border-radius是指边框的圆角半径,影响的是边框四个角的样式。
圆形通常我们都是用 border-radius 属性来实现:先画一个方形,然后将它的 border-radius 设置成50%,但是有时候有的人会用 border-radius: 100%来实现。那么这两者的区别是什么呢?
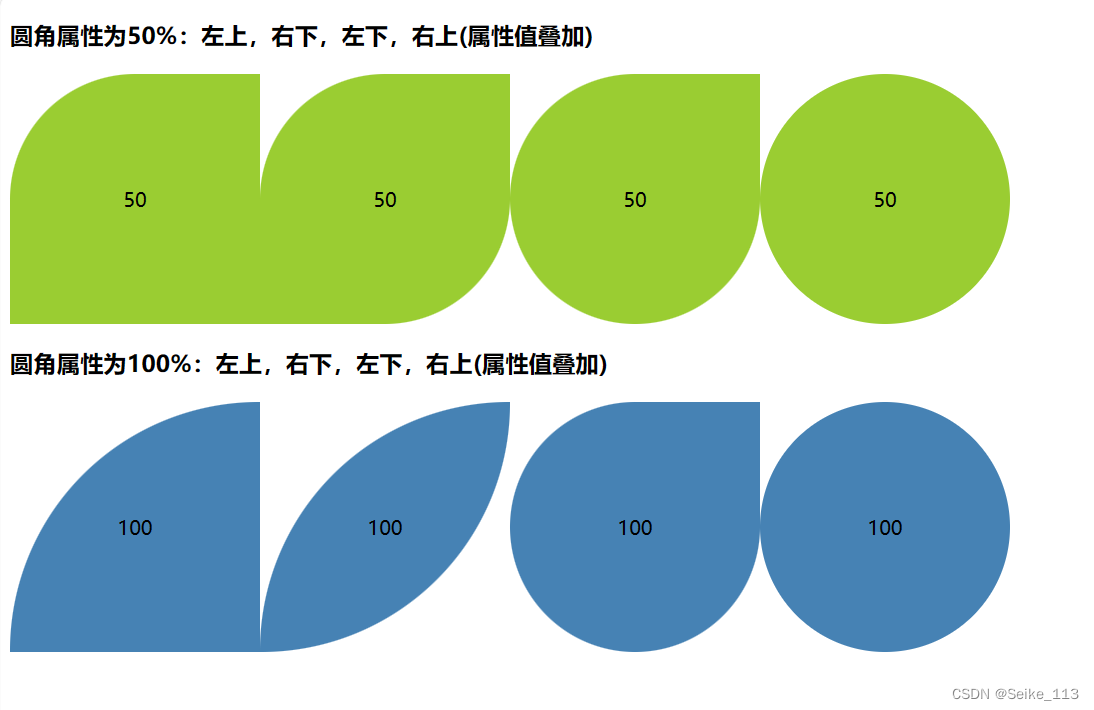
下图为 border-radius: 50% 和 100% 的效果图,能比较直观的看到两者的区别:
- 将元素的四个角的半径都设置为50%,比如我们的元素宽高都是 200px,值设置为 50%,每个角 对应的半径就是 100px。

- 将元素的四个角的半径都设置为100%:
- 从上图可以看到,如果左上角的圆角半径被设置成了 100%,那么圆角就会从这个方形左下角跨到右上角。
- 另外,我们会发现第二个图形的上弧度和第一个图形的弧度不相同,是因为左上角的圆角半径设置为 100%,右下角的圆角半径也设置为 100%, 合起来就有 200%,浏览器是不会允许这种情况出现的,它会重新计算,匀出空间给右边的圆角,同时缩放两个圆角的半径直到它们可以刚好符合这个方形,所以半径就变成了 50%。
- 同样的,浏览器也会对其他的圆角进行相同的计算,左下角和右上角,计算的结果也是圆角的半径变为 50%,所以,最终我们看到展示的效果是一个圆形。
W3C 对于重合曲线定义了规范:
如果两个相邻的角的半径之和超过了对应的盒子的边的长度,那么浏览器就要重新计算,保证它们不会重合。
总结:
在正方形上,如果设置border-radius为50%,则边框的四个角会变成半圆形,即变成一个圆形。如果设置border-radius为100%,则边框的四个角会变成完整的圆形,整个边框就变成一个圆形了。
因此,50%和100%的区别就是,50%边框四个角变成了半圆形,100%边框四个角变成了完整的圆形(圆角的半径都被设置为了 100%,或者相邻的角长度合起来超过了原形状的半径,浏览器会重新计算,保证圆角能够刚好适应原图形。)
建议:
当我们需要将形状设置为圆形时,建议使用 border-radius: 50%,为避免浏览器不必要的计算。




















 544
544











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








