上菜,module!
在SAPUI5中,资源通常被称为模块。在这一步中,我们将最后一个练习中的警告替换为来自sap.m库的适当的Message Toast。所需的模块可以异步加载。
webapp/controller/App.controller.js
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/m/MessageToast"
], function (Controller, MessageToast) {
"use strict";
return Controller.extend("sap.ui.demo.walkthrough.controller.App", {
onShowHello : function () {
MessageToast.show("Hello World");
}
});
});
我们将所需模块的数组扩展为sap.m.MessageToast的完全限定路径。一旦加载了Controller和MessageToast两个模块,就会调用回调函数,我们可以通过访问传递给函数的参数来使用这两个对象。

这种Asynchronous Module Definition(AMD)语法允许清晰地将模块加载与代码执行分离,并极大地提高了应用程序的性能。在执行代码之前,浏览器可以决定何时以及如何加载资源。
约定:
为控制器和所有其他JavaScript模块使用sap.ui.define来定义一个全局命名空间。使用命名空间,可以在整个应用程序中对对象进行寻址。
使用sap.ui.require异步加载依赖关系但不声明名称空间,例如只需执行但不需要从其他代码调用的代码。
使用工件的名称进行加载以命名功能参数(无名称空间)【Use the name of the artifact to load for naming the function parameters (without namespace).】


就TM你叫JSON module啊?
现在我们已经设置了视图和控制器,是时候考虑MVC中的M了。
我们将向应用程序添加一个输入字段,将其值绑定到model中,并将相同的值绑定到输入字段的描述中。描述将根据用户类型直接更新。

webapp/controller/App.controller.js
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/m/MessageToast",
"sap/ui/model/json/JSONModel"
], function (Controller, MessageToast, JSONModel) {
"use strict";
return Controller.extend("sap.ui.demo.walkthrough.controller.App", {
onInit : function () {
// set data model on view
var oData = {
recipient : {
name : "World"
}
};
var oModel = new JSONModel(oData);
this.getView().setModel(oModel);
},
onShowHello : function () {
MessageToast.show("Hello World");
}
});
});
我们向控制器添加了一个init函数。onInit是SAPUI5的生命周期方法之一,在创建控制器时由框架调用,类似于控件的构造函数。客官加个菜?
在函数内部,我们实例化一个JSON model。model的数据只包含一个“recipient”属性,在它里面也只包含一个附加属性‘name’。
为了能够在XML view中使用这个model ,我们在view上调用setModel函数并传递新建的model 。现在在view上设置了model 。
message toast只是显示静态的“Hello World”消息。我们将在接下来的步骤中演示如何加载翻译后的文本。
webapp/view/App.view.xml
<mvc:View
controllerName="sap.ui.demo.walkthrough.controller.App"
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc">
<Button
text="Say Hello"
press=".onShowHello"/>
<Input
value="{/recipient/name}"
description="Hello {/recipient/name}"
valueLiveUpdate="true"
width="60%"/>
</mvc:View>
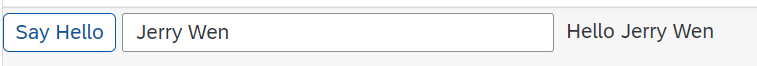
我们向view添加了一个sap.m.input控件。有了这个,用户可以进行输入了。我们通过使用XML view的声明式绑定语法将它的值绑定到SAPUI5模型:
- 花括号{…}表示数据取自recipient的对象name属性的值。这就是所谓的“数据绑定”。
- /recipient/name声明了model中的路径。
webapp/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SAPUI5 Walkthrough</title>
<script
id="sap-ui-bootstrap"
src="https://openui5.hana.ondemand.com/resources/sap-ui-core.js"
data-sap-ui-theme="sap_belize"
data-sap-ui-libs="sap.m"
data-sap-ui-compatVersion="edge"
data-sap-ui-async="true"
data-sap-ui-resourceroots='{
"sap.ui.demo.walkthrough": "./"
}'
data-sap-ui-oninit="module:sap/ui/demo/walkthrough/index">
</script>
</head>
<body class="sapUiBody" id="content">
</body>
</html>
value属性的绑定是一个简单的绑定示例,它只包含一个绑定模式。我们还可以将文本和绑定模式组合成更复杂的绑定结果,如description属性中所示。为了能够使用所谓的复杂绑定语法,我们必须通过将bootstrap 参数data-sap-ui-compatVersion设置为edge来全局启用它。如果省略此设置,则只允许标准的绑定语法,这意味着“Hello {/recipient/name}”将不再工作,而“{/recipient/name}”将正常工作。
你可以在script中使用data-sap-ui-compatVersion="edge"或者data-sap-ui-bindingSyntax=“complex”。通过设置“edge”兼容性模式,将自动启用复杂的绑定语法。edge模式自动启用兼容性特性,否则必须手动启用。
约定:
对变量名使用匈牙利表示法。
























 220
220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








