1.第一步

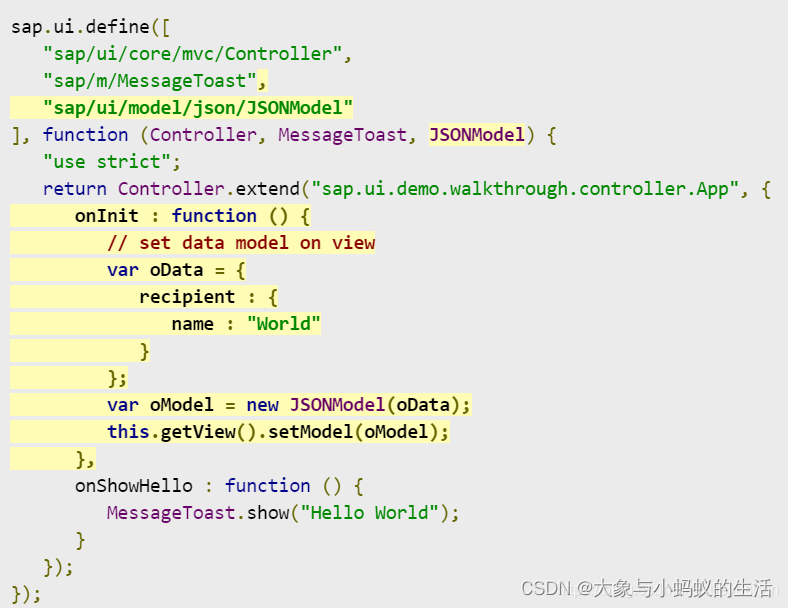
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/m/MessageToast",
"sap/ui/model/json/JSONModel"
], function (Controller, MessageToast, JSONModel) {
"use strict";
return Controller.extend("sap.ui.demo.walkthrough.controller.App", {
onInit : function () {
// set data model on view
var oData = {
recipient : {
name : "World"
}
};
var oModel = new JSONModel(oData);
this.getView().setModel(oModel);
},
onShowHello : function () {
MessageToast.show("Hello World");
}
});
});
1.onInit 我们向控制器添加了一个init函数。onInit是SAPUI5的生命周期方法之一,在创建控制器时由框架调用,类似于控件的构造函数。
2.在函数内部,我们实例化一个JSON模型。模型的数据只包含“收件人”的单个属性,其中还包含名称的一个附加属性。
3.为了能够在XML视图中使用这个模型,我们在视图上调用setModel函数并传递新创建的模型。现在在视图上设置了模型。
4.Message Toast只是显示静态的“Hello World”消息。我们将在接下来的步骤中演示如何加载翻译后的文本。
2.第二步

我们向视图添加了一个sap. m.n iinput控件。有了这个,用户可以输入一个收件人的问候语。我们通过使用XML视图的声明式绑定语法将它的值绑定到SAPUI5模型:
大括号{…}表示数据取自接收者的对象名称属性的值。这就是所谓的“数据绑定”。
/recipient/name声明了模型中的路径。
1.value属性的绑定是一个简单的绑定示例,它只包含一个绑定模式。
2.我们还可以将文本和绑定模式组合成更复杂的绑定结果,如description属性中所示。
3.为了能够使用所谓的复杂绑定语法,我们必须通过将引导参数data-sap-ui-compatVersion设置为edge来全局启用它。
4.如果省略此设置,则只允许标准的绑定语法,这意味着“Hello {/recipient/name}”将不再工作,而“{/recipient/name}”将正常工作。
注意
你可以在脚本中使用data-sap-ui-compatVersion="edge"或者data-sap-ui-bindingSyntax=“complex”。通过设置“edge”兼容性模式,将自动启用复杂的绑定语法。edge模式自动启用兼容性特性,否则必须手动启用。有关更多信息,请参见兼容性版本信息。
转载于 https://blog.csdn.net/xueyushen/article/details/119037556






















 1981
1981











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








