pc端debugger微信、电脑debugger微信、电脑调试 微信支付、pc调试 微信支付、电脑 调试真机微信、通过电脑调试手机真机打开的微信H5页面、通过电脑chrome调试手机真机打开的微信H5页面
一、手机打开USB调试功能:
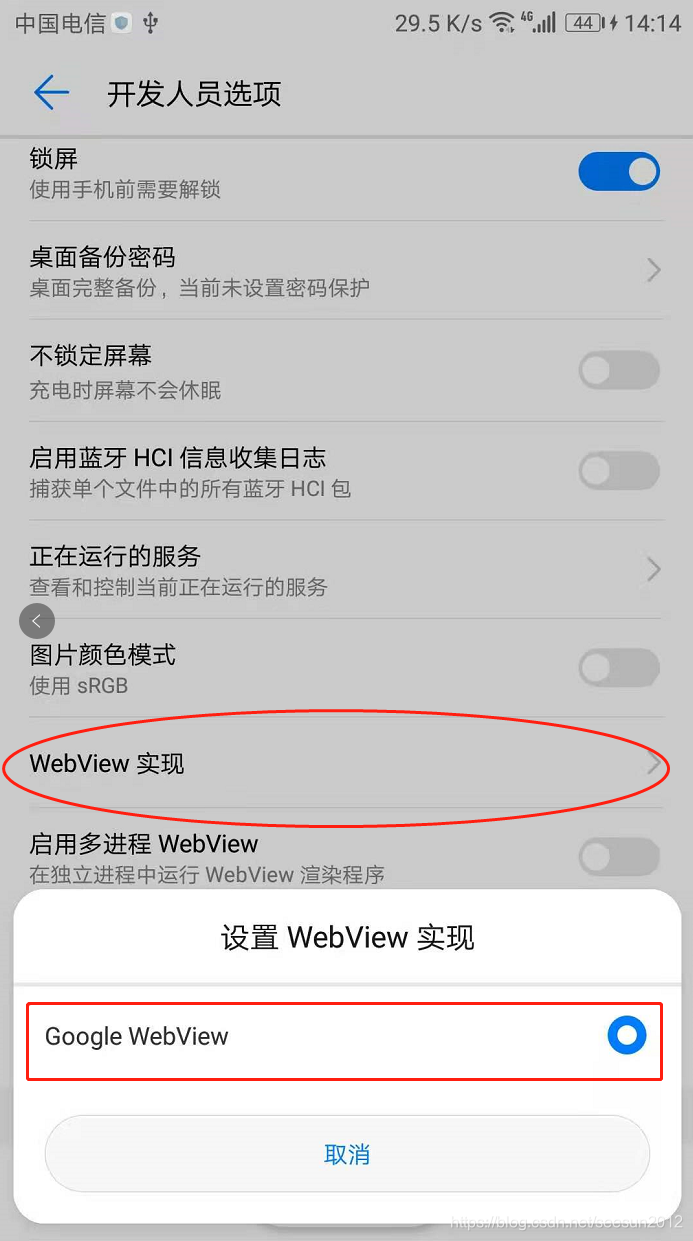
1、设置WebView实现,步骤【手机设置 → 开发人员选项 → WebView实现 → 选择Goole WebView】,如下图设置:

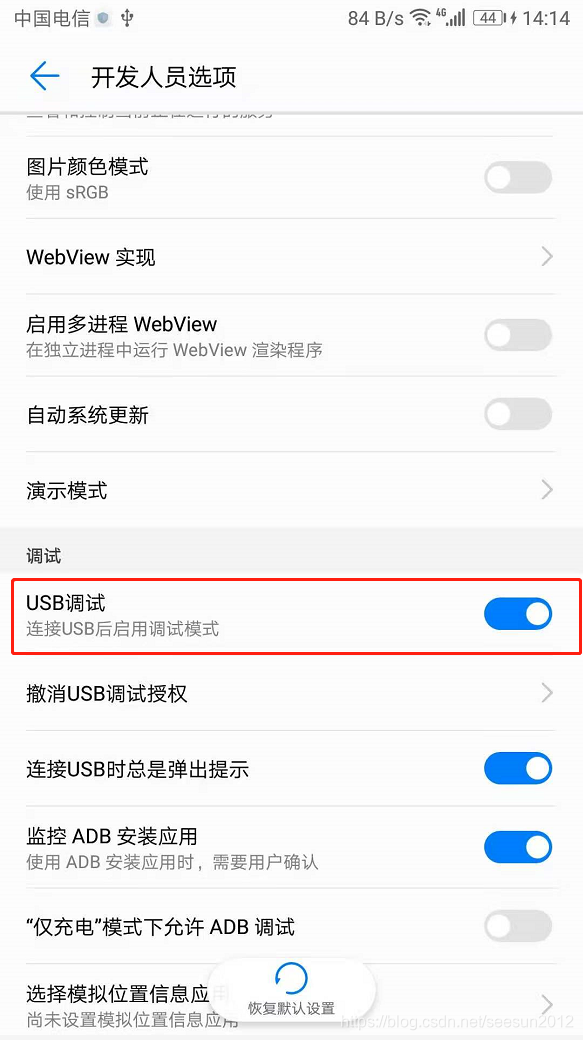
2、打开USB调试模式,步骤【手机设置 → 开发人员选项 → 调试 → USB调试】,如下图设置:

