自定义方法来实现,具体操作如下:
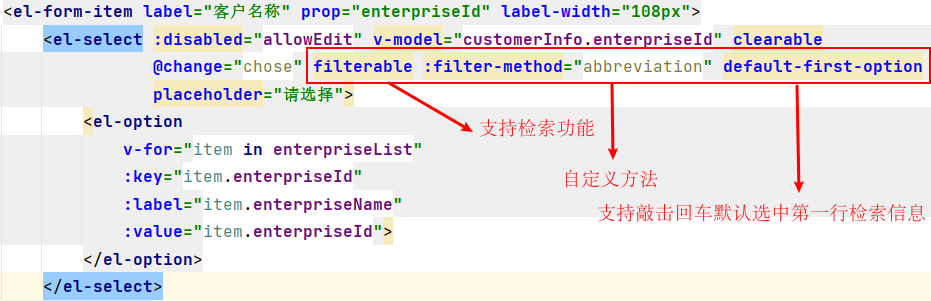
:filter-method方法需要和filterable配合使用,filterable为支持检索功能;

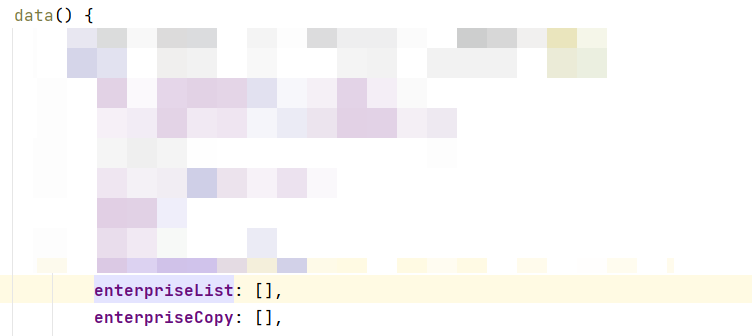
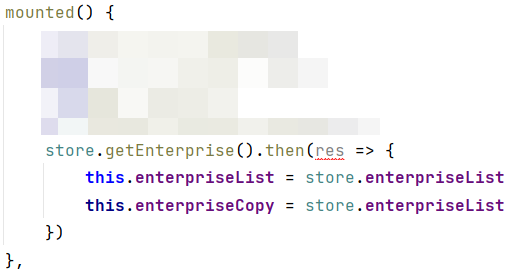
前期准备:我们需要准备两个自定义的集合,将查出来的数据全部放入这两个自定义集合中,其中enterpriseList为主数据,enterpriseCopy为辅助数据,避免深拷贝浅拷贝问题,导致检索后内容越来越少,且恢复不了;


通过自定义方法,抽取enterpriseList集合所展示的内容,:label展示的是其显示的内容,:key绑定enterpriseList中的id;
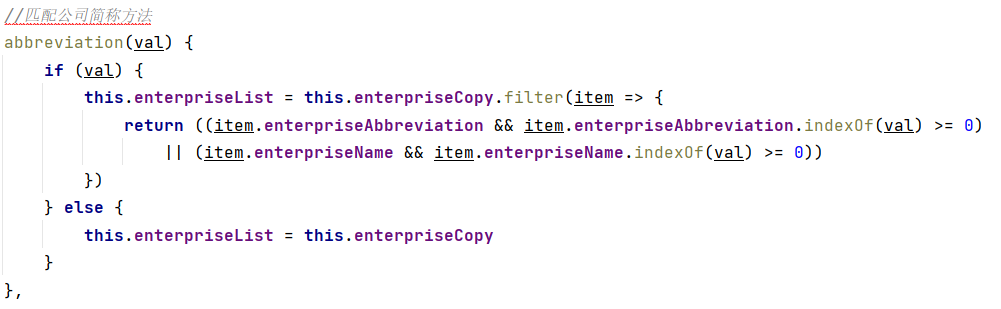
主要方法:
简单介绍下这个方法:是将enterpriseCopy中的值进行过滤赋值给enterpriseList,判断方法是公司简称或者公司名称存在并且输入框内输入的值在简称或者公司名称中存在则把这个数组返回给集合,不满足条件的直接就过滤掉,当把输入框内的内容清除的时候,将copy的数据赋值给List进行还原,避免浅拷贝深拷贝问题;

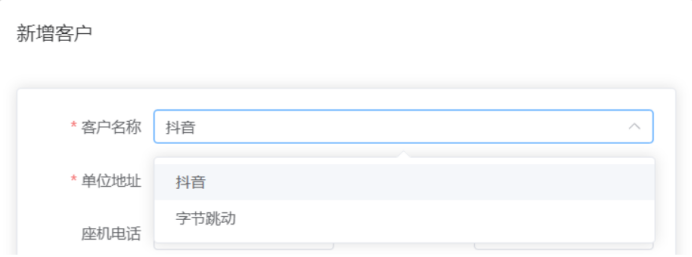
实现效果:
这是测试数据,“抖音”是公司名称也同为“字节跳动”的公司简称。

注:博主小白,发文章主要为记录,同时也希望能够帮助到大家,如有更好的方法,也希望大家评论发表。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








