1.单标签
单标签的情况下,line-height必须加在自身元素上才可以改变它自身文字的行高
2.双标签
双标签的情况下,line-height加在父元素身上就可以改变它自身文字的行高了
3.五种属性值
1.normal 默认。或者说标签自带的
2.number
默认行高为1。当你设置的行高小于1时,它会有一个溢出的现象,也可能会造成文字重叠。数字的设定是在默认的行高的基础上乘以你设置的行高。
3.length:像素
行高过小的情况会造成文字溢出以及文字重叠(当然这种情况属于,没有给每个div设置合适的高度)
4.%:百分比
百分比和上面两个情况相同。100%代表默认行高,小于百分百会溢出且可能造成文字重叠。
这里就是在原本的基础上,用你设置的百分数 * 默认的行高就是最后的行高。
4.line-height 对不同标签带来的影响
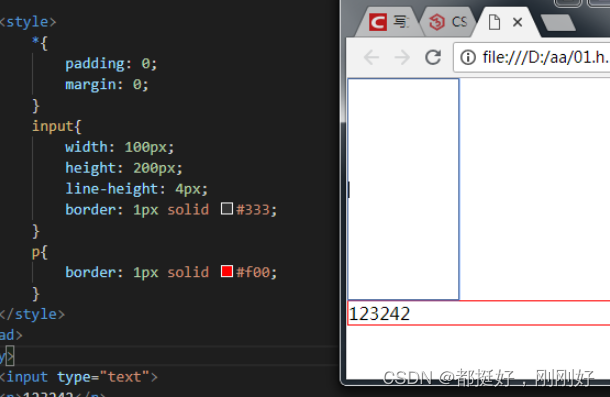
1.input标签
对于input标签,当你将它的高度定了,那么它的line-height的值也就定了,不会随着你设置的line-height的值而改变。

- 无论是数字还是像素还是百分比都无法改变它自身的line-height值
- 当然,因为input是行内块标签,单纯的line-height是无法让它垂直居中的
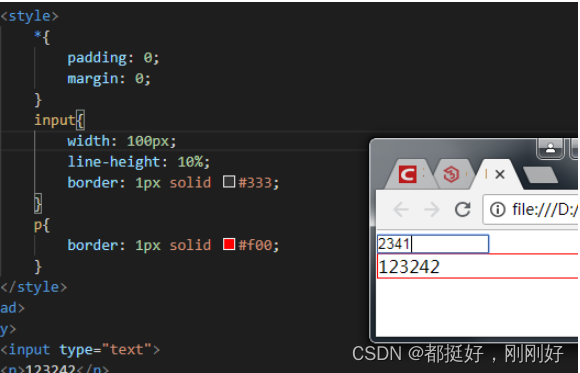
- 假如你没有给他设置height,那么input框的高度会随着line-height值的变化而变化。(当然,浏览器的文字最小值是有限制的,相应的input框的最小值也有一个限制)

转载于 https://blog.csdn.net/ttttqqqqq/article/details/107356437





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