二、微信配置:
1、微信内打开该网址: http://debugx5.qq.com

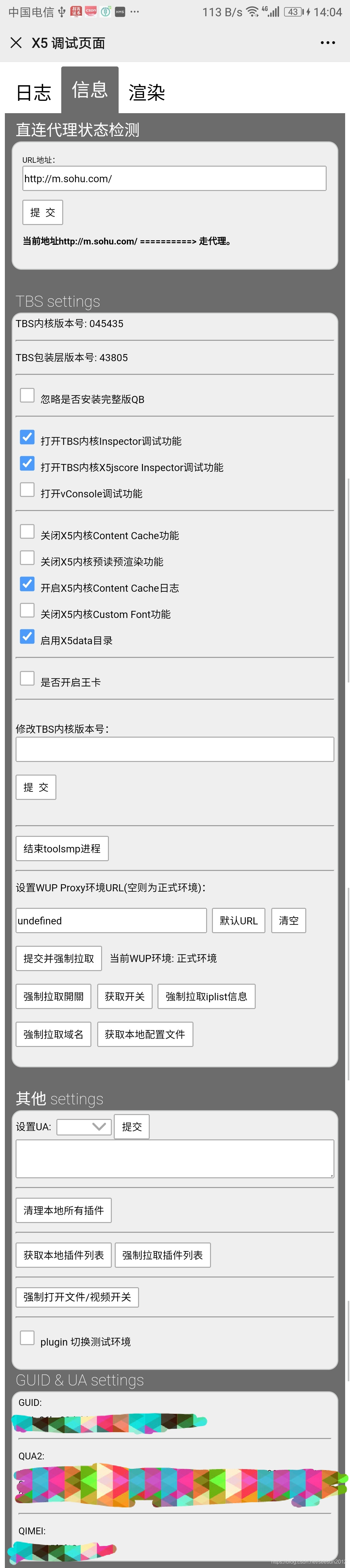
2、在打开的网页中选择 【信息 → TBS settings】,勾选如下功能(其余功能全部不勾选):
- 【
打开TBS内核Inspector调试功能】 - 【
打开TBS内核X5jscore Inspector调试功能】 - 【
开启X5内核content Cache日志】 - 【
启用X5data目录】

3.微信提示需要重启,点击重启
三、PC端Chrome浏览器配置:
1、安装Chrome浏览器,已安装可忽略;
2、打开Chrome浏览器,地址栏输入【chrome://inspect/#devices】回车,直到出现【Remote Target】,如下图:

3、手机上,在微信中打开一个H5页面,就可以正常调试了,正常如上图:
4、如果chrome inspect调试时,弹出的界面为空白,那么编辑hosts文件,添加:
- 61.91.161.217 chrome-devtools-frontend.appspot.com
- 61.91.161.217 chrometophone.appspot.com
5、显示成功后,点击连接对应的【inspect】:
四、其他方式:
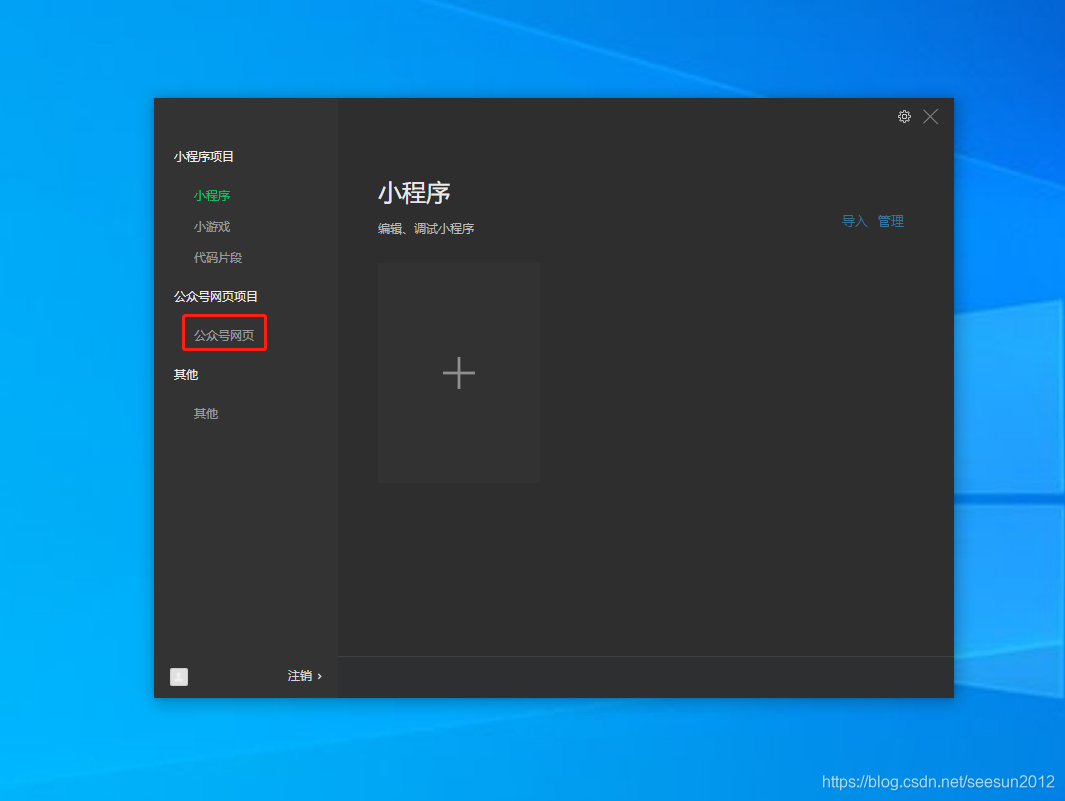
1、不涉及到支付的时候,可以使用微信开发者工具进行调试,如:公众号网页(该调试需要加入相应的开发者账号才有权限进行调试)


五、支付宝支付调试:
1、支付宝-内网穿透之HTTP穿透:https://developers.dingtalk.com/document/resourcedownload/http-intranet-penetration
























 4664
4664











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








